
目录
1.1 什么是jQuery
1.2 原生js的缺点
1.3 原生jQuery的优势
1.4 jQuery中的入口函数
1.5 jQuery入口函数和window.onload入口函数的区别
1.6 $(参数)中参数的含义
1.7DOM和jQuery相互转换 、
1.7.1 jQuery转DOM
1.7.2 DOM转 jQuery
1.8设置、获取文本内容
1.8.1设置文本内容
1.8.2获取文本内容
1.9设置、获取样式css()
1.9.1设置样式
1.9.2获取样式
1. jQuery
1.1 什么是jQuery
jquery就是javascript的一个库,由JavaScript封装而来。jquery简化了js的编程。我们可以在线引用jQuery文件或者将文件下载到本地再引用,推荐将jQuery文件引用在页面头部,引用文件在上,自己编写的js文件在下。一个页面应用一次jquery文件即可。 查找jQuery网址:https://www.bootcdn.***/jquery/
//在线引用
<script src="https://cdn.bootcdn.***/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
//下载后引用
<script src="./js/jquery.js"></script>1.2 原生js的缺点
- 不能添加多个入口函数(window.onload),如果添加了多个,后面的会把前面的覆盖
- 原生js的api名字太长,难记
- 原生js中有的时候,代码冗余
- 原生js中有些属性或者方法,有浏览器兼容问题
- 原生js容错率比较低,前面的代码出了问题,后面的代码执行不了。
1.3 原生jQuery的优势
- 是可以写多个入口函数
- jQuery的api名字都容易记忆
- jQuery代码简洁(隐式迭代)
- jQuery帮我们解决了浏览器兼容问题
- 容错率高,前面的代码出了问题,后面的代码不受影响
1.4 jQuery中的入口函数
在 jQuery 中,写入口函数(document ready function)的主要目的是确保代码在文档加载完成后再执行,以避免操作尚未准备好的 DOM 元素。当在头部编写jQuery代码时,一定要写入口函数,当在 HTML 文件中将脚本放在 </body> 标签之前时,通常可以省略入口函数,因为此时文档内容已经加载完成。
入口函数的格式:
$(document).ready(function() {
// 操作 DOM 的代码或使用 jQuery 选择器的代码
});简写:
$(function() {
// 在文档加载完成后执行的代码
});1.5 jQuery入口函数和window.onload入口函数的区别
- window.onload入口函数不能写多个的,jQuery入口函数是可以写多个的
- 执行时机不同,jQuey入口函数要快于window.onload ( 高版本js 比jq还要快)
- jQuery入口函数要等待页面上dom树加载完成后执行。window.onload要等待页面上所有资源(dom树,外部css/js链接,图片等)都加载完成后执行。
1.6 $(参数)中参数的含义
- 参数是一个匿名函数,入口函数。
- 参数是一个选择器,相当于查汇总节点对象。
- 参数是dom对象(原生),能把dom对象之间转jQuery。
- 参数是一些html标签,相当于创建一个节点对象。
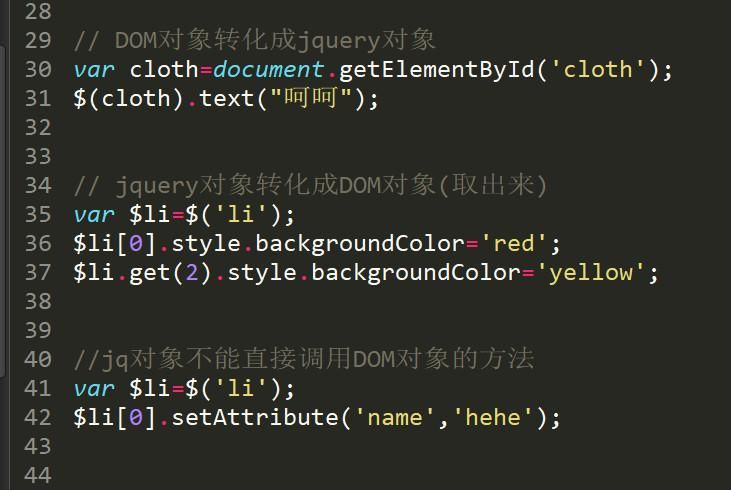
1.7DOM和jQuery相互转换 、
1.7.1 jQuery转DOM
(1)$('#box'[索引号])
(2)$('#box').get(索引号)
console.log($('#box')[0], $('#box').get(0));1.7.2 DOM转 jQuery
(1)$(box) ---里面放的是节点的名字
console.log($('#btn1'));1.8设置、获取文本内容
text不能解析标签,html可以解析标签。
1.8.1设置文本内容
(1)text(参数)
(2)html(参数)
$('#box').text( ' <span>我是新内容11112去</span>');1.8.2获取文本内容
(1)text()
(2)html()
console.log( $('#box').text());
console.log( $('#box').html());1.9设置、获取样式css()
1.9.1设置样式
(1)设置单个样式
$(".box").css("样式属性名", "样式值");
(2)设置多个样式
$(".box").css({
"样式属性名": "样式值",
"样式属性名": "样式值"
});
或者 $(".box").css("样式属性名", "样式值").css("样式属性名", "样式值").css("样式属性名", "样式值");
1.9.2获取样式
(1) 获取单个样式
var value = $(".box").css("样式属性名");
(2)获取多个样式
var values = $(".box").css(["样式属性名", "样式属性名"]);

