
网页设计是当今互联网时代的重要组成部分,而使用Photoshop(简称PS)进行网页设计更是不可或缺的一项技能,本教程将带领大家了解如何使用PS进行网页设计,掌握基本的网页设计技巧和方法。
了解网页设计的基本要素
在进行PS网页设计之前,首先需要了解网页设计的基本要素,包括颜色、字体、排版、图片和图标等,这些要素将直接影响网页的整体视觉效果和用户体验。
掌握PS的基本操作技巧
PS是一款强大的图像处理软件,掌握基本的操作技巧是进行网页设计的必备技能,包括图层管理、选区创建、颜色调整、滤镜应用等,只有熟练掌握这些技巧,才能更好地进行网页设计。
学习使用网格和参考线
在PS中,使用网格和参考线可以帮助我们更好地进行网页布局和设计,通过设置网格和参考线,可以更加精准地定位元素和调整布局,提高设计效率。
掌握基本的网页布局技巧
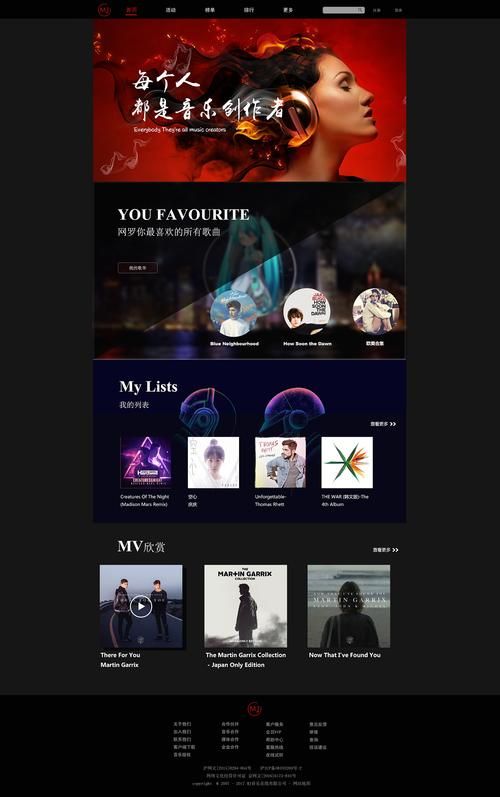
网页设计的基本布局包括页面顶部、导航栏、主内容区、侧边栏和底部区域等,掌握基本的布局技巧,如居中对齐、居左对齐、居右对齐等,可以更好地实现网页的视觉效果。
使用样式和插件增强网页效果
在PS中,可以使用各种样式和插件来增强网页效果,如渐变、阴影、描边等,还可以使用第三方插件来简化设计流程,提高设计效率。
实践案例分析
通过实践案例分析,可以更好地理解和掌握网页设计的技巧和方法,可以选择一个实际的网页设计项目,从需求分析到设计实施,逐步完成整个过程,过程中可以参考本教程中的方法和技巧,不断调整和优化设计方案。

