
大家好,欢迎来到金榜探云手!
WebStorm 公司简介
JetBrains 是一家专注于开发工具的软件公司,总部位于捷克。他们以提供强大的集成开发环境(ide)而闻名,如 IntelliJ IDEA、PyCharm、和 WebStorm等。这些工具被广泛用于 Java、Python、JavaScript 等编程语言的开发,因其智能化和高效性而备受开发者喜爱。
我这边使用WebStorm的理由
WebStorm 2023.3 最新变化
Angular、Svelte 和 Vue 支持改进,AI Assistant,针对 TypeScript 的更新,以及对 Cypress、Playwright 和 Node.js 原生测试运行程序的支持。
关键亮点
改进的 Angular 支持
我们在 Angular 模板中改进了对严格模板类型检查的支持。 我们还添加了对 v17 中新控制流语法的初步支持和对信号的支持,包括 signal、***puted 和 effect 等实时模板。 Alt+Enter 也提供了新的快速修复。 例如,您可以从组件模板创建 @Input 和 @Output 属性。 See this blog post for more information.
对 Svelte 插件的更新
We’ve added built-in support for the TypeScript plugin to provide consistent highlighting and quick documentation for TypeScript files in your Svelte projects. 我们实现了一种更稳定的自动导入组件的方式,它可以在补全、复制粘贴以及按 Alt+Enter 时运行。 我们还改进了对 context="module" 脚本导出的支持,并扩展了对零努力类型安全的支持,覆盖 Svelte 文件以及 TypeScript 文件。
针对 Vue 3 的改进
我们添加了对 defineSlots 的支持,为 slot 名称和属性提供补全和导航,以及重命名重构。 补全现在也适用于带有 defineExpose 的属性。 此外,组件的必需 import 将根据 defineOptions 函数指定的名称添加。
AI Assistant 预览阶段结束 正式版
JetBrains AI Assistant 现已全面推出,搭载大量新功能和改进,助力提高您在 JetBrains IDE 中的工作效率。 最新更新包括编辑器中增强的直接代码生成、无需复制代码即可回答项目相关查询的上下文感知 AI 聊天,以及使用扩展上下文提供更全面结果的项目感知 AI 操作。 订阅 JetBrains AI Service,在 WebStorm 中以补充功能的形式使用 AI Assistant。
Cypress 和 Playwright 支持
WebStorm 将自动检测 Cypress 和 Playwright 测试,然后让您一键运行和调试。 支持还包括通过浏览测试树探索结果和发现问题的功能。 You can extend the support with the Test Automation plugin, which will provide an embedded browser and advanced code insight.
对 Node.js 测试运行程序的初步支持
我们还添加了对原生 Node.js 测试运行程序的支持。 使用 node:test API 声明的测试已可识别,您可以通过装订区域图标运行和调试它们。 我们计划在下一个版本中实现更多改进来扩展支持。
JavaScript、TypeScript 和 CSS
针对 TypeScript 的改进
WebStorm 2023.3 解决了添加 import type 语句时出现的不一致。 我们添加了用于在导入类型时配置 TypeScript import type 语句或类型说明符的用法的选项。 我们还为 TypeScript 文件改进了 package.json 的 exports 字段的行为。
HTML 到 JSX 单一标记闭合
现在,将 HTML 代码粘贴到 JSX 文件中时,它不仅会转换特性,还会自动为您闭合单一标记。 您可以在 Settings | Editor | General | Smart Keys | JavaScript(设置 | 编辑器 | 常规 | 智能按键 | JavaScript)下配置此选项。
CSS 自定义 @property 支持
We’ve been following updates around the Interop 2023 initiative, which introduces the CSS custom @property. WebStorm 2023.3 支持属性的检查和补全。
对 .jsonc 格式的支持
我们已包含对 .jsonc 格式的支持,允许您使用 // 和 /* */ 在文档中使用单行和多行注释。
改进的 Yarn PnP 工作区支持
使用 workspace: 协议引用的模块现在可以在 Yarn PnP 工作区中解析。 import 语句中的导航现在也可以正常运作。
集成式开发者工具
全功能差异查看器
WebStorm 2023.3 引入了一种改进的更改审查方式。 现在,您可以在单个可滚动框架中查看来自更改集的所有已修改文件,无需逐一查看每个文件。 新的差异查看器与 GitLab 和 GitHub 兼容。
对 GitLab 代码段的支持
Expanding on the GitLab integration introduced in WebStorm 2023.2, we’ve added support for GitLab snippets. 您现在可以直接在 IDE 中创建公共或私有代码段。
Run to Cursor(运行到光标)嵌入调试选项
新的 Run to Cursor(运行到光标)嵌入选项允许您在调试时快速执行到特定代码行。 程序挂起后,您可以将鼠标悬停在要执行到的代码行上,然后点击 Run to Cursor(运行到光标)弹出窗口。 您还可以在将文本光标置于所需行上后调用 Alt+F9 来使用此功能。
HTTP 客户端改进
我们改进了 Structure(结构)视图,在大型 .http 文件中提供更好的导航。 此更新还为请求类型引入了颜色编码标签,可以更清晰地列出内容。 我们还支持使用 @ 声明变量以及使用 OAuth 2.0 密码和客户端凭据授予类型进行身份验证。
用户体验
适用于 macOS 的新产品图标
WebStorm 2023.3 引入了为 macOS 重新设计的产品图标,使其与操作系统的标准样式指南保持一致。
Default(默认)工具窗口布局选项
我们向保存多个工具窗口布局的功能添加了 Default(默认)选项,可供您快速地将工作区外观快速还原为默认状态。 此布局可通过_主菜单 | Window | Layouts_(窗口 | 布局)访问。
隐藏主工具栏的选项
我们实现了在使用 IDE 的默认查看模式时隐藏主工具栏的选项。 要隐藏主工具栏,首先从主菜单选择 View | Appearance(视图 | 外观),然后取消选中 Toolbar(工具栏)选项。
编辑器标签页的颜色编码高亮显示
为了增强您在编辑器中同时处理多种文件类型的导航体验,我们为编辑器标签页重新引入了默认颜色编码高亮显示,反映它们在 Project(项目)工具窗口中的外观。
Speed Search(快速搜索)快捷键
Speed Search(快速搜索)功能允许您在工具窗口和对话框中快速导航,现在可以通过快捷键使用。 将焦点置于树或列表上后,即可按 Ctrl+F 从工具窗口的 Options(选项)菜单调用搜索。
我是如何使用上WebStorm的
官网购买 WebStorm
优点:使用方便,而且稳定性好;
缺陷: 官方价格有点小贵;
详细可以参考官网地址:https://www.jetbrains.***.***/store/#personal
教育或者学术许可获取
优点:使用方便,几乎免费;
缺陷: 需要教育邮箱,学生邮箱不太稳定,容易失效;
详细可以参考官网地址:https://www.jetbrains.***.***/***munity/education/#classrooms
通过激活码激活,这种方式比较麻烦,但是免费,相对稳定,是我目前在使用的一种方式,详细步骤如下:
Stage 1.下载安装 WebStorm
- 先去官网下载,我这里下载的是最新版本的2023.3.4,测试过2023最新版本以及2022版本以上的版本没问题。
- 安装然后打开
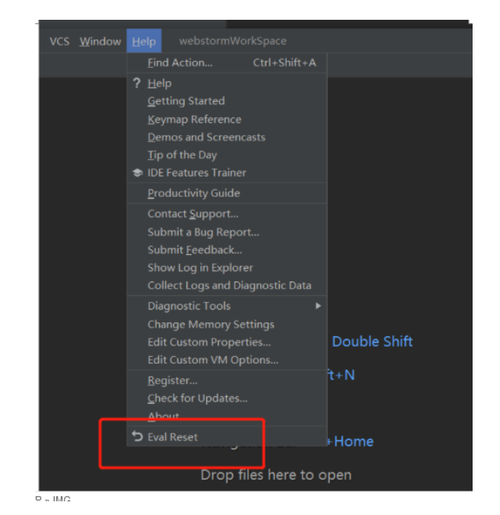
- 提示要输入激活码,先关闭应用,等下再打开
Stage 2 : 下载工具
- 打开下载好的激活包(下载后记得不要删除和移动,然后安装的路径尽量
不要带中文路径、删掉就会失效的)
Stage 3-1 : windows为例
-
先执行
uninstall-all-users.vbs,直接双击打开,
出现弹框done说明成功 -
然后再执行
install-current-user.vbs,直接双击打开即可
这里需要等待10秒左右才会出现done弹框,才是成功 -
打开 idea 再输入对应的激活码即可
Stage 3-2 : mac为例
-
Mac / Linux 系统与上面 Windows 系统一样,需将补丁所属文件 /jetbra 复制到某个路径,且
路径不能包含空格与中文。 -
再运行uninstall.sh
sh xxxxx 运行下.sh文件(记得sh后面加空格加路径)
出现done说明成功。 -
接着执行install.sh,与上面同理,出现done,the kill xxxxx 说明成功。
常见问题
部分小伙伴 Mac 系统执行脚本遇到如下错误:
sed: RE error:illegal byte secuence
解决方法:
- 可先执行如下命令,再执行脚本:
export LC_COLLATE='C’export LC_CTYPE=‘C’
- 重新打开 idea,输入激活码即可
脚本执行成功后,一定要重启 idea~~
脚本执行成功后,一定要重启 idea~~
脚本执行成功后,一定要重启 idea~~
执行脚本做了啥?
- Windows 用户执行脚本后,脚本会自动在环境变量 -> 用户变量下添加了 IDEA_VM_OPTIONS 变量,变量值为 /jetbra 文件夹下的 .vmoptions 参数文件绝对路径,如下所示:
- 然后,脚本自动在 idea.vmoptions 文件中引用了补丁 :
- Mac / Linux 用户执行脚本后,脚本会自动在当期用户环境变量文件中添加了相关参数文件,Mac / Linux 需重启系统,以确保环境变量生效。
成功的小伙伴求一键三连,谢谢
和收费版区别?
- 激活3-12个月可能会失效,不慌,公众号
金榜探云手:输入clion,即可获得,永久实时更新 - 激活无法使用官方收费插件和收费主题,
回复 vip获取欧洲正版,全家桶、全插件、全主题、随便用,每年只需一杯咖啡 - 第三方收费插件基本也是几十分之一,详情 公众号
金榜探云手:输入vip
申明:本教程 补丁、激活码均收集于网络,请勿商用,仅供个人学习使用,如有侵权,请联系作者删除。若条件允许,希望大家购买正版 !
PS: 本教程最新更新时间: 2024年3月1日,持续更新,收藏防失联哟
公众号
回复 vip获取欧洲正版,全家桶、全插件、全主题、随便用,每年只需一杯咖啡!
One more thing
--------------
关注金榜探云手,每天为你带来最新好用的开发运维工具,如果你觉得用,请点赞+在看,然更多的人了解相关工具。
趁年底有空我也将付费版Idea百科全书,和Pycharm使用百科全书全部输出整理了,这些工具都掌握了对编码效率肯定是有本质上的提升,配合Github Copilot基本能让工具完成大部分开发工作,专注完成业务实现就好。
IDEA付费版使用百科全书
https://ziby0nwxdov.feishu.***/docx/MiCfdogB4omIa9xlW50cByiGn5nPycharm付费版使用百科全书 https://ziby0nwxdov.feishu.***/docx/DArFdVFQpomfUvxV7xZ***wXYn0c

