
启动vue ui 使用npm run serve编译启动时 , 出现以下问题:
***piled with problems:
x
ERROR
Cannot read properties of undefined (reading 'use') TypeError: Cannot read properties of undefined (reading 'use') at eval (webpack-internal:///./src/plugins/element.js:13:45) at ./src/plugins/element.js (http://localhost:8080/js/app.js:96:1) at webpack_require (http://localhost:8080/js/app.js:337:33) at fn (http://localhost:8080/js/app.js:592:21) at eval (webpack-internal:///./src/main.js:5:77) at ./src/main.js (http://localhost:8080/js/app.js:85:1) at webpack_require (http://localhost:8080/js/app.js:337:33) at http://localhost:8080/js/app.js:1517:109 at webpack_require.O (http://localhost:8080/js/app.js:383:23) at http://localhost:8080/js/app.js:1518:53
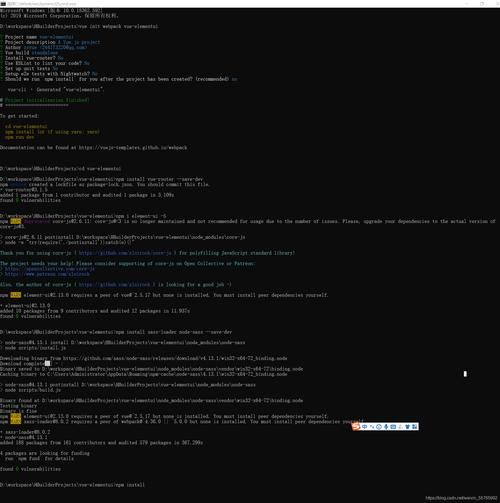
错误截图如下:
解决方法:
1. 重新创建一个新项目
2. 重新安装依赖. 出现这个问题我是因为我的依赖没有安装好
npm install -g vue 安装全局vue
npm install -g @vue/cli 安装vue脚手架 ,加一个@是最新的版本
3. 修改main.js里面代码 导入包的方式不对
javascript">import { createApp } from 'vue'
import App from './App.vue'
import router from './router/index'
const app = createApp(App)
app.use(router).mount('#app')
定义一个变量去存,使用变量去调用

