
网站建设是一项复杂而系统性的工程,需要考虑到多个方面,包括网站设计、开发、测试、上线和维护,为了更好地理解整个流程,我们将其划分为以下几个主要步骤,并绘制成流程图。
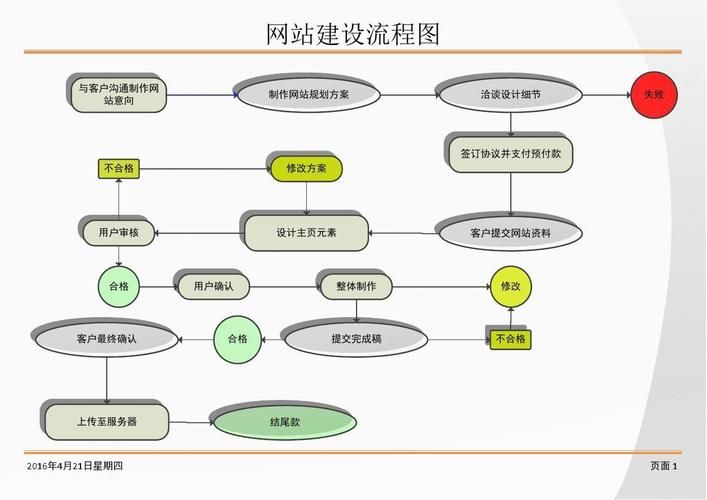
流程图概述
整个流程图主要包括以下几个部分:需求分析、设计、开发、测试、上线和维护,每个部分都包含一系列相关联的任务,以确保网站建设的顺利进行。
流程详解
1、需求分析:这一阶段主要任务是明确网站的需求,包括功能需求和非功能需求,功能需求包括网站需要实现哪些功能,如用户注册、浏览文章、发布评论等;非功能需求包括用户体验、响应时间、安全性等。
2、设计:在明确需求后,设计阶段开始进行网站的整体布局和页面设计,设计师根据需求分析的结果,使用HTML、CSS、JavaScript等工具进行网页设计。
3、开发:开发阶段根据设计结果,使用各种编程语言(如PHP、Python、Java等)和框架(如Laravel、Django、React等)进行网站的开发,开发过程中可能涉及到数据库的设计和实现。
4、测试:测试阶段对开发完成的网站进行全面的测试,包括功能测试、性能测试、安全测试等,以确保网站的质量和稳定性。
5、上线:测试通过后,将网站部署到服务器,并通过域名解析和SSL证书设置等方式,确保网站的可用性和安全性,进行必要的推广和宣传,吸引用户访问。
6、维护:网站上线后,需要进行定期的维护和更新,包括解决用户反馈的问题、更新软件版本、处理安全事件等。
通过以上流程图,我们可以清晰地了解网站建设的过程,每个阶段都需要细致的规划和执行,以确保最终的网站能够满足用户需求,并具有良好的性能和稳定性,我们还需要注意一些关键点,如选择合适的开发团队和技术栈,确保数据的安全性,以及制定合理的维护和更新计划等。

