
前端xss攻击场景与Vue.js处理XSS的方法
在前端开发中,跨站脚本攻击(XSS)是一种常见的安全威胁。本文将介绍前端跨站脚本攻击(XSS)的场景以及在Vue.js框架中如何处理XSS的方法。通过了解这些内容,我们可以更好地保护前端应用程序的安全性,防止恶意攻击。
一、前端XSS攻击场景
- 输入框注入:用户在输入框中输入恶意内容,这些内容会被提交到服务器端并被其他用户查看,攻击者可以通过注入恶意脚本获取其他用户的敏感信息。
- 响应注入:攻击者通过注入恶意脚本到服务器的响应中,当其他用户访问该页面时,恶意脚本会被执行,从而盗取用户数据或篡改页面内容。
- URL参数注入:攻击者通过修改URL参数注入恶意脚本,当其他用户访问该页面时,恶意脚本会被执行。
- 跨站请求伪造(CSRF):攻击者通过伪造其他用户的请求,在用户不知情的情况下执行恶意操作,如修改密码、转账等。
二、Vue.js处理XSS的方法
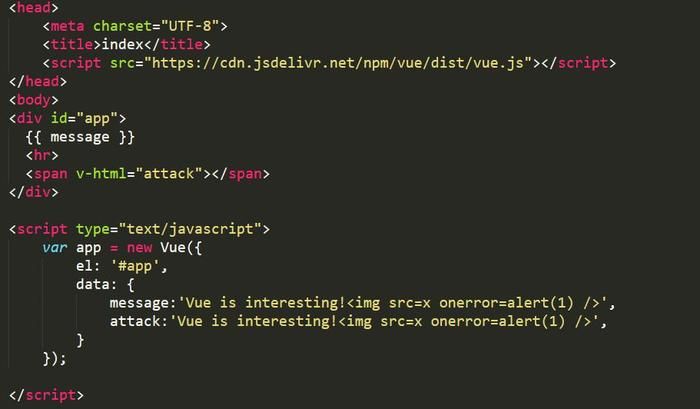
- 数据绑定:在Vue.js中,我们通常使用双大括号语法({{}})来绑定数据。为了防止XSS攻击,我们需要对用户输入的数据进行过滤和转义。可以使用Vue XSS库提供的xss方法进行转义,确保用户输入的数据不会被恶意代码利用。
- 输入验证:在接收用户输入的数据之前,需要进行严格的验证。确保输入的数据符合预期的格式和规则,以减少XSS攻击的可能性。
- 使用CSP(内容安全策略):CSP是一种安全机制,可以限制网页中可以执行的脚本和加载的资源。通过配置CSP策略,我们可以限制网页中可以执行的脚本和加载的资源,从而防止XSS攻击。
- 使用HTTPOnly Cookie:HTTPOnly Cookie是一种安全机制,可以防止通过JavaScript访问Cookie数据。将Cookie设置为HTTPOnly,可以防止XSS攻击者通过JavaScript访问Cookie数据。
- 使用HTTPS:HTTPS是一种加密协议,可以保护数据在传输过程中的安全性。使用HTTPS可以防止中间人攻击和数据窃取,从而减少XSS攻击的可能性。
三、vue-xss插件过滤xss语句
一个开箱即用的Vue.js插件,可通过简单的方式防止XSS攻击
- 安装
npm i vue-xss 或 yarn add vue-xss
- 使用
// main.js
import VueXss from 'vue-xss'
Vue.use(VueXss)
<!-- *.vue -->
<div v-html="$xss(content)"></div>
- 自定义配置项
支持 js-xss 的自定义规则,可通过 options 对象形式传入实例, 具体请点击 js-xss 查看
示例:
// mani.js
var options = {
// 默认白名单参考 xss.whiteList
whiteList: {
a: ['href', 'style'],
img: ['src', 'alt'],
...
},
stripIgnoreTag: true, // 去掉不在白名单上的标签 true:去掉不在白名单上的标签
stripIgnoreTagBody: ['script', 'style'] // 去掉不在白名单上的标签及标签体 ['tag1', 'tag2']:仅去掉指定的不在白名单上的标签
onTagAttr: function () {
// todo
},
...
}
import VueXss from 'vue-xss'
Vue.use(VueXss, options)
<!-- *.vue -->
<template>
<div v-html="$xss(content)"></div>
<!-- 过滤后输出:<iframe></iframe> -->
<template>
<script>
export default {
data () {
return{
content: '<iframe onload=alert("XSS-TEST")></iframe>'
}
},
...
}
</script>
在vue方法中使用:
methods: {
async getInfo(){
let _req = {
name: this.$xss(this.name),
age: this.$xss(this.age),
...
};
// 模拟向后台请求接口
let res = await getInfo(_req ){
}
}
}

