
问题背景
前端页面开发测试完,要进行上线,某些页面上传更新到服务器之后,浏览器并没有更新,渲染的还是老页面。这是因为浏览器读了缓存导致的,需要清空缓存刷新也能看到页面的更新。但是一些用户不知道这些操作。
所以,需要解决文件变动后浏览器没有更新的问题。
一、解决办法
1、入口文件不缓存或协商缓存;其他静态资源文件缓存,然后请求每个文件的url拼接一个hash值或打包时文件名加上hash值,这个hash值可以根据文件来计算。(比对url地址,url地址不一样则不走缓存)
2、提示用户清除缓存。
二、实现原理
关于缓存
什么是缓存? 用户第一次访问文件、数据、样式等资源都要从服务端请求,浏览器什么都没有。第二次访问则不需要反复请求,可以从缓存拿。
为什么需要缓存? 输入网址到加载页面的过程,cpu计算、页面渲染都是比较快的,但是整个过程中比较慢的是网络请求,达到几百毫秒或一秒。所以,尽量减少网络请求数量和体积,才能更快。
使用缓存,可以优化性能,不需要每次都请求服务器,节省流量、减少服务器压力、提高加载速度
缺点:缓存内容跟服务器数据不一致;消耗内存。
哪些资源可以被缓存? 静态资源(js css img)(webpack可以配置hash,文件更改后就可以更新,不使用缓存)
浏览器缓存一般是针对静态资源(js/css/img等),需不需要做缓存是可以根据服务器返回的字段进行控制的。
与缓存相关的headers:
- Cache-Control:请求头/响应头。服务端认为可以缓存,就给请求头加上Catche-Control。控制缓存策略
- Expires:响应头,代表资源过期时间
- Last-Modified:响应头,资源最近修改时间
- If-Modified-Since:请求头,资源最近修改时间。(和Last-Modified成对。即从响应头里面拿,再告诉服务器)
- Ttag:响应头,资源标识
- If-None-Match:请求头,缓存资源标识。(和Etag成对,由浏览器告诉服务器)
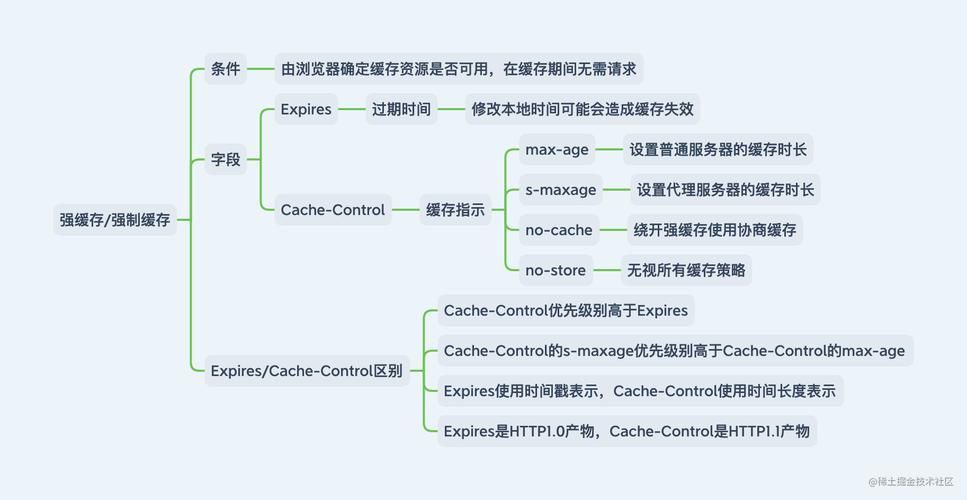
强缓存
服务器返回缓存,服务器去决定要不要缓存。比如,Catche-Control设置max-age=180000,则过了这段时间,缓存过期了才会请求服务器。或者,资源名称变了,就会在缓存过期前更新。
Cache-Control的值:
- max-age:缓存将在xxx秒后过期;
- no-cache:不想做缓存,让服务端处理;
- no-store:不用本地缓存,也不用服务端做缓存
- private:允许用户做缓存,代理服务器不能做;
- public:客户端和代理服务器均可缓存
协商缓存
客户端初次请求,服务端返回资源,和资源标识。
再次请求,带着资源标识;服务器根据资源标识判断资源是否有变化。
无变化,返回304;有变化,返回200和新资源。
资源标识有(在Response Headers):
- Last-Modified 资源的最后修改时间。请求的时候带上If-Modified-Since,服务器就可以判断修改时间是否一样,不一样则说明修改过啦。
- Etag 资源的唯一标识。可以根据文件计算它的值,请求时带上If-None-Match,服务器比较这个值,就可以判断是否修改。
Etag解决了 Last-Modified无法修改的问题:
1、一些文件也许会周期性更改,但是内容不变。而此时不希望客户端认为文件修改了。
2、文件修改非常频繁,秒以下时间内修改,If-Modified-Since能检查到的粒度是秒级的。那这种修改无法判断。
3、某些服务器不能精确的得到文件的最后修改时间。
刷新页面对浏览器的影响
正常操作: 输入url、链接跳转、前进后退。强制缓存和协商缓存都是有效的。
手动刷新:F5,点击刷新按钮,右击菜单刷新。强制缓存失效,协商缓存有用。
强制刷新: ctrl + F5。强制缓存失效,协商缓存失效
总结
http的缓存机制是一种优化策略。但也会出现文件变动后浏览器没有更新的问题。综上,入口文件不缓存或采用协商缓存,其他静态资源使用强缓存,url拼接hash值或者打包时给文件名加上hash值。

