
HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言,本教程将帮助HTML新手快速入门,掌握HTML的基本语法和常用标签。
HTML概述
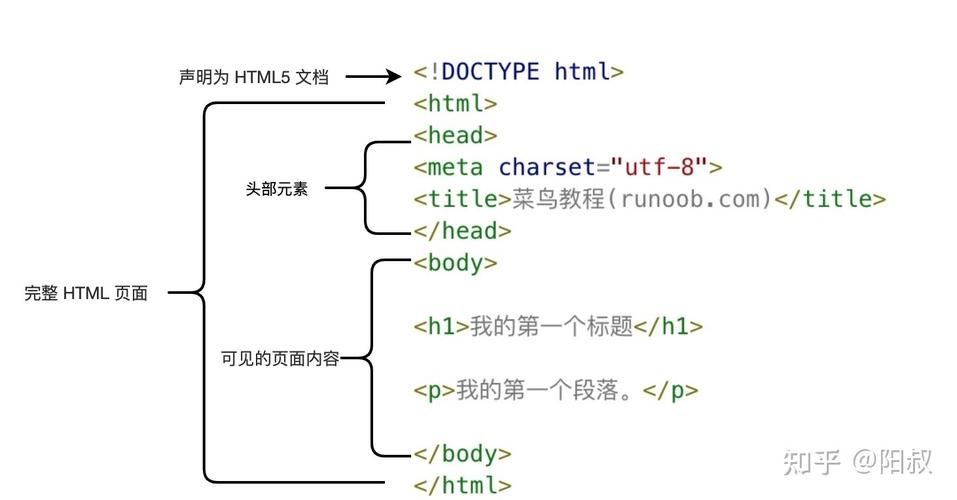
HTML是一种用于描述网页内容的标记语言,它使用一系列标签来定义网页中的文本、图像、音频和视频等元素,HTML文档的基本结构包括头部(head)和主体(body)两个部分,头部主要包含了文档的标题、样式表链接和脚本链接等信息;主体则包含了网页的主要内容,如文本、图像、音频和视频等。
HTML基本语法
1、标签:HTML文档由一系列标签组成,每个标签都有一个特定的含义和作用,常见的标签包括<html>、<head>、<body>、<title>、<p>、<img>、<a>等。
2、元素:HTML元素是由标签和标签之间的内容组成的。<p>元素表示一个段落,<img>元素表示一个图像。
3、属性:HTML标签可以包含一些属性,这些属性提供了关于元素的更多信息或设置。<img>标签的src属性表示图像的来源,alt属性表示图像的描述。
HTML常用标签
1、<html>:定义整个HTML文档。
2、<head>:包含文档的元数据,如标题、样式表和脚本链接。
3、<body>:包含网页的主要内容,如文本、图像、音频和视频等。
4、<title>:定义文档的标题,显示在浏览器的标题栏或选项卡上。
5、<p>:定义一个段落。
6、<img>:定义一个图像,通过src属性指定图像来源,通过alt属性提供图像描述。
7、<a>:定义一个超链接,通过href属性指定链接的目标地址。
8、<div>:定义一个块级容器,用于组织和控制网页中的布局。
9、<span>:定义一个行内容器,用于组织和控制网页中的文本。
10、<table>:定义一个表格,包含行和列,用于展示数据或信息。
HTML文档结构示例
下面是一个简单的HTML文档结构示例:
<!DOCTYPE html>
<html>
<head>
<title>我的第一个HTML页面</title>
<style>
/* 在这里添加你的样式表 */
</style>
<script>
/* 在这里添加你的脚本 */
</script>
</head>
<body>
<h1>欢迎来到我的网页!</h1>
<p>这是一个段落。</p>
<img src="image.jpg" alt="这是一张图片">
<a href="https://www.example.com">这是一个链接</a>
<!-- 在这里添加更多的内容和元素 -->
</body>
</html>HTML样式和脚本
在HTML文档中,你可以使用样式表(CSS)和脚本(JavaScript)来增强网页的外观和功能,样式表用于定义网页元素的样式,如颜色、字体和布局等;脚本则用于添加交互性和动态效果,如动画、轮播图和表单验证等,这些技术超出了HTML的基本语法范畴,但它们是构建现代网页所必需的。
通过本教程的学习,你应该对HTML有了初步的了解和认识,你可以尝试编写一些简单的HTML代码,或者参考更多的教程和文档来深入学习HTML的其他特性和技术,也要注意不断练习和巩固所学的知识,以便更好地掌握HTML并应用于实际的网页开发中。

