
随着移动设备的普及,移动端网页制作已成为许多企业和机构关注的焦点,本文将介绍如何制作适应各种设备的移动端网页,以提供更好的用户体验。
了解移动设备特性
移动设备具有小巧、便携、触摸屏等特点,因此在设计移动端网页时,需要考虑到这些特性,为了确保网页在各种设备上都能良好显示,需要关注以下几点:
1、响应式设计:响应式设计是一种能够自适应不同设备的网页设计方法,它可以根据屏幕尺寸和设备类型自动调整页面布局和元素大小。
2、优化触摸操作:移动设备用户通常使用触摸屏进行交互,因此需要确保网页中的元素易于触摸和操作,避免使用复杂的交互和过度的动画效果。
3、优化加载速度:加载速度是影响用户体验的重要因素,优化图像、减少加载时间、使用CDN加速等措施可以提高加载速度。
选择合适的工具和技术
制作移动端网页需要选择合适的工具和技术,以下是一些常用的工具和技术:
1、HTML5 和 CSS3:HTML5 和 CSS3 是构建移动端网页的基础技术,它们提供了丰富的样式和交互效果。
2、响应式设计框架:Bootstrap、Foundation 等框架提供了响应式设计的工具和组件,可以快速构建适应不同设备的网页。
3、移动端适配库:一些库如 jQuery Mobile、Zepto.js 等可以帮助开发者快速实现移动端适配,提高开发效率。
实践案例分析
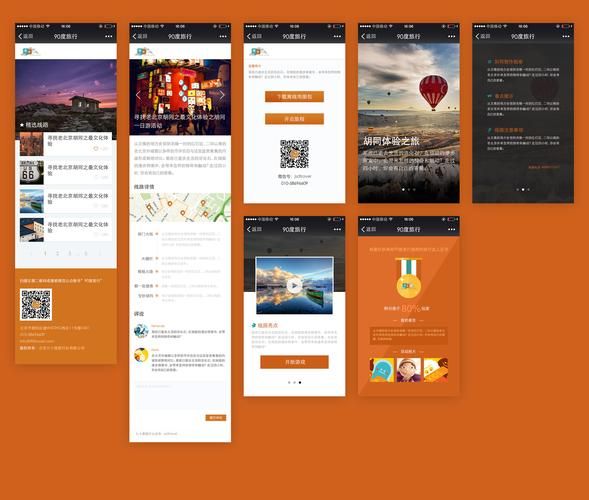
以下是一个简单的移动端网页制作案例,展示了如何使用 HTML5、CSS3 和响应式设计框架实现一个适应各种设备的网页:
1、创建一个响应式布局,根据屏幕尺寸自动调整页面元素的大小和位置。
2、使用 Bootstrap 框架实现响应式导航栏和侧边栏,确保在不同设备上都能良好显示。
3、使用图像懒加载技术,延迟加载非必要图像,以提高加载速度。
4、优化触摸交互,使用户能够轻松地滚动页面、点击按钮等操作。
5、添加适当的加载提示和错误处理,提高用户体验。
通过以上步骤和工具,可以制作出适应各种设备的移动端网页,提供更好的用户体验,不断测试和优化网页在不同设备和浏览器上的表现,以确保最佳的用户体验。

