
随着互联网的普及,越来越多的人开始使用网页来展示自己的产品、服务或想法,为了吸引更多的用户,打造一个个性化的网站是非常重要的,本文将介绍一些网页设计模板和源代码,帮助您快速构建一个美观、易用的网站。
网页设计模板
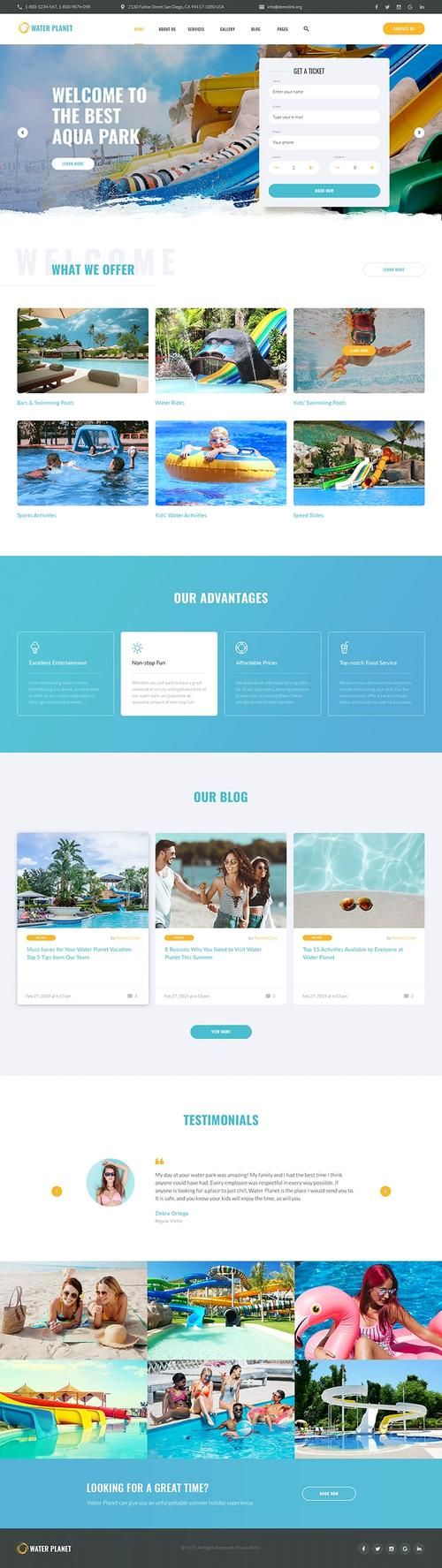
1、简洁明了:简洁明了的网页设计风格通常更易于吸引用户的注意力,同时也更容易让用户理解您的网站内容,在选择模板时,请确保您的设计风格与您的品牌形象相符。
2、色彩搭配:色彩搭配对于网页设计至关重要,选择与您的品牌形象相符的色彩,并确保整个网站的色彩搭配和谐统一。
3、布局合理:合理的布局可以让您的网站看起来更加专业和易于导航,请确保您的网页布局符合用户习惯,并考虑使用响应式设计,以便在不同设备上都能保持良好的显示效果。
网页源代码
1、HTML:HTML是构建网页的基础语言,它用于创建网页的结构和内容,您可以使用现成的模板或自己编写HTML代码来创建网页。
2、CSS:CSS用于控制网页的样式和布局,通过使用CSS,您可以轻松地更改字体、颜色、背景等元素,以创建美观的网页设计。
3、JavaScript:JavaScript是一种用于增强网页交互性的编程语言,通过使用JavaScript,您可以实现各种交互效果,如动态内容、表单验证等。
以下是一个简单的HTML模板示例,供您参考:
<!DOCTYPE html>
<html>
<head>
<title>我的网站</title>
<style>
/* 在这里添加CSS样式 */
</style>
</head>
<body>
<header>
<!-- 头部内容 -->
</header>
<nav>
<!-- 导航栏内容 -->
</nav>
<main>
<!-- 主要内容区域 -->
</main>
<footer>
<!-- 页脚内容 -->
</footer>
</body>
</html>
在上述模板中,您可以根据需要添加其他元素和内容,并使用CSS和JavaScript来控制样式和交互效果,您还可以使用第三方库和框架(如Bootstrap)来简化网页开发过程。
打造个性化网站需要综合考虑设计、内容和功能等方面,通过使用合适的网页设计模板和源代码,您可以快速构建一个美观、易用的网站,并吸引更多的用户,希望本文能够帮助您入门网页设计领域,祝您成功!

