
在网站设计过程中,流程图是一个至关重要的工具,它能够帮助我们可视化地理解网站设计的整个流程,本指南将从概念到实现,为您详细解读网站设计流程图。
网站设计流程图的概念
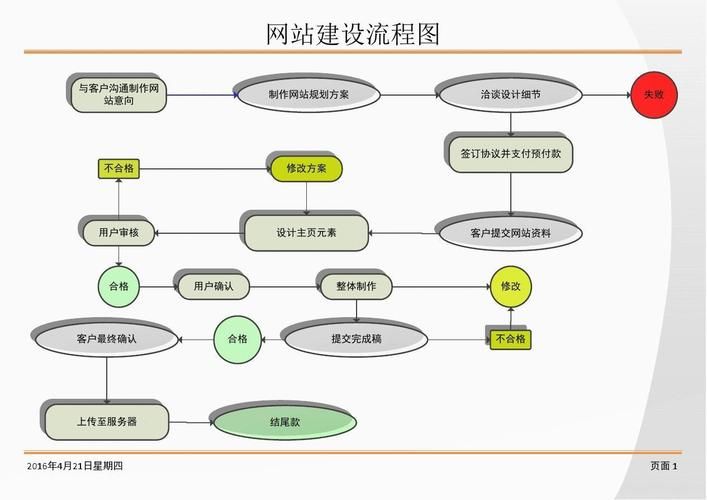
网站设计流程图是一种图形表示,用于描述网站设计过程中各个阶段的顺序和依赖关系,它通常包括以下几个主要部分:需求分析、原型设计、界面设计、交互设计、开发实现、测试验收和上线发布。
网站设计流程图的制作步骤
1、确定流程图的主要部分:在制作流程图之前,我们需要先确定流程图的主要部分,包括需求分析、原型设计、界面设计、交互设计、开发实现、测试验收和上线发布等。
2、确定各个部分之间的关系:在确定了流程图的主要部分之后,我们需要确定各个部分之间的关系,例如哪个部分需要依赖于哪个部分,以及各个部分之间的顺序等。
3、制作流程图:根据确定的主要部分和关系,使用流程图工具制作网站设计流程图。
网站设计流程图的解读
1、流程图中的符号:在解读流程图时,需要首先了解流程图中的符号,例如矩形表示过程,菱形表示决策等。
2、流程图的布局:流程图的布局通常反映了网站设计的整个流程,因此需要根据布局确定网站设计的各个阶段。
3、流程图中的文字描述:在解读流程图时,还需要注意流程图中的文字描述,这些描述通常可以帮助我们更好地理解流程图的含义。
网站设计流程图的优化
在制作完网站设计流程图之后,可能还需要对其进行优化,优化的目的是使流程图更加清晰易懂,从而更好地反映网站设计的整个流程,常见的优化方法包括添加注释、调整布局、使用更生动的颜色等。
本指南为您提供了关于网站设计流程图的全面解读,从概念到制作步骤,再到解读和优化,希望这份指南能够帮助您更好地了解网站设计流程图,并在实际制作中运用这些技巧,在未来的网站设计工作中,我们期待看到更多优秀的流程图作品,为网站设计行业注入更多活力。

