
标题设计
一个好的标题是个人网页的第一印象,它应该简洁明了,同时反映出你的个人特点和兴趣。“张三的数字艺术之旅”,“李四的编程之路”等,标题应该使用加粗字体并置于页面的顶部中心位置。
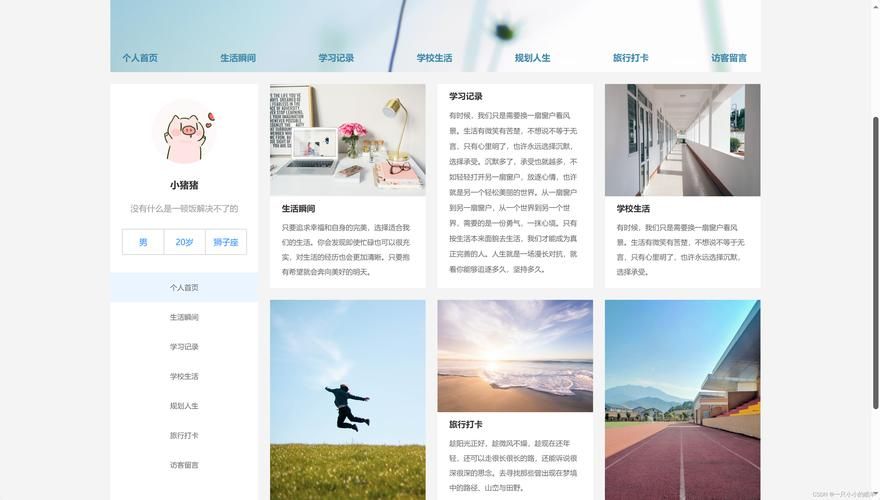
布局设计
布局是个人网页的基础,它决定了网页的整体风格和视觉效果,可以使用HTML的表格和布局标签来创建基本的布局,也可以使用CSS来美化布局,布局应该清晰、简洁,易于阅读。
内容制作
内容是个人网页的核心,它应该反映你的个人经历、技能和成就,可以包括你的学习经历、项目经验、技能证书、兴趣爱好等内容,在制作内容时,要注意排版和格式,使内容易于阅读和理解。
图片和视频
图片和视频可以增强个人网页的视觉效果,使你的个人经历更加生动有趣,可以使用HTML的img标签插入图片,使用HTML5的视频标签插入视频,图片和视频应该选择高质量的素材,并注意版权问题。
链接和导航
链接和导航是个人网页的重要组成部分,它们可以帮助读者浏览网页,找到感兴趣的内容,可以使用HTML的超链接标签<a>来创建链接,使用<ul>和<li>标签来创建导航菜单。
响应式设计
响应式设计可以使个人网页在不同的设备和屏幕尺寸上都能良好地显示,可以使用CSS3的媒体查询和弹性布局来实现响应式设计。
测试和优化
在完成个人网页的制作后,需要进行测试和优化,确保网页在不同浏览器和操作系统上的显示效果和性能都良好,可以使用浏览器的开发者工具进行测试,使用搜索引擎优化(SEO)技巧来提高个人网页的可见度和排名。
学生个人网页制作html教程是一个综合性的过程,需要掌握HTML、CSS和JavaScript等基础知识,同时还需要具备一定的审美和排版能力,通过不断实践和学习,你可以制作出精美的个人网页,展示自己的才华和成就。

