
🐱 个人主页:不叫猫先生
🙋♂️ 作者简介:前端领域新星创作者、阿里云专家博主,专注于前端各领域技术,共同学习共同进步,一起加油呀!
💫系列专栏:vue3从入门到精通、TypeScript从入门到实践
📢 资料领取:前端进阶资料以及文中源码可以找我免费领取
🔥 前端学习交流:博主建立了一个前端交流群,汇集了各路大神,一起交流学习,期待你的加入!(文末有我wx或者私信)
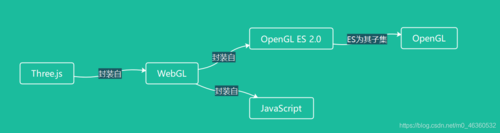
一、 WebGL与three.js的关系
WebGL(Web Graphics Library)是一种 javascript API,用于在任何兼容的 Web 浏览器中呈现交互式 3D 和 2D 图形,不需要插件,即专门处理计算或处理3D图像的JS API。
Three.js 是一款 WebGL 框架,其WebGL 的 API 接口基础上又进行的一层封装。由西班牙巴塞罗那的程序员 Ricardo Cabbello Miguel 所开发,人称Mr.doob。
二、打包工具 parcel
Parcel 是 Web 应用打包工具,适用于经验不同的开发者。它利用多核处理提供了极快的速度,并且不需要任何配置。其他详细用法详见官网。
1.安装
yarn add parcel -D
2.配置package.json
{
"scripts": {
"dev": "parcel src/index.html",
"build": "parcel build src/index.html"
}
}
三、搭建three.js环境
博主建议搭建一个本地的three.js环境,方便快速查看文档。
1.项目目录
├─ .parcel-cache
│ ├─ data.mdb
│ └─ lock.mdb
├─ dist
│ ├─ index.07fedde6.css
│ ├─ index.07fedde6.css.map
│ ├─ index.246235aa.js
│ ├─ index.246235aa.js.map
│ ├─ index.html
│ ├─ main.0632549a.js
│ ├─ main.0632549a.js.map
│ ├─ style.a11e3109.css
│ ├─ style.a11e3109.css.map
│ ├─ style.a11e3109.js
│ └─ style.a11e3109.js.map
├─ package.json
├─ src
│ ├─ assets
│ │ ├─ css
│ │ │ └─ style.css
│ │ └─ img
│ ├─ index.html
│ └─ main
│ └─ main.js
└─ yarn.lock
2.安装three
yarn add three -S
3.新建main.js并在index.html引用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-***patible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./assets/css/style.css">
</head>
<body>
<script src="./main/main.js" type="module"></script>
</body>
</html>
4.创建一个场景(Creating a scene)
创建场景借助three.js来进行显示,需要场景、相机和渲染器3个对象,透过然后通过摄像机渲染出场景。
(1)创建场景
new THREE.Scence();
(2)创建相机
three.js里有几种不同的相机,这使用的是PerspectiveCamera(透视摄像机),接收四个参数:
- 视野角度(FOV):摄像机视锥体垂直视野角度,从视图的底部到顶部,显示器上能看到的场景范围,单位是角度,默认是50
- 长宽比(aspect ratio):物体的宽/物体的高,比如(window.innerWidth / window.innerHeight),通常是使用画布的宽/画布的高,默认值是1(正方形画布)
- 近截面(near plane):摄像机的近端面,默认值是0.1,其有效值范围是0到当前摄像机far plane(远端面)的值之间。
- 远截面(far):摄像机的远端面,默认值是2000。
当物体某些部分比摄像机的远截面远或者比近截面近的时候,该这些部分将不会被渲染到场景中。该值必须大于near plane(摄像机视锥体近端面)的值。
new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000)
(3)设置相机的位置
camera.position.set(0, 0, 10)
(4)相机添加到场景
scene.add(camera)
(5)创建几何体
BoxGeometry是四边形的原始几何类,它通常使用构造函数所提供的“width”、“height”、“depth”参数来创建立方体或者不规则四边形。
BoxGeometry(width : Float, height : Float, depth : Float, widthSegments : Integer, heightSegments : Integer, depthSegments : Integer)
- width — X轴上面的宽度,默认值为1。
- height — Y轴上面的高度,默认值为1。
- depth — Z轴上面的深度,默认值为1。
- widthSegments — (可选)宽度的分段数,默认值是1。
- heightSegments — (可选)高度的分段数,默认值是1。
- depthSegments — (可选)深度的分段数,默认值是1。
const cubeGeometry = new THREE.BoxGeometry();
(6)设置材质
这里使用的是基础网格材质(MeshBasicMaterial),以简单着色(平面或线框)方式来绘制几何体,不受光照的影响。使用color属性为几何体着色,默认值为白色 (0xffffff)
const cubeMaterial = new THREE.MeshBasicMaterial({color:0xffff00})
(7)创建物体
根据几何体、材质创建物体。Mesh表示基于以三角形为polygon mesh(多边形网格)的物体的类。把几何体与材料融合就得到了网格,网格才是我们真正渲染的东西。
用法:Mesh( geometry : BufferGeometry, material : Material )
- geometry(可选):BufferGeometry的实例,默认值是一个新的BufferGeometry。
- material (可选):一个Material,或是一个包含有Material的数组,默认是一个新的MeshBasicMaterial。
const cube = new THREE.Mesh(cubeGeometry,cubeMaterial)
(8)将几何体添加到场景
scene.add(cube)
5.渲染场景
场景写完之后,需要进行渲染。
(1)初始化渲染器
这里使用的是WebGL1Renderer,该版本的渲染器会强制使用 WebGL 1 渲染上下文。注意:自r118起,WebGLRenderer会自动使用 WebGL 2 渲染上下文。
const renderer = new THREE.WebGL1Renderer()
console.log(renderer)//renderer中有一个canvas对象,就是我们看到的画布内容
(2)设置渲染的尺寸大小
renderer.setSize(window.innerWidth ,window.innerHeight)
(3)将webgl渲染的canvas内容添加到body
document.body.appendChild(renderer.domElement)
(4)使用渲染器通过相机将场景渲染进来
创建一个使渲染器能够在每次屏幕刷新时对场景进行绘制的循环。使用requestAnimationFrame时,当用户切换到其它的标签页时会暂停,不会浪费用户处理器资源,也不会损耗电池的使用寿命。
function render(){
renderer.render(scene,camera)
//渲染下一帧的就会调用
requestAnimationFrame(render)
}
render()
6.展示1(几何体静止)
7.创建轨道控制器
Orbit controls(轨道控制器)可以使得相机围绕目标进行轨道运动。
用法:OrbitControls( object : Camera, domElement : HTMLDOMElement )
-
object: (必须)将要被控制的相机。该相机不允许是其他任何对象的子级,除非该对象是场景自身。
-
domElement: 用于事件监听的HTML元素。
//导入控制器
import {OrbitControls} from 'three/examples/jsm/controls/OrbitControls'
//创建轨道控制器
const controls = new OrbitControls(camera,renderer.domElement);
8.展示2(几何体可旋转)
四、源码
main.js中的源码如下
import * as THREE from 'three'
//导入控制器
import {OrbitControls} from 'three/examples/jsm/controls/OrbitControls'
console.log(THREE)
//创建场景
const scene = new THREE.Scene();
//创建相机(角度,宽高比,,)
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000)
//相机位置
camera.position.set(0, 0, 10)
scene.add(camera);
//添加物体
//创建几何体
const cubeGeometry = new THREE.BoxGeometry();
//设置材质
const cubeMaterial = new THREE.MeshBasicMaterial({color:0xffff00})
//根据几何体,材质创建物体
const cube = new THREE.Mesh(cubeGeometry,cubeMaterial)
// 将几何体添加到场景
scene.add(cube)
//初始化渲染器
const renderer = new THREE.WebGL1Renderer()
//设置渲染的尺寸大小
renderer.setSize(window.innerWidth ,window.innerHeight)
console.log(renderer)//renderer中有一个canvas对象
// 将webgl渲染的canvas内容添加到body
document.body.appendChild(renderer.domElement)
//使用渲染器,通过相机将场景渲染进来
// renderer.render(scene,camera)
//创建轨道控制器
const controls = new OrbitControls(camera,renderer.domElement);
//创建一个使渲染器能够在每次屏幕刷新时对场景进行绘制的循环
function render(){
renderer.render(scene,camera)
//渲染下一帧的就会调用
requestAnimationFrame(render)
}
render()

