
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
前言
提示:这里可以添加本文要记录的大概内容:
例如:随着人工智能的不断发展,机器学习这门技术也越来越重要,很多人都开启了学习机器学习,本文就介绍了机器学习的基础内容。
提示:以下是本篇文章正文内容,下面案例可供参考
一、Element-UI是什么?
Element UI 是一个基于Vue.js的开源UI组件库,专为开发者提供的一套优雅而灵活的UI组件,减少用户对常用组件的安装,降低开发难易程度。其中包含了各种常用的Web组件,如按钮,表单,导航以及高级组件等,如日期选择器,对话框等。Element UI的设计风格简洁美观,易于定制,使其成为许多Vue.js项目的首选UI框架。
二、安装方法
参考官网:链接: link
1.方法一:npm
项目已安装Vue.js,在项目终端执行安装命令或者进入项目文件目录cmd进行安装,安装命令如下:npm i element-ui -S提示:如果安装进程一直没变,可以换淘宝源,输入以下命令
npm config set registry https://registry.npm.taobao.org
配置成功后,可通过以下方式进行验证是否安装成功:
1.npm config get registry,链接里有json格式数据
2.在package.json里有element-ui的版本号
3.在node_modules文件里有element-ui文件。若没有此文件,在终端依次执行npm install和npm run build以及npm run dev
2.方法二:CDN引入
<head>
<!-- 引入样式 -->
<link rel="stylesheet" href="//unpkg.***/element-plus/dist/index.css" />
<!-- Import Vue 3 -->
<script src="//unpkg.***/vue@3"></script>
<!-- 引入组件库 -->
<script src="//unpkg.***/element-plus"></script>
</head>
三、引入Element写例子
参考官网:链接: link
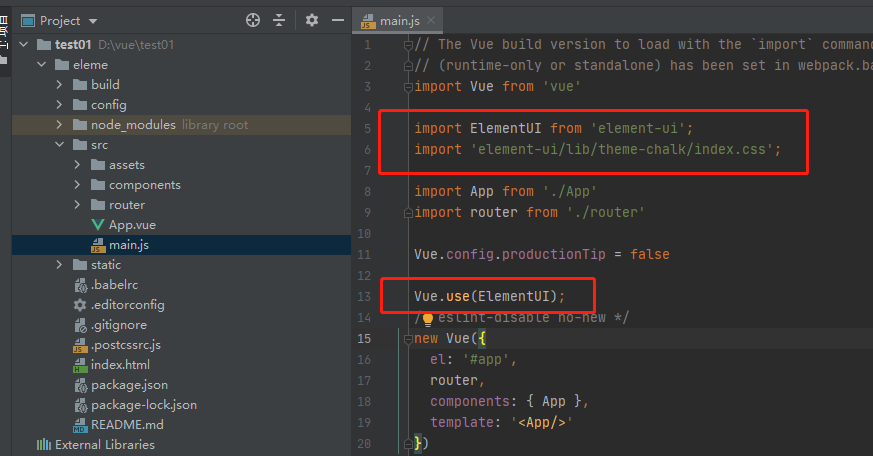
1.在main.js文件里完整引入
import Vue from 'vue'
import App from './App'
import router from './router'
import elementui from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);//引入elementui
//Vue.config.productionTip = false
new Vue({
el: '#app',
router,
***ponents: { App },
template: '<App/>'
})
2.创建Vue文件
访问Elements官网,链接: link,将button组件的代码复制到创建的test.vue文件的div容器里
<template>
<div class="test">
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="su***ess">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
</div>
</template>
<script>
export default {
name:'test'
}
</script>
3.添加路由
计划将上次的vue的ECharts与本次element-ui组件在同一页面显示。
(在一个页面使用多个router-view显示不同内容)
在router—index.js配置路由,注意路径,默认打开的是HelloWorld文件
index.js代码如下:
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/***ponents/HelloWorld'
import test from '@/***ponents/test'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
//***ponent: HelloWorld
***ponents:{
default:HelloWorld,
'eleui':test
}
},
]
})
4.修改App.vue文件
将其他组件放在想放的位置,代码如下:
<template>
<div id="app">
<router-view />//显示默认组件HelloWorld
<div class="container">
<router-view name="eleui"></router-view>
</div>
</div>
</template>
<script>
export default {
name: 'App',
}
</script>
总结
参考文档:https://blog.csdn.***/qq_44706779/article/details/120936543

