
关于作者
还是大剑师兰特:曾是美国某知名大学计算机专业研究生,现为航空航海领域高级前端工程师;CSDN知名博主,GIS领域优质创作者,深耕openlayers、leaflet、mapbox、cesium,canvas,webgl,echarts等技术开发,欢迎加底部微信,一起交流。
| 热门推荐 | 内容链接 |
|---|---|
| 1 | openlayers 从基础到精通,300+代码示例 |
| 2 | leaflet 热门分解学习教程,150+图文示例 |
| 3 | cesium 从0到1学习指南,200+代码示例 |
| 4 | mapboxGL 从入门到实战,150+图文示例 |
| 5 | canvas 示例应用100+,揭密底层细节 |
| 6 | javascript从基础到高级,示例展示200+ |
| 7 | vue2 实战指南,100+个细节深度剖析 |
Vue2的响应式原理
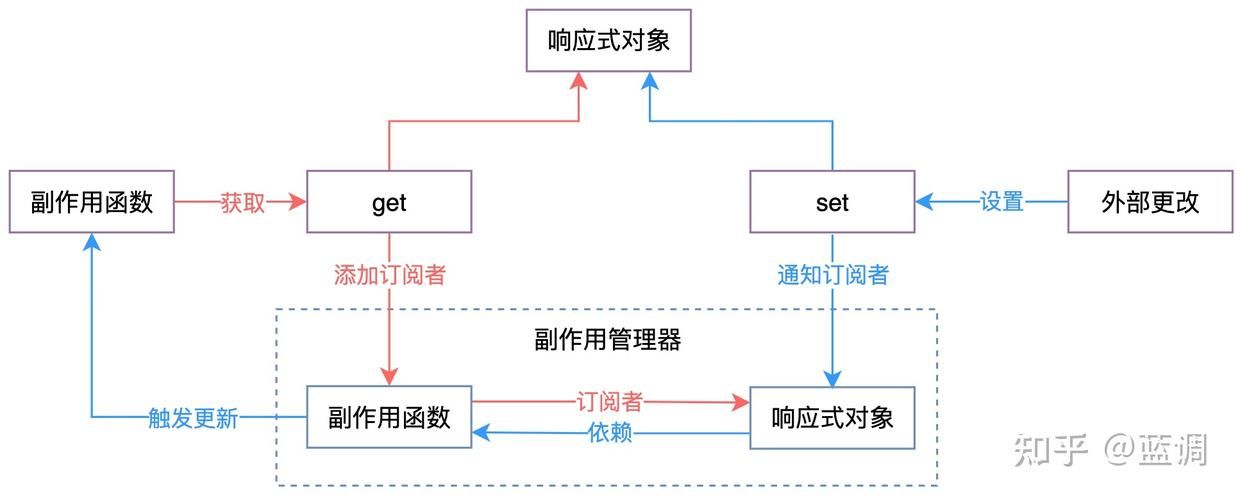
Vue2的响应式原理主要是通过Object.defineProperty()方法来实现数据的劫持,并结合发布订阅者模式进行工作。以下是具体步骤:
- Vue在初始化时,会对data中的所有属性通过Object.defineProperty()方法转化为getter和setter的访问形式。
- Vue中的每个组件实例都会对应一个watcher实例,它会在组件渲染的过程中把使用过的数据属性通过getter收集为依赖。
- 当数据发生变化时,会触发对应的setter方法,此时Vue会通知所有依赖这个数据的watcher实例进行更新,进而触发组件的重新渲染。
因此,Vue的响应式原理可以概括为:通过Object.defineProperty()方法劫持各个属性的setter和getter,在数据变动时发布消息给订阅者,触发相应的监听回调,从而实现数据的响应式更新。
限制:
-
Object.defineProperty限制:由于Vue2使用的是Object.defineProperty,它只能监听对象属性的变化,而
不能直接监听数组的变化。因此,Vue提供了特定的数组变异方法来解决这个问题。 -
ES5的限制:由于Vue2的响应式系统是基于ES5的Object.defineProperty实现的,这导致它
不支持ES6中的Map和Set等类型的数据响应式。
Vue3的响应式原理
Vue 3 中的响应式原理是通过使用 ES6 的 Proxy 对象来实现的。在 Vue 3 中,每个组件都有一个响应式代理对象,当组件中的数据发生变化时,代理对象会立即响应并更新视图。
具体来说,当一个组件被创建时,Vue 会为组件的 data 对象创建一个响应式代理对象。这个代理对象可以监听到数据的变化,并在数据变化时更新视图。
当组件的 data 对象发生变化时,代理对象会收到变化通知,然后将变化传递给相关的组件和子组件,从而触发组件的重新渲染。这种机制可以有效地保证视图和数据的同步
vue3.0 建立响应式的方法有两种:
第一个就是运用***position-api中的reactive直接构建响应式,***position-api的出现我们可以在.vue文件中,直接用setup()函数来处理之前的大部分逻辑,也就是说我们没有必要在 export default{ } 中在声明生命周期 , data(){} 函数,watch{} , ***puted{} 等 ,取而代之的是我们在setup函数中,用vue3.0 reactive watch 生命周期api来到达同样的效果,这样就像react-hooks一样提升代码的复用率,逻辑性更强。
第二个就是用传统的 data(){ return{} } 形式 ,vue3.0没有放弃对vue2.0写法的支持,而是对vue2.0的写法是完全兼容的,提供了applyOptions 来处理options形式的vue组件。但是options里面的data , watch , ***puted等处理逻辑,还是用了***position-api中的API对应处理。

