
演示地址 :http://www.byzt.***:60/sm/
一、数据流向图及嵌入原理
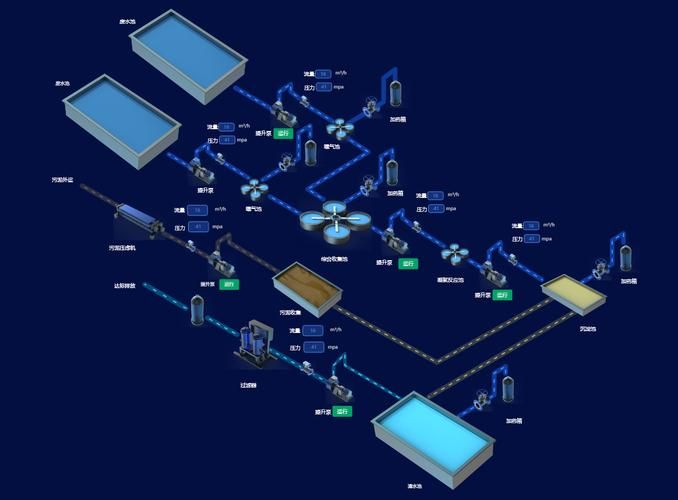
数据流向
嵌入原理
二、编辑器调用业务流程图
三、集成前需要了解的
1、后台Websocket端往前台监控画面端传输数据规则
后台websocket向客户端监控画面推送数据时,格式为json格式,json中的键为 绑定设备时的设备编号。注意:json中的键不能以数字开头,否则无法解析为正确的json对象。
2、建立数据库表
用于支持组态的场景画面数据,及模板数据,上传图片数据的存储,这些表的字段我们只设计了组态插件必须的字段,其他字段你们自己扩展
场景画面表(byzt_stage)
| 序号 |
字段 |
类型 |
描述 |
| 1 |
stageId |
varchar(32) |
场景id(主键) |
| 2 |
stageName |
varchar(100) |
场景名称 |
| 3 |
stageDatajson |
json或longtext |
场景画面的json串(整个画面都保存在这里) |
| 4 |
dataKeyArray |
longtext |
该场景绑定的所有设备(数据点)的编号,用“,”分开 如: “a01,123,a02,a03,a04”用于区分哪些设备传过来的数据数据这个画面 |
| 5 |
stageBase64 |
longtext |
画面缩略图(base64格式) |
| 6 |
其他自行扩展 |
自定义图片上传表(byzt_picture)
| 序号 |
字段 |
类型 |
描述 |
| 1 |
id |
varchar(32) |
图片id |
| 2 |
picUrl |
varchar(200) |
图片访问路径 |
| 3 |
其他自行扩展 |
场景模板表(byzt_template_stage)
| 序号 |
字段 |
类型 |
描述 |
| 1 |
templateId |
varchar(32) |
场景模板id(主键) |
| 2 |
templateName |
varchar(100) |
场景模板名称 |
| 3 |
stageBase64 |
longtext |
画面缩略图(base64格式) |
| 5 |
stageDatajson |
json或longtext |
场景模板画面的json串(整个画面都保存在这里) |
| 6 |
其他自行扩展 |
3、你们需要先做画面列表功能
我们提供的组态插件只有编辑器和实时监控画面,并没有画面的列表功能,该功能需要你们自己去做,主要是操作表stage_data的增删改查,界面参考如下,该界面示例以【若依前后端分离项目-前端项目】为例去做的列表页面。若依项目地址http://doc.ruoyi.vip/
点击确定后,调编辑器,详细请看 【五、vue项目集成】
4、数据点绑定时下拉列表配置
数据点绑定时的界面如下:
如上图,下拉框的层级关系个数是可以配置的,配置文件在byzt/config/init.json,配置如下,其中箭头所指向的方法名称是可以改变的,这些方法定义在:byzt/config/InitConfig.js,你们需要在这个js的方法体里面写ajax调用后台接口,获取下拉框数据。后台返回数据结构看【四、后台实现接口和前端调用接口】的序号为10到12的接口。
5、websocket服务端地址配置
配置文件在byzt/config/init.json,配置如下:
四、后台实现接口和前端调用接口
先将3张表byzt_stage,byzt_picture,byzt_template_stage分别做好javaben,类名本别为:Stage.java,Picture.java,TemplateStage.java,请按我们下面表格中的Controller名称定义接口,以方便前端调用
我们会提供后台接口实现的例子(接口实现例子的位置在ruoyi-admin/src/main/java/***/ruoyi/web/controller/ztgl),以及前端调用接口的例子(接口调用的位置在ruoyi-ui/public/static/byzt/config/InitConfig.js),尽管如此,但不同的框架返回的结果,结构能不一样,前端调用时可能需要进行微调。
五、VUE项目集成
集成的前提是你们已经做了【画面列表功能】,请看【三、集成前需要了解的】 第3点。
本集成示例以【若依前后端分离项目-前端项目】为例去集成。若依项目地址http://doc.ruoyi.vip/
你们的项目可能不是基于若依项目去做的,可能需要细微调整,如路由结构,传值处理等。
集成例子在:ruoyi-ui/src/views/ztgl/hmgl/index.vue
集成效果:
1.新增时嵌入编辑器
新增输入【画面名称】后,点击确认,调用后台接口保存画面名称,拿到画面ID(stageId),调出编辑器。
2.修改画面时嵌入编辑器
点击【编辑画面】带上stageId调出编辑器
3.查看实时监,控嵌入实时画面
点击实时监控,带上stageId调出实时监控页面
开始集成
1.将我们提供的文件夹【byzt】复制到 vue项目的public/static下面如图:
2.做两个vue组件,组件里面用iframe嵌入了我们的编辑器地址
hmbj.vue 编辑器组件
hmjk.vue 画面监控组件
3.给这两个vue组件添加路由
4.回到画面列表页面,
新增时,嵌入编辑器
点击添加,输入【画面名称】点击【确认】,此时往后台传递的参数只有“画面名称”,其他的都是空
画面保存成功后,返回stageId,前端拿到stageId,调用编辑器组件,调用如下:
点击【编辑画面】时,嵌入编辑器组件
拿到stageId,调用【编辑器组件】,调用如下:
点击【实时监控】时,嵌入画面监控组件
拿到stageId,调用【画面监控组件】,调用如下:
前端集成总结
我们的集成例子是将编辑器和实时画面集成在vue项目框架内部的,这样必须将编辑器和实时画面做成独立的组件,然后通过调用路由来完成,中间涉及到路由传值。这样稍显麻烦。
如果直接用open()调用地址,就可以不用做组件,不用做路由,这样就方便很多,这样的话是在浏览器顶端新开一个标签。
调用如下:
点击【新增】成功后
点击【编辑画面】或【实时监控】时
效果如下:
- webSocket服务端集成
本集成示例以【若依前后端分离项目-后端项目】为例去集成。若依项目地址http://doc.ruoyi.vip/,集成例子在:
我们提供的websocket服务端代码如下,只有3个文件,使用的是springboot自带的jar。
1、将我们提供的websocket文件夹复制到如下图所示的位置,你们可以根据实际情况,复制到你们方便的位置,复制原则是要放在启动文件同及包下面。
2、将如下maven坐标复制到你们项目合适的位置
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
</dependency>
本项目位置如下:
3、websocket端口地址为springBoot项目设置的端口地址,如下图
4、前端调用websocket服务的地址为 ws://192.168.1.4:8080/websocket/message
数据转发操作
注意:画面需要接受的是json数据,一个画面可能绑定了多个传感器,json数据的键是传感器的id。该json串可以是所有传感器的数据,也可以是单个传感器的数据,不管画面绑定多少个传感器,只要json中含有绑定的传感器id的键。画面都能识别,多余的画面会自己过滤。
1设备数据转发到画面
硬件数据需要你们自己去取。一般硬件和服务端的交互使用Mqtt方式。
后台拿到设备数据后 在任意位置调用下面的方法,画面就可以收到数据。
WebSocketServer.sendMessages("01","硬件json数据","画面id");
由于我们是前端插件,后台仅仅是测试例子,并没有真正接入设备,所以在若依的项目中做了一个定时任务,往前端推送数据。
定时任务如下:
2画面数据转发到设备
进入WebSocketServer.java 的 onMessage方法,该方法可以拿到画面点击按钮后要发送的命令字符串,传感器的id,画面id,拿到这几个数据后,自己想办法将命令组合成设备需要的格式,传给相应的硬件。代码位置下图所示:
到此websocket接入完成
七、其他功能实现
1自定义开关图标
开关在基础基础组件的如下位置:
将开关拖动导画布上,可以对开关的样式进行切换,切换方式如下:
1选中画布上的开关;
2点击状态和命令 列表中的开关图标列;
3在弹出的开关列表中选择自己合适的开关;
操作如下图:
弹出开关列表
如果开关列表中没有自己喜欢的开关,那么就需要自己添加,添加的方法如下:
1打开switchIconList.html,在133行的位置,添加开关图标的路径;
2在相应的路径下面放入开关的图标。注意:一个开关需要3张图片(开的图片,关的图片,初始化状态的图片)。
如图:1.png表示在监控页面时数据还没有接受到的状态图片;
1_0.png表示关闭状态的图片;
1_1.png表示打开状态的图片;
2调整echart组件样式
Echart组件位于【基础组件】的【echart组件】如图:
样式的好看与否因人而异,如果不满意,可以在byzt\config\echart\echartOption.js进行调整,该文件是echart组件的配置项,可以参考百度echart的官网进行配置项的配置。
文件如图:
3添加场景分辨率选项
【分辨率选项】的位置如图所示:
如果预设的分辨率不够,可以在如下图的位置添加:
4添加字体,字号选项
字体字号一般用在文字,值组件上面,如图:
字体字号可以在byzt\config\init.json文件配置,如图:
5图元图库添加图片
图片位置如下图:
添加方法:
2打开文件module_config.json
2:复制其中一段配置,修改自己图片的路径
注意:如果是gif,那么moduleType:GIF
如果是png、jpg、svg ,那么moduleType:IMAGES
6设备绑定回显
当绑定设备后,如图;
再次点击选择后,下拉选择框为空,没有自动填上已经选择好的设备
按照下面的方法,可以完成回显。
1、打开如图文件的注释,进入方框的方法getPrentId(hardware_id),hardware_id是当前选择的设备id。
2、在该方法内部 自己写 ajax 调用后台接口 ,根据当前的id 返回上级所有id,返回如下格式的json,该Json包含当前的id(最后一级)。
7鼠标点击弹框,在自己的页面中获取参数,所有带有参数列表的都是这个用法
在自己的弹框中如何获取a01,a02这两个字符串
弹框url中 自己定义一个变量来接收,如:http://xxx.xx.***?param=
当鼠标点击的时候,会自动吧a01,a02这两个字符串拼接上去,之间用@隔开 如
http://xxx.xx.***?param=a01@a02@,
自己的页面获取到 param后,用@来分割,分别获取到a01,a02.
8条件弹框,在自己的页面中获取参数(所有版本)
当满足条件的时候,画面会自动弹框
自己在“弹框url”定义一个参数来接收,当满足条件的时候,系统会自动吧当前满足条件的id拼接在url后面 如: http://xxx.xx.***?param=a03
八、常见问题
1自定义图片上传后无法显示,使用阿里云的图片服务器
到阿里云服务器进行设置
搞定阿里云oss图片请求跨域_vue 加载阿里oss资源时报跨域-CSDN博客
最终结果
2绑定设设备时下拉列表请求后台,后台返回json字符串,前台ajax不能正常返回。
Ajax会到error里面
解决 把下拉列表的值封装在List<Map>中进行返回。不要直接返回字符串

