
标题设计理念:
这个标题的设计理念主要围绕疫情的影响和我们的应对方式,它强调了疫情的严重性,以及我们作为个体和社区如何倾听、理解和共同应对,标题的颜色选择以深蓝色为主,象征着夜空中的星辰,寓意在疫情的黑暗中,我们每个人都是一颗闪亮的星星,共同照亮前行的道路。
页面设计细节:
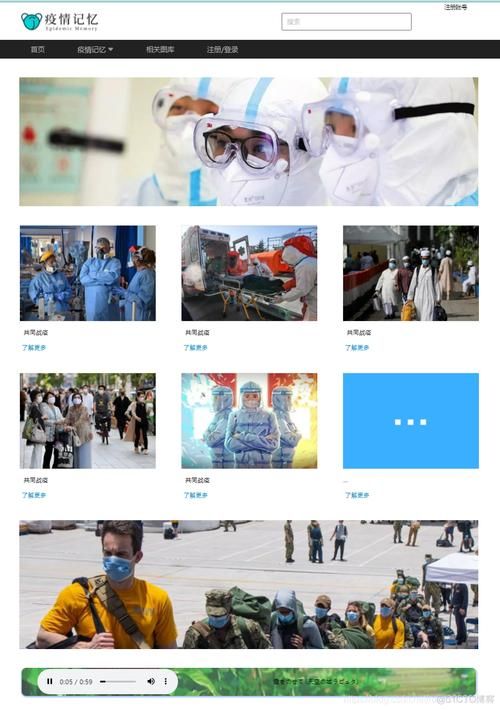
1、首页布局:首页采用信息流布局,将疫情动态、防疫知识、疫情故事、心理援助等板块以简洁明了的方式呈现出来,顶部设置导航栏,方便用户快速切换板块。
2、背景设计:首页背景采用渐变色设计,从上至下由浅至深,寓意着疫情的严峻性和我们应对的艰难过程,背景中融入地球元素,象征着疫情是全球性的问题。
3、图片运用:首页中大量运用与疫情相关的图片,如医护人员、隔离病房、核酸检测等,增强用户对疫情的感知和理解,也会使用一些手绘风格的插图,传达出温暖和希望的信息。
4、互动元素:首页中设置一些互动元素,如疫情动态的滚动新闻、防疫知识的问答游戏等,增加用户的参与感和互动性。
5、内容更新:首页会实时更新疫情动态、防疫政策等信息,让用户了解最新的疫情情况,也会定期更新疫情故事、心理援助等内容,提供给用户更多的信息和帮助。
这个设计旨在提供一个平台,让用户可以了解疫情的全貌,学习防疫知识,分享和倾听疫情故事,同时也提供心理援助和支持,我们希望通过这个设计,让用户感受到我们共同面对疫情的决心和力量。

