
随着互联网的发展,网页设计已经成为了许多人的需求,我将为大家展示一个简单的网页设计草图,它可以帮助你快速创建一个实用的在线工具,这个草图包括了基本的页面布局、功能模块和设计元素,供大家参考。
页面布局
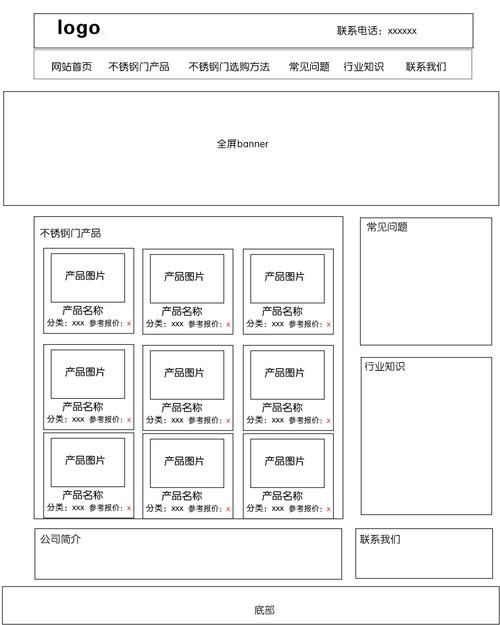
整个网页设计草图采用了简洁明了的布局,分为三个主要部分:顶部导航栏、中间功能区和底部信息栏。
1、顶部导航栏:包括网站名称、搜索框和四个主要功能按钮(新建工具”、“编辑工具”、“查看工具”和“关于我们”)。
2、中间功能区:这部分是网页的核心部分,包含了用户所需的各种工具,你可以在这里放置一个简单的文本编辑器、一个图片上传和编辑工具、一个简单的计算器等。
3、底部信息栏:这里可以显示一些关于网站或工具的说明信息,例如版权信息、使用条款等。
功能模块
这个网页设计草图的功能模块主要包括以下几个方面:
1、文本编辑器:提供一个简单的文本编辑器,用户可以输入和编辑文本内容。
2、图片上传和编辑工具:允许用户上传图片并进行简单的编辑操作,例如裁剪、旋转和调整大小等。
3、计算器:提供一个简单的计算器,用户可以输入数字并进行简单的运算操作。
4、用户注册和登录功能:提供用户注册和登录功能,方便用户使用网站或工具。
5、分享功能:允许用户将工具分享到社交媒体平台,提高网站或工具的曝光度。
设计元素
在设计元素方面,我们可以使用一些基本的颜色、字体和图标来增强网页的视觉效果,可以使用蓝色作为主要的背景色,搭配白色或灰色字体;使用一些简单的图标来代表不同的功能按钮;使用一些基本的图形元素来装饰页面布局。
这个简单的网页设计草图提供了一个实用的在线工具框架,包含了基本的页面布局、功能模块和设计元素,如果你想进一步优化这个设计,可以根据自己的需求进行调整和改进,希望这个草图能对你有所帮助!

