
网页效果图设计是一个非常重要的环节,它涉及到网页的整体风格和用户体验,一个好的网页效果图设计能够吸引用户的注意力,提高网站的转化率,我们将从设计原则、设计要素、设计流程等方面,详细阐述网页效果图设计的重要性,并给出一些实用的设计技巧和注意事项。
设计原则
1、简洁明了:网页效果图设计应该注重简洁明了,避免过多的装饰和冗余的元素,在设计中要突出主题,让用户能够快速理解网站的主要功能和特点。
2、色彩搭配:网页效果图设计的色彩搭配非常重要,它直接影响到用户的视觉体验和情感感受,在设计时要注重色彩的搭配和协调,避免过于刺眼或过于单调。
3、字体选择:字体选择也是网页效果图设计中的一个重要环节,不同的字体可以表现出不同的风格和氛围,要根据网站的整体风格选择合适的字体,字体的大小和排版也要考虑到用户的阅读体验。
4、图片和排版:图片和排版是网页效果图设计中的关键因素,它们能够丰富页面的内容,提高页面的吸引力,要注意图片的清晰度和排版的美观度,避免影响页面的整体效果。
设计要素
1、导航栏设计:导航栏是网页效果图设计中的核心要素之一,它能够帮助用户快速找到所需信息,提高用户的使用效率,在设计导航栏时,要注重简洁明了,避免过多的选项和层级。
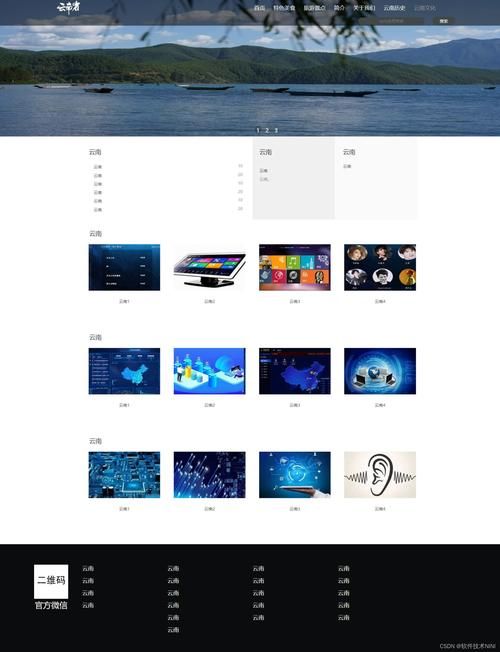
2、首页设计:首页是用户进入网站的第一印象,因此它的设计至关重要,在首页设计中,要注重突出网站的主题和特点,同时保持页面的简洁和美观。
3、产品展示设计:产品展示设计是网页效果图设计中的重点之一,通过精美的产品展示,能够吸引用户的注意力,提高产品的销量,在设计产品展示时,要注重产品的特点和优势,同时考虑到用户的需求和体验。
4、交互设计:交互设计是网页效果图设计中的关键环节,通过合理的交互设计,能够提高用户的使用效率和体验,在设计交互时,要注重用户的需求和习惯,同时考虑到网站的整体风格和流程。
设计流程
1、确定设计风格:在设计网页效果图之前,首先要确定设计风格,这包括选择颜色、字体、图片等,以确保整个网站的风格一致性和美观度。
2、设计布局:在确定了设计风格后,下一步是设计布局,这包括确定页面的整体结构、导航栏的位置、产品展示的方式等,布局的设计要考虑到用户的需求和体验,同时也要保证页面的简洁和美观。
3、制作效果图:在布局设计完成后,就可以开始制作效果图了,这需要使用到一些专业的设计软件和技术,将设计好的布局转化为实际的效果图,效果图需要注重细节和真实性,以便更好地呈现网站的实际效果。
4、不断优化:在制作完效果图后,还需要不断进行优化和调整,这包括对一些细节进行处理、对颜色进行微调、对字体进行排版等,优化和调整的目的是为了让网页效果图更加完美和符合实际需求。
实用技巧和注意事项
1、突出主题:在网页效果图设计中,要始终突出主题,这可以通过使用醒目的颜色、清晰的字体、高质量的图片等方式来实现,突出主题能够帮助用户快速理解网站的主要功能和特点。
2、保持简洁:简洁明了是网页效果图设计的基本原则之一,要避免过多的装饰和冗余的元素,突出页面的主要内容和功能,也要注重页面的加载速度和响应性能。
3、考虑用户体验:在设计网页效果图时,要始终考虑到用户体验,这包括页面的排版、导航栏的设计、产品展示的方式等,要确保用户能够方便快捷地找到所需信息,提高用户的使用效率和体验。
4、使用高质量图片:高质量的图片能够提升网页效果图的美观度和吸引力,在设计过程中要使用高质量的图片,并注重图片的清晰度和与整体风格的协调性。
5、进行测试和优化:在完成网页效果图设计后,要进行测试和优化,这包括检查页面的排版是否美观、导航栏是否易用、产品展示是否清晰等,发现问题后要及时进行修正和优化,以提高页面的整体效果和质量。
网页效果图设计是一个综合性的工作,需要设计师具备扎实的专业知识和实践经验,通过遵循设计原则、关注设计要素、掌握设计流程以及注意实用技巧和注意事项,可以设计出高质量、美观且符合实际需求的网页效果图。

