
npm和yarn的区别
一.npm和yarn的作用:
yarn和npm都是构建和打包javascript代码的工具(包管理工具)
官方文档:
npm:https://www.npmjs.***/
yarn:https://yarn.bootcss.***/
二.详解npm和yarn
1.npm
- npm使得js开发者易于分享其为解决特定问题而编写的代码,且可供其他开发者在他们自己的应用中复用这些代码。这些可复用代码被称作“包”,有时也叫做“模块”。
- npm最开始是作为node的包管理器开始的,所以npm中存在许多可用于服务器端的包。
- npm的组成部分:网站,注册表(rehistry),命令行工具(CLI)。网站是开发者查找包,设置参数以及管理npm使用体验的主要途径。注册表是一个巨大的数据库,保存了每个包的信息。CLI通过命令行或终端运行。开发者通过CLI与npm打交道。
- 注意:npm自定义修改了全局包存放路径,还需要去设置环境变量,将自定义全局包路径加到环境变量中,否则全局装的包没法在命令行窗口中正常使用
2.yarn
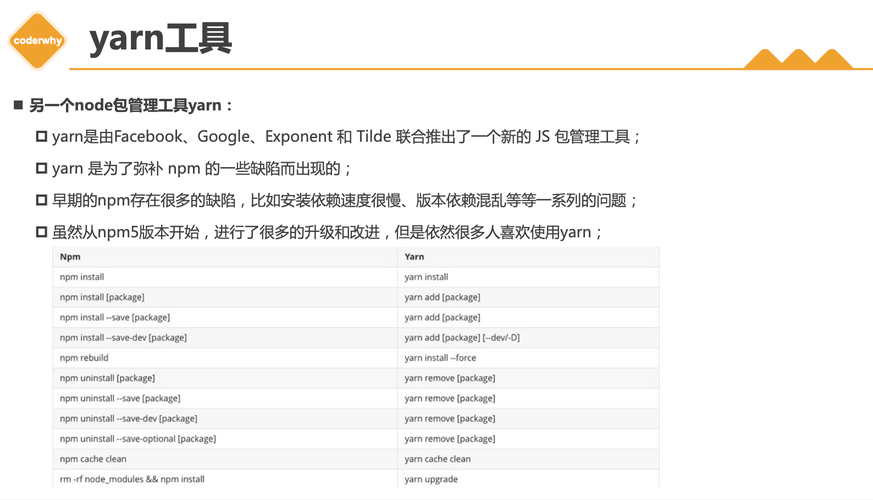
- Yarn是由Facebook、Google、Exponent 和 Tilde 联合推出了一个新的 JS 包管理工具(取代npm) ,是为了弥补 npm 的一些缺陷而出现。
- yarn需要借助npm进行安装:执行的命令行
npm install -g yarn - 注意:yarn自定义修改了全局包存放路径,还需要去设置环境变量,将自定义全局包路径加到环境变量中,否则全局装的包没法在命令行窗口中正常使用
三.yarn与npm的区别:
npm的缺点:
- 当新建一个项目需要执行
npm inatall的时候速度太慢 - 对于同一个项目,不同的人在安装的时候无法保证模块版本的一致性。****
yarn的优点:
- 安装速度快:因为yarn缓存每一个下载过的包,所以再次使用时无需重复下载。同时利用并行下载以最大化资源利用率,因此安装速度更快。
- 安全性较高:在执行代码之前,yarn会通过算法校验每个安装包的完整性。这个是npm所没有的。
- 可靠性强:使用详细,间接的锁文件格式和明确的安装算法,yarn能够保证在不同系统上无差异的工作。
四.yarn与npm使用的例子
如果学过vue就会发现在创建vue项目的时候既可以使用npm也可以使用npm进行项目的创建。这就会出现加入用了一段时间不想用某一种包管理想要切换的操作。
切换默认的包管理器:
找到下的C:\Users{用户名文件夹}\下的.vuerc文件夹,也可以直接在左上角
搜索.vuerc文件,然后打开文件
可以通过更改packageManager的默认值修改默认的包管理器。

