
🎉精彩专栏推荐 💭文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 Echarts大屏展示大数据平台可视化(150套) 】
🔖 HTML+CSS+JS实例代码: 【🗂️HTML+CSS+JS实例代码 (炫酷代码) 继续更新中…】
🎁 免费且实用的web前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 💬历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
一、👨🎓网站题目
🍵茶文化网站、🏳️🌈中华传统文化题材、京剧文化🔏水墨风书画、中国民间年画文化艺术网站 、等网站的设计与制作。
二、✍️网站描述
🏷️ 这个首页代码运用了DIV盒子的使用方法,如盒子的嵌套、浮动、margin、border、background等属性的使用,外部大盒子设定居中,内部左中右布局,下方横向浮动排列,大学学习的前端知识点和布局方式都有运用,CSS的代码量也很足、很细致,使用hover来完成过渡效果、鼠标滑过效果等,使用表格、表单补充模块,为方便新手学习, 个别源码页面中没有使用js有需要的可以自行添加。
🏅 一套优质的💯网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
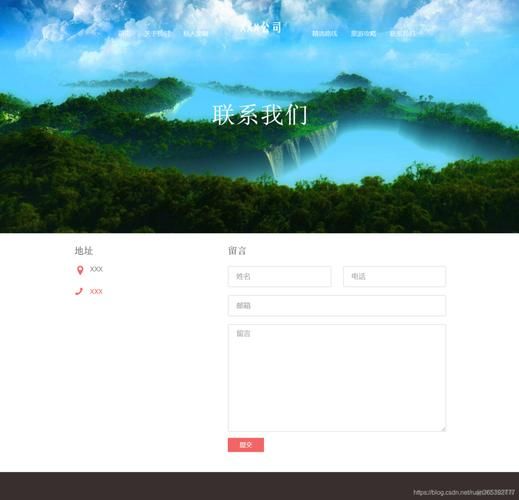
四、🌐网站演示
五、⚙️ 网站代码
🧱HTML结构代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-***patible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/style.css">
<title>实验3</title>
</head>
<body>
<div class="bigbox">
<div class="imglogo">
<img src="picture/logo.jpg" alt="">
</div>
<div class="banner">
<div class="heard">
<a href="">首页</a>
<a href="">新闻中心</a>
<a href="">精彩图片</a>
<a href="">联系我们</a>
</div>
<div class="xinwenlist">
<div class="xinwen_list">
<h1>新闻公告</h1>
<ul>
<li>吉狄马加专访:“我不会停止深情地呼唤”</li>
<li>第37届青春诗会诗丛上市丨诗人诗作选</li>
<li>"在重庆:娜夜诗歌朗诵会"在南滨路举行</li>
</ul>
</div>
<div class="xinwen_list">
<h1>新闻资讯</h1>
<ul>
<li>头条诗人 | 多多 :在同一个梦里划桨</li>
<li>《莫砺锋讲宋诗课》:七十绝妙好诗,一门大学课程</li>
<li>中国诗歌网每周精选第9期:一樽往事醉烟霞</li>
</ul>
</div>
<div class="xinwen_list">
<h1>新闻动态</h1>
<ul>
<li>300元稿酬邀您来评《去大明寺》(11月30日截止)</li>
<li>每日好诗评选(现代诗)第306期 网上公示 截止到11月28日</li>
<li>每日好诗评选(旧体诗)第306期 网上公示 截止到11月28日</li>
</ul>
</div>
</div>
</div>
<div class="msgs">
<div class="msgs_left">
<div class="title">
<a href="">首页></a>
<a href="">新闻中心></a>
</div>
<div class="msgnei">
<h1>木瓜</h1>
<div class="neirong">
<div>
<p class="shou">《诗经·大雅·抑》有“投我以桃,报之以李”之句,后世“投桃报李”便成了,成语,比喻相互赠答,礼尚往来。比较起来,《卫风·木瓜》这一篇虽然也有从“投之以木瓜(桃、李),报之以琼琚(瑶、玖)”生发出的成语“投木报琼”(如托名宋尤袤《全唐诗话》就有“投木报琼,义将安在”的记载),但“投木报琼”的使用频率却根本没法与“投桃报李”相提并论。可是论传诵程度还是《木瓜》更高,它是现今传诵最广的《诗经》名篇之一。</p>
<img src="picture/1.webp" alt="">
<p>对于这么一首知名度很高而语句并不复杂的先秦古诗,古往今来解析其主旨的说法居然也有七种之多(据张树波《国风集说》统计)。按,成于汉代的《毛诗序》云:“《木瓜》,美齐桓公也。卫国有狄人之败,出处于漕,齐桓公救而封之,遗之车马器物焉。卫人思之,欲厚报之,而作是诗也。”这一说法在宋代有严粲(《诗缉》)等人支持,在清代有魏源(《诗古微》)等人支持。与毛说大致同时的三家诗,据陈乔枞《鲁诗遗说考》考证,鲁诗“以此篇为臣下思报礼而作”,王先谦《诗三家义集疏》意见与之相同。从宋代朱熹起,“男女相互赠答说”开始流行,《诗集传》云:“言人有赠我以微物,我当报之以重宝,而犹未足以为报也,但欲其长以为好而不忘耳。</p>
</div>
<div>
<p>疑亦男女相赠答之词,如《静女》之类。”这体现了宋代《诗》学废序派的革新疑古精神。但这一说法受到清代《诗》学独立思考派的重要代表之一姚际恒的批驳,《诗经通论》云:“以(之)为朋友相赠答亦奚不可,何必定是男女耶!”现代学者一般从朱熹之说,而且更明确指出此诗是爱情诗。因此诗主旨说法多不同,而“木瓜”作为文学意象也就被赋予了多种不同的象征意义。其中“臣子思报忠于君主”“爱人定情坚于金玉”“友人馈赠礼轻情重”三种意象逐渐成为“木瓜”意象的主流内涵。</p>
<p>《木瓜》一诗,从章句结构上看,很有特色。首先,其中没有《诗经》中最典型的句式——四字句。这不是没法用四字句(如用四字句,变成“投我木瓜(桃,李),报以琼琚(瑶、玖);匪以为报,永以为好”,一样可以),而是作者有意无意地用这种句式造成一种跌宕有致的韵味,在歌唱时易于取得声情并茂的效果。其次,语句具有极高的重叠复沓程度。不要说每章的后两句一模一样,就是前两句也仅一字之差,并且“琼琚”“琼瑶”“琼玖”语虽略异义实全同,而“木瓜”“木桃”“木李”据李时珍《本草纲目》考证也是同一属的植物.其间的差异大致也就像橘、柑、橙之间的差异那样并不大。这样,三章基本重复,而如此高的重复程度在整部《诗经》中也并不很多,格式看起来就像唐代据王维诗谱写的《阳关三叠》乐歌似的,——自然这是《诗经》的音乐与文学双重性决定的。</p>
<p> “你赠给我果子,我回赠你美玉”</p>
</div>
<div>
<p>
,与“投桃报李”不同,回报的东西价值要比受赠的东西大得多,这体现了一种人类的高尚情感(包括爱情,也包括友情)。这种情感重的是心心相印,是精神上的契合,因而回赠的东西及其价值的高低在此实际上也只具有象征性的意义,表现的是对他人对自己的情意的珍视,所以说“匪报也”。“投我以木瓜(桃、李),报之以琼琚(瑶、玖)”,其深层语义当是:虽汝投我之物为木瓜(桃、李),而汝之情实贵逾琼琚(瑶、玖);我以琼琚(瑶、玖)相报,亦难尽我心中对汝之感激。清牛运震《诗志》评此数语云:“惠有大于木瓜者,却以木瓜为言,是降一格衬托法;琼瑶足以报矣,却说匪报,是进一层翻剥法。”他的话并非没有道理,但将木瓜、琼瑶之类已基本抽象化的物品看得太实,其他解此诗者似也有此病。实际上,作者胸襟之高朗开阔,已无衡量厚薄轻重之心横亘其间,他想要表达的就是:珍重、理解他人的情意便是最高尚的情意。从这一点上说,后来汉代张衡《四愁诗》“美人赠我金错刀,何以报之英琼瑶”,尽管说的是“投金报玉”。其意义实也与“投木报琼”无异。
</p>
</div>
</div>
</div>
</div>
<div class="msgs_right">
<h1>图文欣赏</h1>
<ul>
<li>
<img src="picture/3.webp" alt="">
</li>
<li>
<img src="picture/4.webp" alt="">
</li>
<li>
<img src="picture/5.webp" alt="">
</li>
</ul>
</div>
</div>
<div class="yeshu">
<div class="number">
<a href="#">上一页</a>
<a href="#" class="kaung">1</a>
<a href="#" class="kaung">2</a>
<a href="#" class="kaung">3</a>
<a href="#">下一页</a>
</div>
</div>
<div class="banquanxinxi">
版权所有
</div>
</div>
</body>
</html>
💒CSS样式代码
* {
margin: 0px;
padding: 0px;
list-style: none;
}
body {
background-image: url(../image/17401.gif);
background-repeat: repeat;
}
.bigbox {
width: 1000px;
margin: 0 auto;
height: 200px;
}
.imglogo {
width: 200px;
margin: 0 auto;
margin-bottom: 20px;
}
.imglogo img {
width: 160px;
}
.banner {
width: 100%;
height: 450px;
background-image: url(../image/bg.jpg);
background-size: 100%;
}
.heard {
width: 800px;
height: 50px;
margin: 0 auto;
margin-bottom: 10px;
}
.heard a {
height: 48px;
line-height: 48px;
text-decoration: none;
display: inline-block;
width: 160px;
text-align: center;
margin-top: 1px;
color: black;
}
.heard a:not(:first-child) {
margin-left: 48px;
}
.heard a:hover {
background-color: rgba(117, 117, 117, 0.642);
}
.xinwenlist {
margin-top: 410px;
width: 1000px;
display: flex;
}
.xinwen_list {
width: 320px;
display: inline-block;
overflow: hidden;
}
.xinwen_list:not(:first-child) {
margin-left: 20px;
}
.xinwen_list h1 {
width: 100%;
background-color: black;
color: #fff;
font-size: 14px;
padding-left: 20px;
}
.xinwen_list ul {
width: 100%;
padding-top: 10px;
background-color: #fff;
padding-bottom: 10px;
}
.xinwen_list ul li::before {
margin-right: 10px;
margin-left: 20px;
content: '';
display: inline-block;
width: 0px;
height: 0px;
border-top: 4px solid transparent;
border-left: 4px solid red;
border-bottom: 4px solid transparent;
border-bottom: 4px solid transparent;
}
.xinwen_list ul li {
width: 250px;
height: 20px;
font-size: 12px;
line-height: 20px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.xinwen_list ul li:hover {
color: brown;
}
.msgs {
width: 1000px;
display: flex;
margin-top: 120px;
}
.msgs_left {
width: 700px;
margin-right: 10px;
background-color: #BEC6BF;
}
.title {
height: 28px;
line-height: 28px;
background-color: rosybrown;
}
.title a {
color: black;
text-decoration: none;
font-size: 12px;
}
.msgnei {
width: 96%;
padding-top: 1%;
margin-left: 1%;
padding-left: 1%;
padding-right: 1%;
margin-top: 10px;
}
.msgnei h1 {
width: 100%;
height: 28px;
font-size: 18px;
line-height: 28px;
background-color: chocolate;
text-align: center;
}
.neirong {
width: 100%;
display: flex;
}
.neirong p {
font-size: 14px;
}
.neirong div {
margin-top: 20px;
width: 33.4%;
}
.neirong div:nth-child(2) {
padding-left: 1%;
padding-right: 1%;
margin-left: 1%;
margin-right: 1%;
border-right: 1px dashed rgb(81, 81, 81);
border-left: 1px dashed rgb(81, 81, 81);
}
.neirong img {
width: 70%;
margin-left: 15%;
margin-top: 10px;
margin-bottom: 10px;
}
.shou:first-letter {
font-size: 28px;
font-weight: bold;
font-family: 黑体;
}
.msgs_right {
width: 30%;
background-color: rgb(226, 226, 226);
overflow: hidden;
}
.msgs_right h1 {
width: 100%;
height: 28px;
font-size: 18px;
line-height: 28px;
background: linear-gradient(to bottom, #8C6D74, 52%, #B2A6BE);
padding-left: 20px;
margin-bottom: 20px;
}
.msgs_right ul {
width: 100%;
}
.msgs_right ul li {
width: 200px;
height: 90px;
overflow: hidden;
background-color: violet;
text-align: center;
margin-left: 45px;
margin-bottom: 70px;
}
.msgs_right ul li:first-child {
animation: donghua 0.5s infinite;
animation-delay: 1s linear;
animation-iteration-count: 1;
}
.msgs_right ul li:nth-child(2) {
animation: donghua 0.5s infinite;
animation-delay: 2s linear;
animation-delay: 2s;
animation-iteration-count: 1;
}
.msgs_right ul li:nth-child(3) {
animation: donghua 0.5s infinite;
animation-delay: 2s linear;
animation-delay: 3s;
animation-iteration-count: 1;
}
.msgs_right ul li img {
width: 100%;
}
@keyframes donghua {
from {
width: 200px;
height: 90px;
margin-left: 45px;
margin-bottom: 70px;
}
to {
width: 220px;
height: 99px;
margin-left: 40px;
margin-bottom: 66px;
}
}
.yeshu {
width: 1000px;
margin: 0 auto;
background-color: #fff
}
.number {
width: 693px;
height: 50px;
background-color: #fff;
text-align: center;
line-height: 50px;
}
.number a {
text-decoration: none;
}
.kaung {
display: inline-block;
height: 20px;
width: 30px;
border: 1px solid #***c;
background-color: rgb(209, 209, 209);
position: relative;
line-height: 20px;
}
.banquanxinxi {
width: 1000px;
text-align: center;
font-size: 14px;
background-color: #fff;
line-height: 40px;
}
六、🥇 如何让学习不再盲目
第一、带着目标去学习,无论看书报课还是各种线下活动。
首先要明确自己的学习目标是什么,是想解决什么问题,实现怎样的目标。
第二、学习要建立个人知识体系
知识是学不完的,书籍是浩如烟海的。我们尽情徜徉其中的时候,千万不要被海水淹死,没有自我了。在学习过程中,我们会发现每一个知识点都是有她的边界和背景的,我们要善于归纳整理知识
第三、学到了就要用到
有时,我们一天下来感觉学到了很多干货,那么我们一定要将这些知识点和实际工作和生活联系起来。知识和实践相互联系靠拢。爱学习是一件好事,但只有会学习的人,才有价值。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 💬获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.

