
网页设计是一门涉及广泛的技术,它涉及到视觉设计、用户体验、编程技术等多个方面,下面我将详细介绍如何进行网页设计。
确定设计目标和风格
在进行网页设计之前,首先要明确设计目标和风格,设计目标包括网站的功能、目标用户群体、网站的目标等,风格则包括色彩、字体、布局等,这些因素将决定整个网站的设计方向和视觉效果。
收集素材和参考
收集与设计目标相关的素材和参考是网页设计的重要步骤,可以通过网络搜索、购买素材库、参考其他网站等方式获取,这些素材和参考将有助于更好地实现设计目标,提高设计的效率和效果。
进行视觉设计
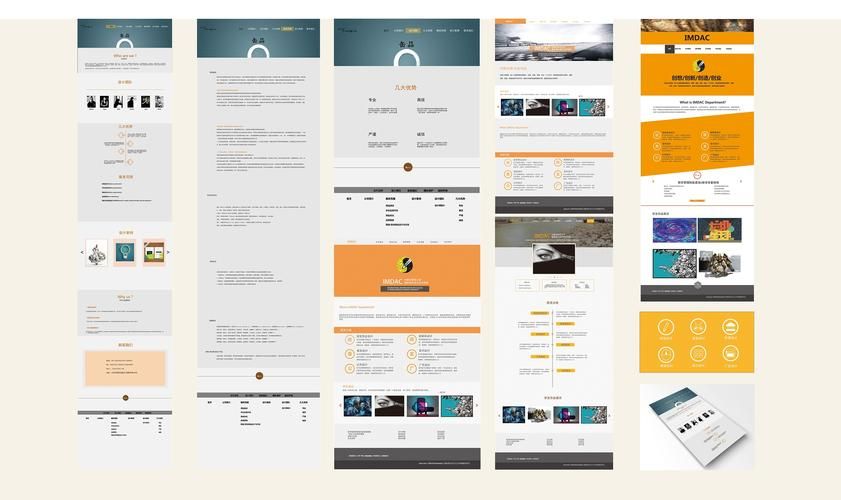
视觉设计是网页设计的核心部分,包括页面的布局、色彩搭配、字体选择、图片处理等方面,在进行视觉设计时,要注重用户体验,考虑网站的布局是否易于导航、色彩是否符合网站风格、字体是否易于阅读等,要注重页面的美观性和视觉冲击力,吸引用户的注意力。
编写代码实现网页功能
视觉设计完成后,需要编写代码实现网页的功能,这包括网站的导航栏、按钮、表单等元素,在编写代码时,要注重代码的可读性和可维护性,同时要考虑到网站的性能和安全性,可以使用一些流行的前端框架和库,如Bootstrap、React等,来提高开发效率和效果。
测试和优化
完成代码编写后,需要进行测试和优化,测试包括功能测试、性能测试、安全测试等方面,以确保网站的功能和性能符合设计要求,优化则包括页面加载速度、用户体验等方面,以提高网站的可用性和用户体验。
网页设计需要综合考虑多个方面,包括视觉设计、用户体验、编程技术等,只有不断学习和实践,才能不断提高自己的网页设计水平。

