
HTML 网页制作的基本步骤
1、确定网页主题和目标:你需要确定你的网页要展示什么内容,以及你的目标受众是谁,这将有助于你选择适合的主题和风格。
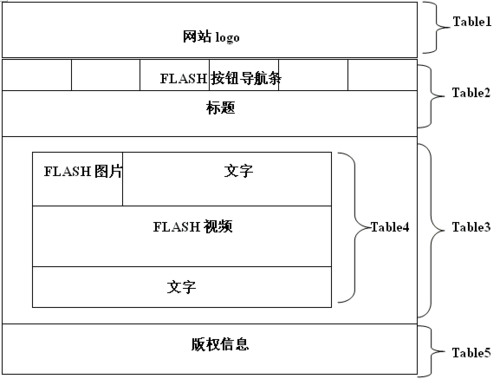
2、设计网页布局:根据网页主题和目标,设计网页的布局,你可以使用 HTML 表格或 CSS 布局来创建网页的各个部分,如头部、导航栏、主要内容区域、底部等。
3、创建 HTML 结构:使用 HTML 标签创建网页的基本结构,这包括标题(<h1>到<h6>)、段落、列表、链接、图片等元素。
4、添加样式:使用 CSS 来为你的网页添加样式,这可以包括字体、颜色、背景、边框、边距等,你可以使用外部 CSS 文件或内联样式来添加样式。
5、添加交互元素:如果你的网页需要交互性,如按钮、表单、动画等,你可以使用 JavaScript 或 jQuery 等技术来实现。
6、测试和调试:在将网页发布到互联网之前,你需要测试和调试你的网页以确保它能够正常工作,并且没有任何错误或问题。
7、发布和分享:一旦你满意你的网页,你可以将其发布到互联网上,让其他人访问和分享它。
下面是一个简单的示例,展示如何创建一个基本的 HTML 网页:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>我的第一个 HTML 网页</title>
<style>
body {
font-family: Arial, sans-serif;
}
header {
background-color: #f8f9fa;
padding: 10px;
}
h1 {
color: #333;
}
</style>
</head>
<body>
<header>
<h1>欢迎来到我的网页!</h1>
</header>
<nav>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">关于我们</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</nav>
<main>
<p>这是一个简单的 HTML 网页示例。</p>
<p>你可以在这里添加你的内容。</p>
</main>
</body>
</html>
这个示例包含了一个基本的 HTML 结构,包括标题、导航栏和主要内容区域,你可以根据需要添加更多的元素和样式来完善你的网页,请注意,这只是一个简单的示例,实际的网页制作可能需要更多的工作和技术。

