
taro 一套代码,多端运行,释放双手的摸鱼神器
Taro 多端统一开发解决方案。一套代码,多端运行,成本低、效率高,意想不到的丝滑。
1. 简介
Taro 是一个开放式跨端跨框架解决方案,支持使用 React/Vue/Nerv 等框架来开发 微信 / 京东 / 百度 / 支付宝 / 字节跳动 / QQ 小程序 / H5 / RN 等应用
现如今市面上端的形态多种多样,针对不同的端去编写多套代码的成本显然非常高,只编写一套代码就能够适配到多端的能力就显得极为需要。
2. 准备工作
- 注册小程序(公司账号管理者),管理=>成员管理模块添加开发者微信号;
- 获取appid :开发=>开发管理=>开发设置模块获取appid,appSecret
- 服务器域名:开发=>开发管理=>开发设置下面的服务器域名配置对应的(域名只支持
https(wx.request、wx.uploadFile、wx.downloadFile) 和wss(wx.connectSocket) 协议)
2.1 安装及使用
(node环境>=12.0.0)
2.1.1 开发者工具
工具介绍-> https://developers.weixin.qq.***/miniprogram/dev/devtools/nightly.html
注:使用的是wechat_devtools_1.05.2107090_x64.exe,调试器空白,改用wechat_devtools_1.05.2108052_x64.exe
2.1.2 tarojs
2.1安装tarojs工具
javascript">1.`npm install -g @tarojs/cli `
2. 初始化(使用命令模板创建项目)
`taro init myApp`
3. 编译运行:
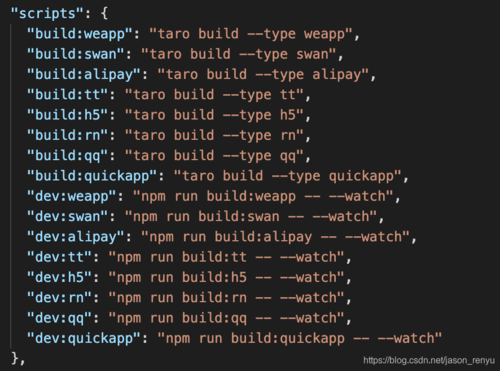
`npm run dev:weapp`
`npm run build:weapp`
注:使用Taro 的build命令可以把Taro代码编译成不同端的代码,然后在对应的开发工具中查看效果
4.打开微信开发者工具,选择项目根目录打开
3. Taro 使用
1.目录结构:
├── dist 编译结果目录
|
├── config 项目编译配置目录
| ├── index.js 默认配置
| ├── dev.js 开发环境配置
| └── prod.js 生产环境配置
|
├── src 源码目录
| ├── pages 页面文件目录
| | └── index index 页面目录
| | ├── index.js index 页面逻辑
| | ├── index.css index 页面样式
| | └── index.config.js index 页面配置
| |
| ├── app.js 项目入口文件
| ├── app.css 项目总通用样式
| └── app.config.js 项目入口配置
|
├── project.config.json 微信小程序项目配置 project.config.json
├── project.tt.json 字节跳动小程序项目配置 project.tt.json
├── project.swan.json 百度小程序项目配置 project.swan.json
├── project.qq.json QQ 小程序项目配置 project.config.json
|
├── babel.config.js Babel 配置
├── tsconfig.json TypeScript 配置
├── .eslintrc ESLint 配置
|
└── package.json
注:tabBar图标:背景透明,而且icon要小于81*81
4.限制
1.由于小程序不支持动态引入,因此小程序中无法使用 React.lazy API
2.不能在页面组件的 DOM 树之外插入元素,因此不支持
3.所有组件的 id 必须在整个应用中保持唯一(即使他们在不同的页面),否则可能导致事件不触发的问题
5.路由跳转汇总
1.Taro.reLaunch关闭所有页面,打开到应用内的某个页面
2.Taro.switchTab 跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
3.Taro.redirectTo关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到 tabbar 页面
4.Taro.navigateTo保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面。使用 Taro.navigateBack 可以返回到原页面。小程序中页面栈最多十层
5.Taro.navigateBack关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages 获取当前的页面栈,决定需要返回几层
6.注意事项
1.微信小程序开发工具的配置:
2.尽量使用Taro组件库的标签。虽然可以通过插件,使用html标签,但是在不同端可能会出现一起奇怪的问题;
7.分享
1.转发onShareAppMessage(Object object):监听用户点击页面内转发按钮(button 组件 open-type="share")或右上角菜单“转发”按钮的行为,并自定义转发内容。
注意:只有定义了此事件处理函数,右上角菜单才会显示转发按钮
2.分享到朋友圈onShareTimeline():监听右上角菜单“分享到朋友圈”按钮的行为,并自定义分享内容
注意:只有定义了此事件处理函数,右上角菜单才会显示分享到朋友圈按钮
8.Taro 的原理
在 Taro 中采用的是编译原理的思想,所谓编译原理,就是一个对输入的源代码进行语法分析,语法树构建,随后对语法树进行转换操作再解析生成目标代码的过程。
词法分析:JS代码运行前,有一个类似编译的过程即词法分析,词法分析主要有3个步骤:分析函数参数、分析变量声明、分析函数声明
语法分析:会将上一步的词法单元集合分析并最终转换为一个由元素逐级嵌套的语法结构的树,即抽象语法树
1.抹平多端差异
基于编译原理,我们已经可以将 Taro 源码编译成不同端上可以运行的代码了,但是这对于实现多端开发还是远远不够。因为不同的平台都有自己的特性,每一个平台都不尽相同,这些差异主要体现在不同的组件标准与不同的 API 标准以及不同的运行机制上
image-20210908090047040.png
taro build 命令是整个 Taro 项目的灵魂和核心,主要负责多端代码编译(H5,小程序,React Native等)
- 编译工作流与抽象语法树(AST)
Taro 的核心部分就是将代码编译成其他端(H5、小程序、React Native 等)代码
首先是 Parse,将代码解析(Parse)成抽象语法树(Abstract Syntex Tree),然后对 AST进行遍历(traverse)和替换(replace),最后是生成,根据新的 AST 生成编译后的代码…
2 .Babel 模块
Babel 是一个通用的多功能的 JavaScript编译器,更确切地说是源码到源码的编译器,通常也叫做转换编译器(transpiler)。
给 Babel 提供一些 JavaScript 代码,Babel 更改这些代码,然后返回给你新生成的代码
3.解析页面 Config 配置
在业务代码编译成小程序的代码过程中,有一步是将页面入口app.config.js属性解析出来,并写入 *.json 文件,供小程序使用。
9 . 上线流程
-
微信开发者工具:右上角的【上传】按钮,即可发布;
-
微信小程序:版本管理中会有审核版本
10.开发过程中遇到的问题
1.css 不能使用属性选择器,不能灵活操作DOM元素
2.目前微信社区对数学公式Latex没有一个很好的支持
3.微信富文本不支持复制文本功能

