
目录
一.柱状图
1.基本柱状图
1.1最简单的柱状图
编辑
1.2多系列柱状图
1.3柱状图的样式
(1)柱条样式
(2)柱条的宽度和高度
(3)柱条间距
(4)为柱条添加背景颜色
编辑
2.堆叠柱状图
3.动态排序柱状图
4.阶梯瀑布图
二.折线线图
1.基础折线图
1.1最基础的折线图
1.2笛卡尔坐标系中的折线图
1.3折线图样式设置
折线的样式
数据点的样式
1.4在数据点处显示数值
1.5空数据
2.堆叠折线图
3.区域面积图
4.平滑曲线图
5.阶梯线图
三.饼图
1.基础饼图
编辑
2.圆环图
1.在圆环图中间显示高亮扇形对应的文字
3.南丁格尔图(玫瑰图)
四.散点图
基础散点图
1.最简单的散点图
2.笛卡尔坐标系下的散点图
3.散点图样式设置
图形的形状
图形的大小
内容有点长,建议先收藏
一.柱状图
柱状图是通过条形长度来表现数据大小的一种图表,柱状图的设置是将series里的type设置为bar
1.基本柱状图
1.1最简单的柱状图
设置好type即可
<script type="text/javascript">
// 因为该demo会经常更该,所以要销毁前一个图表
echarts.init(document.getElementById('div')).dispose();
//定义
var myChart = echarts.init(document.getElementById('div'));
var option= {
xAxis:{
data: ['星期一','星期二','星期三','星期四','星期五','星期六','星期天']
},
yAxis:{},
series :[
{type:'bar',
data:[12,31,67,32,13,42,36,]}
]
}
myChart.setOption(option);
</script>1.2多系列柱状图
但我们在series系列中设置多个type为bar时,就有多个柱状图
var option= {
xAxis:{
data: ['星期一','星期二','星期三','星期四','星期五','星期六','星期天']
},
yAxis:{},
series :[
{type:'bar',
data:[12,31,67,32,13,42,36,]},
{type:'bar',
data:[23,15,67,34,17,53,41]}
]
}1.3柱状图的样式
(1)柱条样式
柱条的样式可以通过 series.itemStyle 设置,包括:
- 柱条的颜色(
color); - 柱条的描边颜色(
borderColor)、宽度(borderWidth)、样式(borderType); - 柱条圆角的半径(
barBorderRadius); - 柱条透明度(
opacity); - 阴影(
shadowBlur、shadowColor、shadowOffsetX、shadowOffsetY)。
series :[
//单个数据设置柱状样式
{type:'bar',
data:[12,31,67,{
value :34,
itemStyle:{
color: 'green',
borderColor: 'backer',
opacity: 0.6
}
},13,42,36,]},
//全局设置柱状样式
{type:'bar',
data:[23,15,67,34,17,53,41],
itemStyle:{
color:'#91***3',
borderColor:'red',
borderType:'dashsed',
opacity:0.5
}}
](2)柱条的宽度和高度
柱条的宽度用barwidth表示,barwidth:20%,表示柱每个条宽度占类目的20%;高度用barheght表示,方法和宽度一样
(3)柱条间距
柱条间距分为两种,一种是不同系列在同一类目下的距离 barGap,另一种是类目与类目的距离 barCategoryGap。
type:'bar',
data:[12,31,67,34,13,42,36,],
barGap:'20%',
barCategoryGap:'40%'例如上面:barGap:‘20%’表示不同系列在同一类目下柱条间距占类目的20%,而barCategroyGap:‘40%’表示每个类目右侧的柱条空间占类目的40%
(4)为柱条添加背景颜色
添加背景图片可以简单地用showBackground开启,并且可以通过 backgroundStyle配置。
series :[
//单个数据设置柱状样式
{type:'bar',
data:[12,31,67,34,13,42,36,],
barGap:'20%',
barCategoryGap:'40%',
//背景颜色设置
showBackground:true,
backgroundstyle:{
color: 'rgba(220,220,220,0.8)'
}
},
//全局设置柱状样式
{type:'bar',
data:[23,15,67,34,17,53,41],
itemStyle:{
color:'#91***3',
borderColor:'red',
borderType:'dashsed',
opacity:0.5
}}
]2.堆叠柱状图
堆叠柱状图不仅可以表现不同系列的值,还可以表现它们之和的变化,堆叠柱状图的设置很简单,只要在一个系列中用stack且设置堆叠的参数,就可以实现多个具有相同stack参数的系列进行堆叠
series :[
//单个数据设置柱状样式
{type:'bar',
data:[12,31,67,34,13,42,36,],
barGap:'20%',
barCategoryGap:'40%',
//背景颜色设置
showBackground:true,
backgroundstyle:{
color: 'rgba(220,220,220,0.8)'
},
stack:'x',
},
//全局设置柱状样式
{type:'bar',
stack: 'x',
data:[23,15,67,34,17,53,41],
itemStyle:{
color:'#91***3',
borderColor:'red',
borderType:'dashsed',
opacity:0.5
}}
]
3.动态排序柱状图
- 柱状图系列的
realtimeSort设为true,表示开启该系列的动态排序效果 -
yAxis.inverse设为true,表示 Y 轴从下往上是从小到大的排列 -
yAxis.animationDuration建议设为300,表示第一次柱条排序动画的时长 -
yAxis.animationDurationUpdate建议设为300,表示第一次后柱条排序动画的时长 - 如果想只显示前 n 名,将
yAxis.max设为 n - 1,否则显示所有柱条 -
xAxis.max建议设为'dataMax'表示用数据的最大值作为 X 轴最大值,视觉效果更好 - 如果想要实时改变标签,需要将
series.label.valueAnimation设为true -
animationDuration设为0,表示第一份数据不需要从0开始动画(如果希望从0开始则设为和animationDurationUpdate相同的值) -
animationDurationUpdate建议设为3000表示每次更新动画时长,这一数值应与调用setOption改变数据的频率相同 - 以
animationDurationUpdate的频率调用setInterval,更新数据值,显示下一个时间点对应的柱条排序
var data = [];
for (let i = 0; i < 5; ++i) {
data.push(Math.round(Math.random() * 200));
}
option = {
xAxis: {
max: 'dataMax'
},
yAxis: {
type: 'category',
data: ['A', 'B', 'C', 'D', 'E'],
inverse: true,
animationDuration: 300,
animationDurationUpdate: 300,
max: 2 // only the largest 3 bars will be displayed
},
series: [
{
realtimeSort: true,
name: 'X',
type: 'bar',
data: data,
label: {
show: true,
position: 'right',
valueAnimation: true
}
}
],
legend: {
show: true
},
animationDuration: 3000,
animationDurationUpdate: 3000,
animationEasing: 'linear',
animationEasingUpdate: 'linear'
};
function update() {
var data = option.series[0].data;
for (var i = 0; i < data.length; ++i) {
if (Math.random() > 0.9) {
data[i] += Math.round(Math.random() * 2000);
} else {
data[i] += Math.round(Math.random() * 200);
}
}
myChart.setOption(option);
}
setInterval(function() {
update();
}, 3000);动态图
4.阶梯瀑布图
我们可以使用堆叠的柱状图模拟该效果,
假设数据数组中的值是表示对前一个值的增减:
var data = [900, 345, 393, -108, -154, 135, 178, 286, -119, -361, -203];也就是第一个数据是 900,第二个数据 345 表示的是在 900 的基础上增加了 345……将这个数据展示为阶梯瀑布图时,我们可以使用三个系列:第一个是不可交互的透明系列,用来实现“悬空”的柱状图效果;第二个系列用来表示正数;第三个系列用来表示负数。
var data = [900, 345, 393, -108, -154, 135, 178, 286, -119, -361, -203];
var help = [];
var positive = [];
var negative = [];
for (var i = 0, sum = 0; i < data.length; ++i) {
if (data[i] >= 0) {
positive.push(data[i]);
negative.push('-');
} else {
positive.push('-');
negative.push(-data[i]);
}
if (i === 0) {
help.push(0);
} else {
sum += data[i - 1];
if (data[i] < 0) {
help.push(sum + data[i]);
} else {
help.push(sum);
}
}
}
option = {
title: {
text: 'Waterfall'
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: {
type: 'category',
splitLine: { show: false },
data: (function() {
var list = [];
for (var i = 1; i <= 11; i++) {
list.push('Oct/' + i);
}
return list;
})()
},
yAxis: {
type: 'value'
},
series: [
{
type: 'bar',
stack: 'all',
itemStyle: {
normal: {
barBorderColor: 'rgba(0,0,0,0)',
color: 'rgba(0,0,0,0)'
},
emphasis: {
barBorderColor: 'rgba(0,0,0,0)',
color: 'rgba(0,0,0,0)'
}
},
data: help
},
{
name: 'positive',
type: 'bar',
stack: 'all',
data: positive
},
{
name: 'negative',
type: 'bar',
stack: 'all',
data: negative,
itemStyle: {
color: '#f33'
}
}
]
};二.折线线图
1.基础折线图
1.1最基础的折线图
折线的实现方式为横坐标设置为category,纵坐标设置为value,同时series的type为line
option={
xAxis:{
type:'category',
data:['A','B','C','D'],
},
yAxis:{
type: 'value',
},
series:{
type:'line',
data: [23,42,11,28,32],
},
}1.2笛卡尔坐标系中的折线图
如果我们希望折线图在横坐标和纵坐标上都是连续的,即在笛卡尔坐标系中,应该如何实现呢?答案也很简单,只要把 series 的 data 每个数据用一个包含两个元素的数组表示就行了。
option={
xAxis:{},
yAxis:{},
series:{
type:'line',
data: [
[10,10],
[30,30],
[60,10],
[90,30],
[120,10]
],
},
}
1.3折线图样式设置
折线的样式
折线图中折线的样式可以通过 lineStyle 设置。可以为其指定颜色、线宽、折线类型、阴影、不透明度等等。这里,我们以设置颜色(color)、线宽(width)和折线类型(type)为例说明。
type参数:
'solid' 实线'dashed' 点圆线'dotted' 点方线
option = {
xAxis: {
data: ['A', 'B', 'C', 'D', 'E']
},
yAxis: {},
series: [
{
data: [10, 22, 28, 23, 19],
type: 'line',
lineStyle: {
normal: {
color: 'green',
width: 4,
type: 'dotted'
}
}
}
]
};
数据点的样式
数据点的样式可以通过series.itemStyle 指定填充颜色(color)、描边颜色(borderColor)、描边宽度(borderWidth)、描边类型(borderType)、阴影(shadowColor)、不透明度(opacity)等。
1.4在数据点处显示数值
在系列中,这数据点的标签通过 series.label 属性指定。如果将 label 下的 show 指定为true,则表示该数值默认时就显示;如果为 false,而 series.emphasis.label.show 为 true,则表示只有在鼠标移动到该数据时,才显示数值。
例如:鼠标移动时显示值
option = {
xAxis: {
data: ['A', 'B', 'C', 'D', 'E']
},
yAxis: {},
series: [
{
data: [10, 22, 28, 23, 19],
type: 'line',
emphasis:{
label:{
show:true,
}
}
}
]
};又例如显示数值图:
option = {
xAxis: {
data: ['A', 'B', 'C', 'D', 'E']
},
yAxis: {},
series: [
{
data: [10, 22, 28, 23, 19],
type: 'line',
label:{
show:true,
}
}
]
};
1.5空数据
我们使用字符串 '-' 表示空数据,这对其他系列的数据也是适用的
option = {
xAxis: {
data: ['A', 'B', 'C', 'D', 'E']
},
yAxis: {},
series: [
{
data: [10, 22, '-', 23, 19],
type: 'line',
label:{
show:true,
}
}
]
};2.堆叠折线图
堆叠折线图也是用系列的 stack 设置哪些系列堆叠在一起
option = {
xAxis: {
data: ['A', 'B', 'C', 'D', 'E']
},
yAxis: {},
series: [
{data: [10, 22, 33, 23, 19],
type: 'line',
stack:'x'},
{
data:[23,32,44,32,37],
type:'line',
stack: 'x'
}
]
};
但是不同的是,如果不加说明的话,我们很难判断出这是一个堆叠折线图,还是一个普通的折线图。所以,对于堆叠折线图而言,一般建议使用区域填充色以表明堆叠的情况。
option = {
xAxis: {
data: ['A', 'B', 'C', 'D', 'E']
},
yAxis: {},
series: [
{data: [10, 22, 33, 23, 19],
type: 'line',
stack:'x',
areaStyle:{}},
{
data:[23,32,44,32,37],
type:'line',
stack: 'x',
areaStyle: {}
}
]
};3.区域面积图
区域面积图将折线到坐标轴的空间设置背景色,用区域面积表达数据。
option = {
xAxis: {
type:'category',
data: ['A', 'B', 'C', 'D', 'E']
},
yAxis: {type:'value'},
series: [
{data: [10, 22, 28, 23, 19],
type: 'line',
label:{show:true},
areaStyle:{}},
{
data:[25, 14, 23, 35, 10],
type:'line',
label: {show:true},
areaStyle: {
color:'#232323',
opacity:0.5
}
}
]
};4.平滑曲线图
使用时,只需要将折线图系列的 smooth 属性设置为 true 即可。
option = {
xAxis: {
type:'category',
data: ['A', 'B', 'C', 'D', 'E']
},
yAxis: {type:'value'},
series: [
{data: [10, 22, 28, 23, 19],
type: 'line',
label:{show:true},
smooth:true,
areaStyle:{}},
]
};
5.阶梯线图
系列的 step 属性用来表征阶梯线图的连接类型,它共有三种取值:'start'、'middle' 和 'end',分别表示在当前点,当前点与下个点的中间点,下个点拐弯。
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
name: 'Step Start',
type: 'line',
step: 'start',
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: 'Step Middle',
type: 'line',
step: 'middle',
data: [220, 282, 201, 234, 290, 430, 410]
},
{
name: 'Step End',
type: 'line',
step: 'end',
data: [450, 432, 401, 454, 590, 530, 510]
}
]
};三.饼图
饼图主要用于表现不同类目的数据在总和中的占比。每个的弧度表示数据数量的比例
1.基础饼图
饼图的配置和折线图、柱状图略有不同,不再需要配置坐标轴,而是把数据名称和值都写在系列中
option = {
series:[
{
type:'pie',
data:[
{value:34,name:'星期一'},
{value:26,name:'星期二'},
{value:19,name:'星期三'},
],
}
],
};数据为0的饼图
在默认情况下,如果数据值和为 0,会显示平均分割的扇形。比如,如果有 4 个数据项,并且每个数据项都是 0,则每个扇形都是 90°。如果我们希望在这种情况下不显示任何扇形,可以将 series.stillShowZeroSum 设为 false。
如果希望扇形对应的标签也不显示,可以将 series.label.show 设为 false。
2.圆环图
圆环图同样可以用来表示数据占总体的比例,相比于饼图,它中间空余的部分可以用来显示一些额外的文字等信息,因而也是一种常用的图表类型。设置圆环图时只要在series设置radius即可,形式为series:['%','%'],前一个百分比表示镂空的部分,后一个百分比表示整体大小
option = {
series:[
{
type:'pie',
data:[
{value:34,name:'星期一'},
{value:26,name:'星期二'},
{value:19,name:'星期三'},
],
radius:['40%','70%'],
}
],
};
如果半径是数组,其中的两项也可以一项是数值,另一项是百分比形式的字符串。但是这样可能导致在某些分辨率下,内半径小于外半径。ECharts 会自动使用小的一项作为内半径,但是仍应小心这样可能会导致的非预期效果。
1.在圆环图中间显示高亮扇形对应的文字
option = {
legend: {
orient: 'vertical',
x: 'left',
data: ['A', 'B', 'C', 'D', 'E']
},
series: [
{
type: 'pie',
radius: ['50%', '70%'],
avoidLabelOverlap: false,
label: {
show: false,
position: 'center'
},
labelLine: {
show: false
},
emphasis: {
label: {
show: true,
fontSize: '30',
fontWeight: 'bold'
}
},
data: [
{ value: 335, name: 'A' },
{ value: 310, name: 'B' },
{ value: 234, name: 'C' },
{ value: 135, name: 'D' },
{ value: 1548, name: 'E' }
]
}
]
};其中,avoidLabelOverlap 是用来控制是否由 ECharts 调整标签位置以实现防止标签重叠。它的默认值是 true,而在这里,我们不希望标签位置调整到不是中间的位置,因此我们需要将其设为 false。
这样,圆环图中间会显示高亮数据的 name 值。
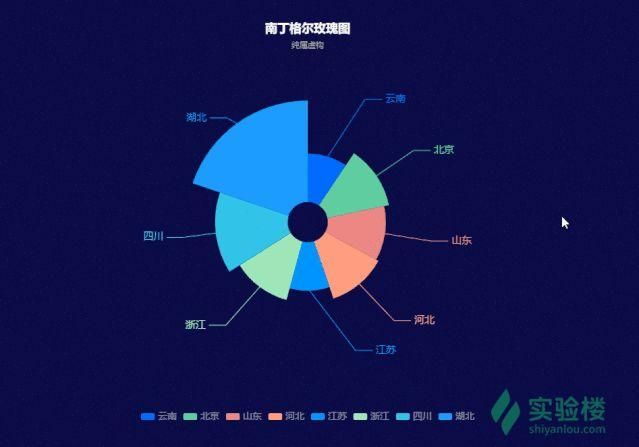
3.南丁格尔图(玫瑰图)
南丁格尔图又称玫瑰图,通常用弧度相同但半径不同的扇形表示各个类目。
ECharts 可以通过将饼图的 series.roseType 值设为 'area' 实现南丁格尔图,其他配置项和饼图是相同的。
option = {
series: [
{
type: 'pie',
data: [
{
value: 100,
name: 'A'
},
{
value: 200,
name: 'B'
},
{
value: 300,
name: 'C'
},
{
value: 400,
name: 'D'
},
{
value: 500,
name: 'E'
}
],
roseType: 'area'
}
]
};
四.散点图
散点图,也是一种常见的图表类型。散点图由许多“点”组成,有时,这些点用来表示数据在坐标系中的位置(比如在笛卡尔坐标系下,表示数据在 x 轴和 y 轴上的坐标;在地图坐标系下,表示数据在地图上的某个位置等);有时,这些点的大小、颜色等属性也可以映射到数据值,用以表现高维数据。
基础散点图
1.最简单的散点图
下面是一个横坐标为类目轴、纵坐标为数值轴的最简单的散点图配置:
option = {
xAxis: {
data: ['Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat']
},
yAxis: {},
series: [
{
type: 'scatter',
data: [220, 182, 191, 234, 290, 330, 310]
}
]
};2.笛卡尔坐标系下的散点图
数据的横坐标和纵坐标一同写在 data 中即可
option = {
xAxis: {},
yAxis: {},
series: [
{
type: 'scatter',
data: [
[10, 5],
[0, 8],
[6, 10],
[2, 12],
[8, 9]
]
}
]
};3.散点图样式设置
图形的形状
图形(symbol)指的是散点图中数据“点”的形状。有三类图形可选,一种是 ECharts 内置形状,第二种是图片,第三种是 SVG 的路径。
ECharts 内置形状包括:圆形、矩形、圆角矩形、三角形、菱形、大头针形、箭头形,分别对应'circle'、'rect'、'roundRect'、'triangle'、'diamond'、'pin'、'arrow'。使用内置形状时,只要将 symbol 属性指定为形状名称对应的字符串即可。
如果想要将图形指定为任意的图片,以 'image://' 开头,后面跟图片的绝对或相对地址。形如:'image://http://example.***/xxx.png' 或 'image://./xxx.png'。
除此之外,还支持 SVG 的路径作为矢量图形,将 symbol 设置为以 'path://' 开头的 SVG 路径即可。使用矢量图形的好处是,图片不会因为缩放而产生锯齿或模糊,并且通常而言比图片形式的文件大小更小。路径的查看方法为,打开一个 SVG 文件,找到形如 <path d="M… L…"></path> 的路径,将 d 的值添加在 'path://' 后即可。
下面,我们展示一个将图形设置为矢量爱心形状的方式。
首先,我们需要一个爱心的 SVG 文件,可以使用矢量编辑软件绘制,或者从网上下载到相关资源。其内容如下:
<?xml version="1.0" encoding="iso-8859-1"?>
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 51.997 51.997" style="enable-background:new 0 0 51.997 51.997;" xml:space="preserve">
<path d="M51.911,16.242C51.152,7.888,45.239,1.827,37.839,1.827c-4.93,0-9.444,2.653-11.984,6.905 c-2.517-4.307-6.846-6.906-11.697-6.906c-7.399,0-13.313,6.061-14.071,14.415c-0.06,0.369-0.306,2.311,0.442,5.478 c1.078,4.568,3.568,8.723,7.199,12.013l18.115,16.439l18.426-16.438c3.631-3.291,6.121-7.445,7.199-12.014 C52.216,18.553,51.97,16.611,51.911,16.242z"/>
</svg>option = {
xAxis: {
data: ['Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat']
},
yAxis: {},
series: [
{
type: 'scatter',
data: [220, 182, 191, 234, 290, 330, 310],
symbolSize: 20,
symbol:
'path://M51.911,16.242C51.152,7.888,45.239,1.827,37.839,1.827c-4.93,0-9.444,2.653-11.984,6.905 c-2.517-4.307-6.846-6.906-11.697-6.906c-7.399,0-13.313,6.061-14.071,14.415c-0.06,0.369-0.306,2.311,0.442,5.478 c1.078,4.568,3.568,8.723,7.199,12.013l18.115,16.439l18.426-16.438c3.631-3.291,6.121-7.445,7.199-12.014 C52.216,18.553,51.97,16.611,51.911,16.242z'
}
]
};图形的大小
图形大小可以使用 series.symbolSize 控制。它既可以是一个表示图形大小的像素值,也可以是一个包含两个 number 元素的数组,分别表示图形的宽和高。
除此之外,它还可以是一个回调函数,其参数格式为:
(value: Array | number, params: Object) => number | Array;第一个参数为数据值,第二个参数是数据项的其他参数。
在下面的例子中,我们将散点图点的大小设置为与其数据值成正比
option = {
xAxis: {
data: ['Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat']
},
yAxis: {},
series: [
{
type: 'scatter',
data: [220, 182, 191, 234, 290, 330, 310],
symbolSize: function(value) {
return value / 10;
}
}
]
};

