
随着互联网的发展,网页制作已经成为一项非常普遍的技术,我们将通过一个简单的静态网页制作实例,带您从头开始,了解如何制作一个属于自己的网页。
准备工具和材料
1、文本编辑器:如记事本、Sublime Text等,用于编写网页代码。
2、浏览器:如Chrome、Firefox等,用于查看和测试网页效果。
3、图片素材:用于制作网页背景和装饰元素。
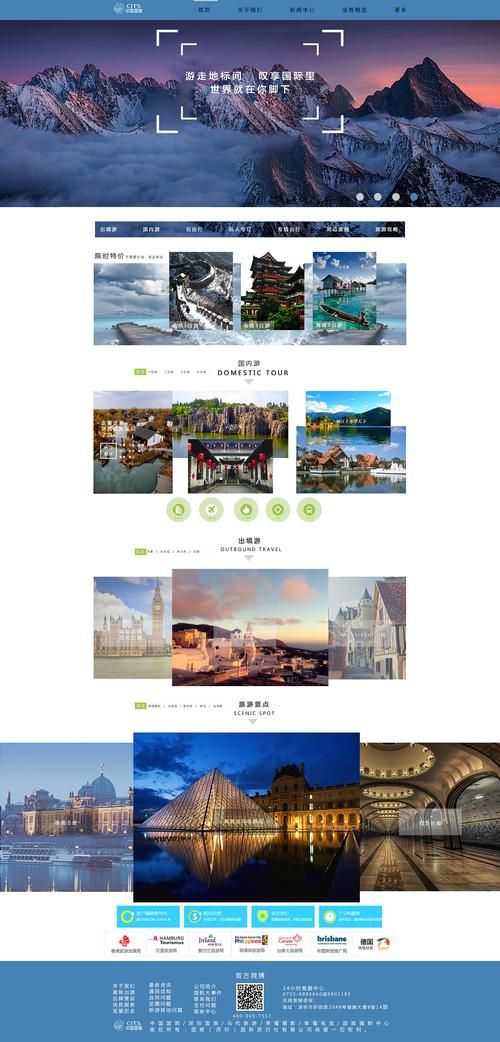
设计网页布局
1、确定网页主题和风格,如清新、简约、可爱等。
2、使用图片素材制作网页背景,如使用一张美丽的风景图作为背景。
3、根据需要添加其他装饰元素,如图标、文字等。
编写HTML代码
1、创建一个新的HTML文件,命名为index.html。
2、在文件中添加基本的HTML结构,包括头部(head)、主体(body)等元素。
3、添加标题(title),描述(description)和关键字(keywords)等元数据。
4、在主体中添加其他元素,如段落、图片、链接等。
添加CSS样式
1、在HTML文件中添加链接(link)标签,引入外部CSS文件。
2、根据需要添加CSS样式,如颜色、字体、布局等。
3、使用CSS选择器,对网页元素进行美化,如调整字体大小、颜色、位置等。
测试和发布网页
1、在浏览器中打开index.html文件,查看网页效果。
2、根据需要调整CSS和HTML代码,优化网页性能和用户体验。
3、将网页保存为本地文件,并上传至服务器或托管网站进行发布。
通过以上步骤,您已经成功制作了一个简单的静态网页,当然,这只是一个起点,您可以根据需要添加更多的功能和内容,如动态内容、交互效果等,不断学习和掌握网页制作技术,将为您未来的互联网发展打下坚实的基础。

