
欢迎来到我的个人主页!
让我们来了解一下这个设计模板的背景和目的,这个模板旨在帮助您创建一个美观、专业且易于使用的个人主页,展示您的个人特点、技能和经验,通过这个模板,您可以更好地向潜在的雇主、合作伙伴和同事展示自己的实力。
标题
我的个人主页 - 展示真实的我
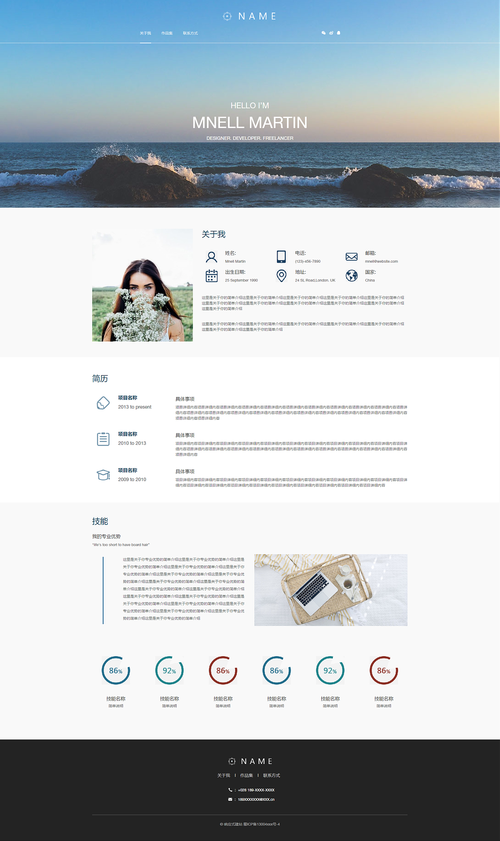
1、封面图片:在首页中放置一张与您的职业形象相符的高质量图片,以吸引读者的注意力。
2、个人资料:在页面顶部,您可以设置一个简洁的个人资料框,包括您的姓名、职业、联系方式等基本信息。
3、技能与经验:将您所具备的技能和工作经验以列表形式展示出来,以便让读者了解您的专业能力,可以使用颜色编码或图标来突出显示关键技能。
4、教育背景:如果您有相关学历,可以在此处列出,如果您的教育背景与您的职业无关,可以选择省略或放在其他合适的位置。
5、兴趣爱好:展示您的个人兴趣爱好,这有助于展示您的多元化特质和人格魅力。
6、作品展示:如果您有相关的项目经验或作品集,可以在此处展示,可以使用在线演示文稿、图片或视频等形式来展示您的成果。
7、联系我们:在页面的底部,提供您的联系方式,包括电话、电子邮件和社交媒体信息,以便潜在的雇主、合作伙伴和同事能够轻松与您取得联系。
8、个人博客:提供一个简单的入口,让读者了解您是否愿意分享个人经验和见解,如果您的博客内容与您的职业相关,这将是一个很好的补充。
9、社交媒体链接:在个人资料框中添加您常用的社交媒体平台的链接,以便读者能够关注您并在社交媒体上与您互动。
设计风格
简洁明了使用易于阅读的字体和颜色方案,避免使用过于花哨的设计元素,以免分散读者的注意力。
突出重点使用图标、颜色编码或高亮显示等技术手段突出显示您的关键技能和经验。
突出个性根据您的个性和职业特点选择适合的设计风格,以展现您的独特魅力。
用户体验
导航栏提供一个易于使用的导航栏,以便读者能够轻松浏览您的个人主页的不同部分。
搜索功能提供一个简单的搜索框,以便读者能够快速找到他们感兴趣的内容。
响应式设计确保您的个人主页在不同设备和屏幕尺寸上都能正常显示。
加载速度使用快速加载的图片和适当的缓存技术来提高页面加载速度。
这个个人主页设计模板旨在帮助您创建一个专业、美观且易于使用的个人主页,展示您的个人特点、技能和经验,请根据实际情况进行调整和优化,以符合您的需求和目标受众的要求。

