
我们需要创建一个网页,以下是一个简单的步骤指南:
步骤一:选择一个网页设计工具
你可以选择使用一些网页设计工具,如Adobe Dreamweaver、Wix、Squarespace等,这些工具可以帮助你快速创建网页,并提供了许多模板和预设布局供你选择。
步骤二:创建你的网页标题
一个好的标题是吸引用户点击的关键,确保你的标题简洁明了,并且能够准确反映网页的内容。
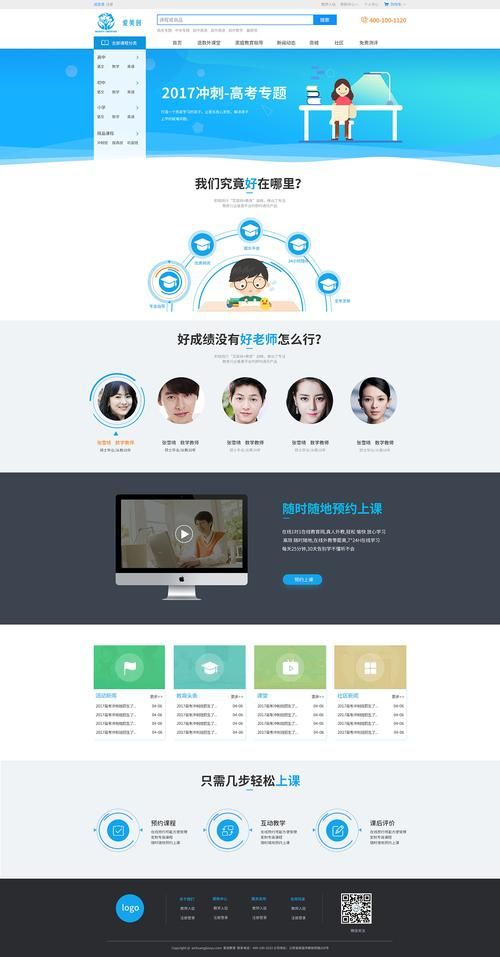
步骤三:设计网页布局
在选择好网页设计工具后,你可以开始设计网页的布局,你可以使用工具提供的预设布局,也可以自己设计布局,确保你的网页布局清晰、易于导航。
步骤四:添加内容
在网页上添加内容是至关重要的,你可以使用文字、图片、视频等元素来丰富你的网页内容,确保你的内容简洁明了,易于理解。
步骤五:添加交互元素
为了让你的网页更具吸引力,你可以添加一些交互元素,如按钮、链接、表单等,这些元素可以让用户与你的网页进行互动,提高用户体验。
步骤六:测试和优化你的网页
完成网页设计后,你需要测试你的网页以确保其功能正常,并且易于使用,你可以使用浏览器的开发者工具来测试你的网页,并对其进行优化。
以上就是制作一个网页的基本步骤,当然,制作一个优秀的网页需要更多的技巧和经验,但通过不断尝试和学习,你一定能够制作出令人满意的网页。
以下是一个示例网页的详细内容:
标题: "我的第一个网页"
内容:
当你打开这个网页,你会看到一个简洁的页面布局,包括一个标题栏、一个导航栏和一个主要内容区域,标题栏包含你的网站名称和简单的描述,导航栏提供了网站的主要功能和页面链接,主要内容区域将包含你的主要信息,可能是关于你的业务、服务或产品的详细介绍,为了使内容易于阅读和理解,我们使用了清晰的字体和适当的排版,我们也添加了一些图片和视频来丰富内容,并使用适当的alt文本描述来提高可访问性。
我们也考虑了用户体验,我们使用了响应式设计,这意味着我们的网页将自动适应各种屏幕大小和设备类型,我们还添加了一些交互元素,如按钮和链接,以便用户可以更轻松地与网站进行互动,我们也注意到了网站的美观性和一致性,以确保用户在浏览网站时感到舒适和愉快。
这个网页是一个起点,你可以在此基础上添加更多的功能和内容,以使其成为一个真正有吸引力的网站,记住,持续的优化和改进是关键,所以不要害怕尝试新的想法和调整现有的设计。

