
随着移动互联网的快速发展,H5小程序逐渐成为了企业推广和用户互动的重要工具,本文将带您了解如何从零开始制作一个H5小程序。
了解H5小程序的概念
H5小程序是一种基于HTML5开发的移动应用程序,它可以通过微信、支付宝等平台进行传播和推广,与传统的APP相比,H5小程序具有轻量级、易传播、无需下载等特点,能够满足用户在移动端快速获取信息的需求。
选择开发工具
选择合适的开发工具是制作H5小程序的第一步,常见的开发工具包括HBuilderX、微信开发者工具等,这些工具提供了丰富的开发环境和组件库,能够帮助开发者快速构建小程序界面。
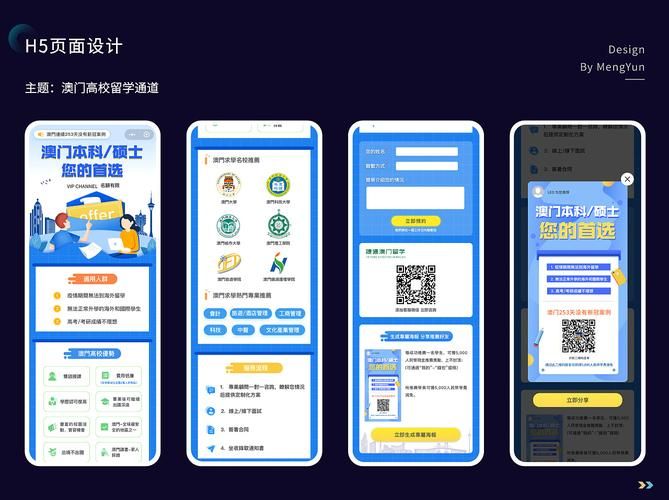
设计页面布局
H5小程序的页面布局设计至关重要,它决定了用户的使用体验和视觉效果,开发者可以通过使用CSS和JavaScript等技术,对页面进行布局和美化,使其符合品牌形象和用户体验需求。
实现功能模块
功能模块是小程序的核心部分,包括登录、注册、搜索、浏览、购买等,开发者需要实现这些功能模块,并确保它们能够正常工作,还需要考虑如何优化性能,提高响应速度和稳定性。
测试与发布
完成开发后,需要对小程序进行测试,包括功能测试、性能测试、兼容性测试等,确保小程序的各项功能正常后,就可以将其发布到相关平台,供用户使用。
运营与维护
发布后,需要对小程序进行持续的运营与维护,包括更新功能、处理用户反馈、优化用户体验等,通过不断优化和改进,提高小程序的知名度和用户粘性。
制作一个H5小程序需要掌握HTML5、CSS、JavaScript等基础知识,并具备一定的开发经验和技能,通过选择合适的开发工具、设计页面布局、实现功能模块、测试与发布、运营与维护等步骤,您将能够成功打造出一个具有竞争力的H5小程序。

