
随着互联网的普及,网站已成为企业、个人展示形象、传递信息的重要平台,Dreamweaver(简称dw)是一款专业的网页设计软件,功能强大,广泛应用于网站开发领域,怎么用dw制作一个网站呢?下面将为您详细介绍。
安装与启动
您需要下载并安装Dreamweaver软件,您可以在Adobe官方网站上找到适合您操作系统的版本,安装完成后,启动软件,进入工作界面。
创建新网站
在Dreamweaver中,选择“文件”菜单,然后选择“新建”,在弹出的对话框中选择“网站”,在“网站设置”对话框中,您可以设置网站的基本信息,如网站名称、模板、文档类型等,完成后,点击“确定”,软件将为您创建一个新的网站项目。
设计网站结构
在Dreamweaver中,您可以通过“设计”视图来查看和编辑网站的布局和结构,您可以选择不同的模板来设置网站的样式和布局,也可以手动编写HTML代码来定义网站的元素和样式,您还可以使用软件内置的布局工具来创建复杂的页面布局。
添加网页元素
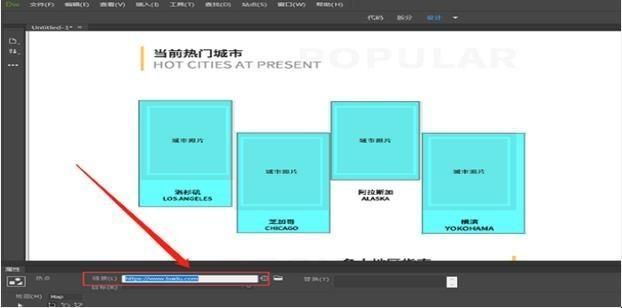
在Dreamweaver中,您可以通过“插入”菜单来添加各种网页元素,如文本、图像、链接、表单等,您还可以设置元素的属性,如颜色、大小、位置等,您还可以使用软件内置的设计工具来创建自定义的网页元素。
测试与发布
在Dreamweaver中,您可以通过“文件”菜单来测试您的网站,选择“预览”选项,软件将打开一个新的浏览器窗口并加载您的网站,您可以在这个窗口中进行网站的调试和测试,完成后,您可以选择“发布”选项来发布您的网站到互联网上。
通过以上步骤,您已经学会了如何使用Dreamweaver制作一个网站,这只是一个简单的入门指南,如果您想要创建更加复杂的网站或者更加深入地了解Dreamweaver的使用方法,您还需要进行更加深入的学习和实践,我相信只要您跟着这个指南一步一步地走下去,您一定能够制作出令人惊叹的网站!

