
前端设计:
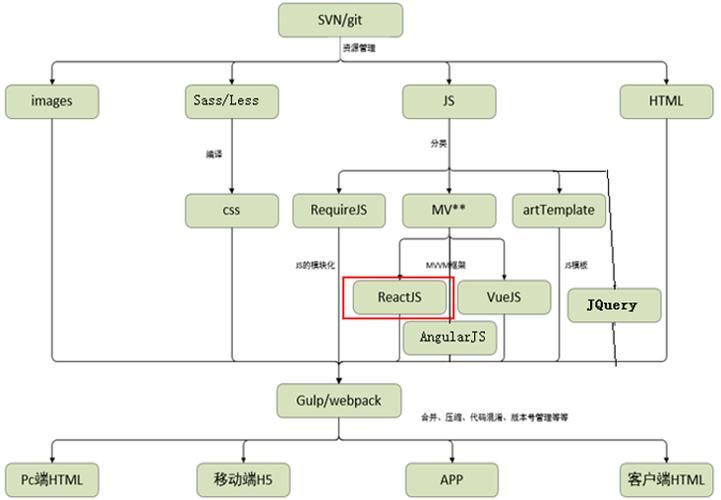
技术栈:
- 框架: 使用React或Vue.js作为前端框架,根据团队熟悉度和项目需求选择合适的框架。
- 状态管理: 使用Redux或Vuex来管理前端状态。
- 样式: 使用CSS预处理器(如Sass或Less)来管理样式,确保样式的可维护性。
- 路由: 使用React Router或Vue Router来管理前端路由。
页面组织:
-
用户首页:
- 展示学习计划,提供添加、编辑和删除学习计划的功能。
- 显示学习记录,方便用户了解自己的学习进度。
-
学习中心:
- 展示课程列表,用户可以查看和收藏感兴趣的课程。
- 提供学习资料分享功能,包括上传、查看和下载学习资料。
-
答疑板块:
- 用户可以提问并查看其他用户的问题和回答。
- 管理员可以回答问题并进行答疑板块的管理。
-
视频学习页面:
- 提供视频列表,用户可以选择观看。
- 记录用户观看进度,支持断点续播。
-
个人中心:
- 用户可以查看和编辑个人信息。
- 显示学习打卡记录。

