
我以前参与的项目都是前后端彻底分离的,一直做java后端,没有参与过前端开发相关的工作,也没有去学习过前端技术。
自己也一直对前端有排斥心理,对于技术类工作,我一直的观点都是,专业的事儿交给专业的人去做,才能真正做好。
换了一家公司后,由于项目组没有专业前端人员,无奈,自己也得做前端开发工作了,于是,硬着头皮,开始从0学前端。
因为自己不想花费过多的时间去系统学习前端,能达到完成日常开发工作即可,所以就计划三五天的时间学会前端。我们的项目前端框架使用的是vue,所以直接从Vue入手。
1.首先,了解Vue项目的结构。
一个Vue项目,都有哪些模块组成?每个模块是干什么的?
就像Java后端项目一样,启动类在哪,控制器在哪,配置文件在哪。
先了解个大概,对vue项目有个基本的认识即可,不用细细研究。然后网上搜索一个简单的vue项目,大概瞅瞅,再结合公司的实际项目,对比着看看,就对vue项目有一个基础的认识了。
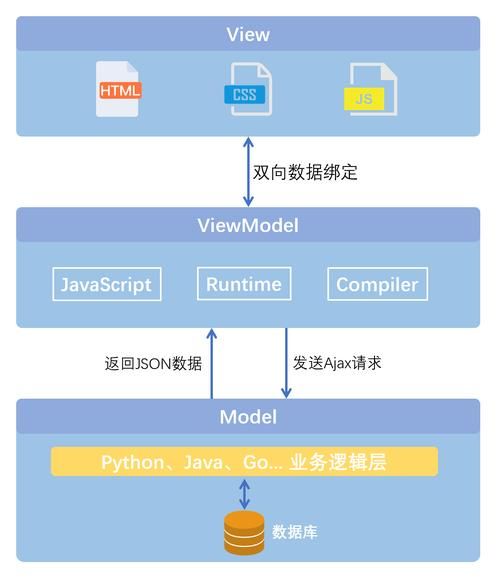
下面给出一副自己看到的结构图,注意,可能会跟你们项目中的不太一样,但大差不差,不影响整体结构的学习。
2.第二步,看看vue文件的结构。
跟Java项目一样,我们的主代码都是在.java格式的文件中编写,同理,vue项目的主代码也是在.vue格式的文件中编写。
找一个vue文件,看看它里边的结构是怎样的。
就像Java文件一样,结构基本都是package包路径、import导文件、class文件定义等等。一个vue文件从结构上包括<template>、<script>、<style>这三部分,每个部分的细节先不用看,了解它的结构和基本功能即可。
注意,这里只讨论普通的vue文件,特殊的不讨论。vue项目里的其他格式文件,像.js文件等,先不用管。
<template>:用于定义组件的 HTML 结构
<script>:用于定义组件的逻辑
<style>:用于定义组件的样式
你会发现,一个vue文件也是遵循了前端三要素结构的,
HTML:“骨架”
JS:“动作”
CSS:“外观样式”
再次提醒,以上前2步只了解基本结构和功能即可,不用深入学习。
3.第三步,学习Vue框架的基础用法。
这个时候,你再去学习vue的基础用法。就像Java一样,常用数据类型,条件判断,循环等。
vue的用法不用全部学习,挑常用的即可。诸如基本语法、事件绑定(v-on:*)、Model数据内容双向绑定(v-model)等。
这部分稍微花些时间,但也不多,快的两三天即可。
注意,还是那句话,简单学习即可,不用深入探究。
下面给出自己整理的要学习的知识点。
1.基本语法
绑定(v-bind):v-bind的作用是用来来绑定元素特性
判断(v-if, v-else,v-else-if)
循环(v-for)
2.事件绑定(v-on:*)
例如绑定点击事件:<button v-on:click="sayHi()">点我</button>
3.Model数据内容双向绑定(v-model)
使用Vue里面的v-model指令声明在标签中,当标签中的值发生改变,Vue里面的model值也会发生改变。项目中可以在单行文本、多行文本、单选框、复选框、单选按钮、下拉框这些地方进行使用
4.组件详解(Vue.***ponent、props)
注册组件(Vue.***ponent),传递参数(使用props属性)
5.异步通信(Axios)
主要作用就是实现ajax异步通信,请求和响应,和后端进行数据交互,实际项目中都会对其进行封装。
6.计算属性(***puted)
能够将计算结果缓存起来的属性(将行为转化成了静态的属性),可以想象为缓存。
7.插槽(slot)
Slot插槽在Vue.js中使用<slot>元素作为承载分发内容的出口,主要应用在组合组件的场景中。
8.事件内容分发($emit)
组件无法直接使用Vue对象里的方法所以只能通过自身的方法$emit来调用。
以上基本包括了Vue的基础知识,其余相关还包括:
模块打包器(webpack)
路由(vue-router)
集成UI框架(ElementUl)
嵌套路由(ElementUI)
参数传递(:to)
自定义404页面&路由模式
路由钩子
Vuex状态管理模式4.最后,项目实践。
经过上面的简单学习,这个时候你就能看懂vue项目了,参照自己学习到的知识,针对你们的项目,可以上手写一些简单的前端页面了。
你可以再去看看项目中其他一些文件都是做什么的,写法怎样。边学边用,也要边记录,然后再慢慢对一些细节进行学习,不断精进。
希望对你有所帮助。

