
Flex布局(Flexible Box Layout)是一种用于在容器内分配和对齐子元素的高效方式。通过Flex布局,可以轻松实现各种复杂的布局结构,同时保持良好的响应性和可维护性。本文将详细介绍Flex布局的用法,包括容器属性和子元素属性,并通过实例展示其应用。
1. 容器属性
容器是指包含子元素的父元素,通过设置容器的Flex布局属性,可以控制子元素的排列方式和对齐方式。容器属性包括以下六个:
(1)display
display属性用于定义容器为Flex布局,取值为flex或inline-flex。其中,flex表示容器为块级元素,inline-flex表示容器为行内元素。
.container {
display: flex; /* 或者 inline-flex */
}
(2)flex-direction
flex-direction属性用于设置主轴的方向,即子元素的排列方向。可选值有row(默认值,水平方向,从左到右)、row-reverse(水平方向,从右到左)、column(垂直方向,从上到下)和column-reverse(垂直方向,从下到上)。
.container {
flex-direction: row; /* 或者 row-reverse、column、column-reverse */
}
(3)flex-wrap
flex-wrap属性用于设置子元素是否换行。可选值有nowrap(默认值,不换行)、wrap(换行)和wrap-reverse(换行,但方向相反)。
.container {
flex-wrap: nowrap; /* 或者 wrap、wrap-reverse */
}
(4)justify-content
justify-content属性用于设置子元素在主轴上的对齐方式。可选值有flex-start(默认值,起点对齐)、flex-end(终点对齐)、center(居中对齐)、space-between(两端对齐,子元素之间的间隔相等)和space-around(子元素之间的间隔相等,且与容器边缘的距离也相等)。
.container {
justify-content: flex-start; /* 或者 flex-end、center、space-between、space-around */
}
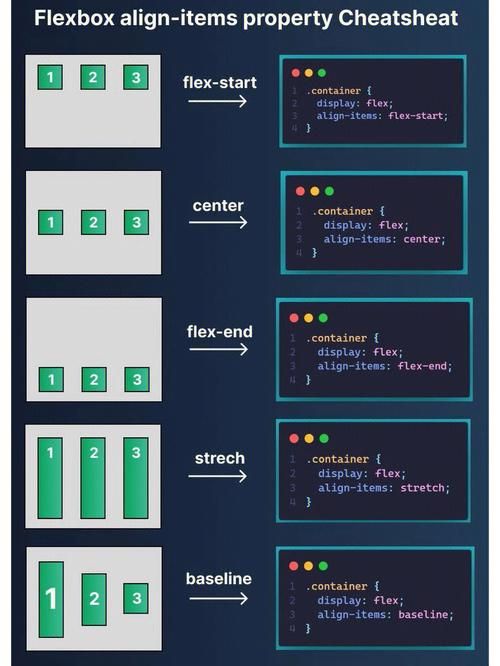
(5)align-items
align-items属性用于设置子元素在交叉轴上的对齐方式。可选值有stretch(默认值,拉伸至与容器高度相同)、flex-start(起点对齐)、flex-end(终点对齐)、center(居中对齐)和baseline(基线对齐)。
.container {
align-items: stretch; /* 或者 flex-start、flex-end、center、baseline */
}
(6)align-content
align-content属性用于设置多行子元素在交叉轴上的对齐方式。当子元素只有一行时,该属性无效。可选值有stretch(默认值,拉伸至与容器高度相同)、flex-start(起点对齐)、flex-end(终点对齐)、center(居中对齐)、space-between(两端对齐,行之间的间隔相等)和space-around(行之间的间隔相等,且与容器边缘的距离也相等)。
.container {
align-content: stretch; /* 或者 flex-start、flex-end、center、space-between、space-around */
}
2. 子元素属性
子元素是指容器内的直接子元素,通过设置子元素的Flex布局属性,可以控制其在容器内的排列和对齐方式。子元素属性包括以下六个:
(1)order
order属性用于设置子元素的排列顺序。数值越小,排列越靠前。默认值为0。
.item {
order: <integer>;
}
(2)flex-grow
flex-grow属性用于设置子元素的放大比例。默认值为0,即不放大。当容器有剩余空间时,子元素会按照flex-grow的值进行放大。
.item {
flex-grow: <number>;
}
(3)flex-shrink
flex-shrink属性用于设置子元素的缩小比例。默认值为1,即等比例缩小。当容器空间不足时,子元素会按照flex-shrink的值进行缩小。
.item {
flex-shrink: <number>;
}
(4)flex-basis
flex-basis属性用于设置子元素的初始大小。默认值为auto,即子元素的宽度或高度。当子元素的宽度和高度为auto时,flex-basis的值将作为子元素的宽度和高度。
.item {
flex-basis: <length> | auto;
}
(5)flex
flex属性是flex-grow、flex-shrink和flex-basis的简写形式,用于设置子元素的放大、缩小和初始大小。默认值为0 1 auto。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ];
}
(6)align-self
align-self属性用于设置单个子元素在交叉轴上的对齐方式。可选值有auto(默认值,继承父元素的align-items属性)、stretch(拉伸至与容器高度相同)、flex-start(起点对齐)、flex-end(终点对齐)、center(居中对齐)和baseline(基线对齐)。
.item {
align-self: auto; /* 或者 stretch、flex-start、flex-end、center、baseline */
}
3. 实例
以下是一个简单的Flex布局实例,用于展示容器属性和子元素属性的应用。
HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flex布局实例</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="container">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
</div>
</body>
</html>CSS代码(styles.css):
.container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
align-content: center;
width: 300px;
height: 300px;
border: 1px solid black;
}
.item {
width: 100px;
height: 100px;
border: 1px solid red;
text-align: center;
line-height: 100px;
}
.item1 {
order: 2;
flex-grow: 1;
flex-shrink: 2;
flex-basis: auto;
align-self: flex-start;
}
.item2 {
order: 1;
flex-grow: 2;
flex-shrink: 1;
flex-basis: 50px;
align-self: flex-end;
}
.item3 {
order: 3;
flex-grow: 3;
flex-shrink: 3;
flex-basis: 100px;
align-self: center;
}
在这个实例中,我们创建了一个Flex容器(.container),其中包含三个子元素(.item1、.item2和.item3)。容器属性包括display: flex(设置为Flex布局)、flex-direction: row(子元素水平排列)、flex-wrap: wrap(子元素换行)、justify-content: space-between(子元素在主轴上两端对齐)、align-items: center(子元素在交叉轴上居中对齐)和align-content: center(多行子元素在交叉轴上居中对齐)。
子元素属性包括order(设置子元素的排列顺序)、flex-grow(设置子元素的放大比例)、flex-shrink(设置子元素的缩小比例)、flex-basis(设置子元素的初始大小)和align-self(设置单个子元素在交叉轴上的对齐方式)。
通过这个实例,我们可以看到Flex布局的强大之处,它可以轻松实现各种复杂的布局结构,同时保持良好的响应性和可维护性。掌握Flex布局对于前端开发者来说是非常重要的,它可以帮助我们更高效地完成各种布局任务。

