
《简约风格界面设计模板》
在当今这个信息爆炸的时代,人们越来越追求高效、简洁的视觉效果,简约风格的界面设计模板越来越受到设计师们的青睐,本模板以简洁、明了、易用为宗旨,为设计师提供了一个快速搭建出美观、实用的设计界面的框架。
1、色彩搭配
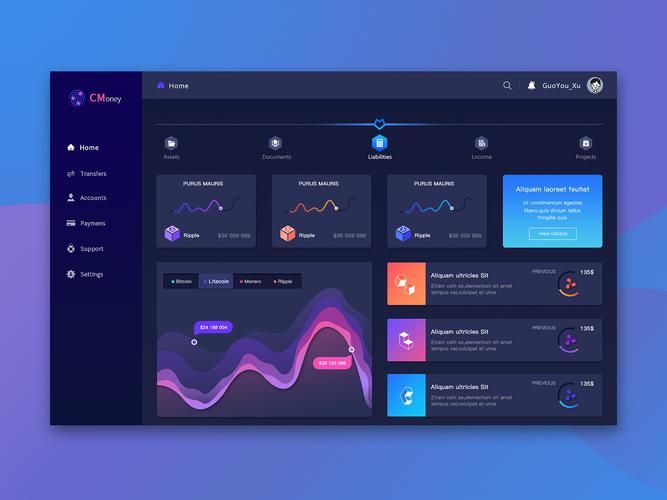
本模板采用黑白灰为主色调,营造出简约、大气的视觉效果,通过加入一些亮色元素,如红色、蓝色等,来突出重点内容和功能,提高信息的辨识度,各种色彩的搭配和比例要合理,以符合用户的审美习惯和视觉体验。
2、布局结构
本模板采用上下分栏的布局方式,将页面内容划分为头部、主体和底部三部分,头部包括网站名称、导航栏等基本信息;主体部分展示主要内容,如产品介绍、新闻动态等;底部则是一些辅助信息,如版权信息、联系方式等,这种布局方式有利于信息的组织和呈现,提高页面的易用性。
3、字体选择
本模板采用简洁、易读的字体,如宋体、黑体等,以保证文字的清晰度和辨识度,对于标题、重点内容等文字,可以适当调整字体大小和颜色,以提高信息的突出程度和关注度。
4、图片和图标
本模板的图片和图标要简洁明了,符合整体设计风格,要注意图片的大小和加载速度,以保证页面的响应速度和用户体验,对于图标的设计,可以采用简单的线条和几何形状来表现功能或主题,提高信息的直观性和易用性。
5、功能模块
本模板的功能模块包括导航栏、轮播图、产品列表、新闻动态等,每个模块的设计要简洁明了,易于用户理解和使用,要注意模块之间的协调和整体的美感度,以保证页面的整体性和统一性。
6、交互设计
本模板的交互设计要简洁易懂,符合用户的操作习惯,对于重要的功能或操作按钮,可以采用明显的提示信息或动画效果来吸引用户的注意力,要注意页面的响应速度和稳定性,提高用户的操作效率和满意度。
7、移动端适配
随着移动设备的普及和发展,移动端适配已成为界面设计的重要考虑因素,本模板采用响应式设计方法,通过媒体查询等技术手段实现不同设备的自适应布局,要注意移动设备的操作方式和用户习惯与PC端有所不同,因此需要进行针对性的设计和优化。
8、品牌元素
品牌元素是体现品牌特色和形象的重要组成部分,本模板将品牌元素融入到界面设计中,如网站名称、标志、口号等,通过合理的位置和呈现方式,突出品牌特色和价值观,提高用户对品牌的认知度和信任感。
9、数据统计和分析
数据统计和分析是优化界面设计和提升用户体验的重要手段,本模板集成了数据统计分析工具,通过收集和分析用户数据和行为信息,帮助设计师了解用户需求和习惯,为后续的界面优化提供数据支持和参考。

