
随着移动互联网的普及,越来越多的人开始使用移动设备来访问网站,制作一个手机端网站已经成为了一个重要的需求,手机端网站不仅可以方便用户在移动设备上访问,还能提高网站的流量和用户体验,本文将从以下几个方面介绍手机端网站的制作。
确定目标和需求
你需要明确你的手机端网站的目标和需求,这包括确定网站的功能、设计、布局等方面,如果你的网站是一个电商网站,那么你需要考虑如何在手机屏幕上展示商品、购物车、结算等功能,你还需要考虑网站的用户体验,如页面的加载速度、操作的便捷性等。
选择适合的技术和工具
在制作手机端网站时,你需要选择适合的技术和工具,这包括选择适合的手机端框架、模板、插件等,你可以使用React Native或Flutter等框架来开发手机端网站,这些框架提供了丰富的组件和工具,可以方便你快速开发出一个高质量的手机端网站。
设计网站的结构和布局
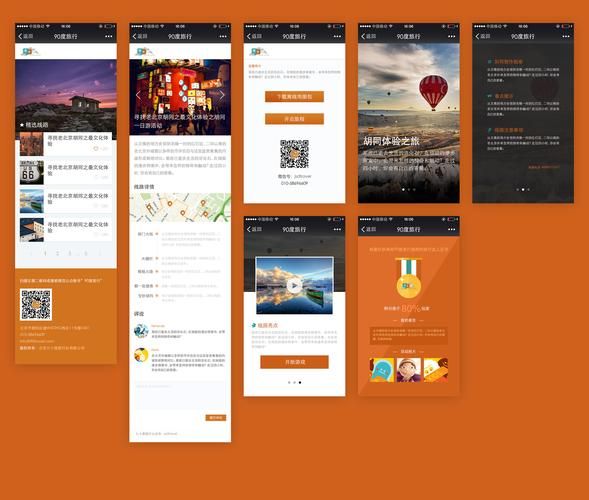
在制作手机端网站时,你需要设计网站的结构和布局,这包括确定网站的导航栏、菜单栏、内容区域等元素的布局和样式,你还需要考虑网站的响应式设计,确保网站在不同尺寸和分辨率的屏幕上都能良好地显示和操作。
优化网站的性能和体验
你需要优化网站的性能和体验,这包括优化网站的代码、图片、视频等资源,提高网站的加载速度和响应速度,你还需要进行充分的测试,确保网站在各种情况下都能稳定运行。
手机端网站制作需要综合考虑目标、需求、技术、设计、布局、优化等方面,通过合理的规划和实施,你可以制作出一个高质量、用户体验良好的手机端网站,提高网站的流量和转化率。

