
云IDE产品介绍
云ide使用教程
免费使用地址:点击【云IDE】,即可开始创建工作空间啦~
CSDN最新产品【云IDE】来啦!【云IDE】将为各位技术er一键秒级构建云开发环境,提升开发效率!为持续提升产品体验,现CSDN特开展产品评测有奖话题征文活动,诚邀各位技术er免费试用【云IDE】,撰写使用体验,参与即可获得【话题达人】勋章+CSDN电子书月卡(站内千本电子书免费看),更有机会获得CSDN官方会员卡+周边大奖!
前言
在云IDE产生之前有许多一些比较难解决的问题,例如:因为疫情原因封在家,而对于自己常用的IDE开发环境是在公司的电脑上,那么此时就需要需要自己在本地手动配置一个适合自己开发的IDE开发环境;又刚好手头需要进行开发某个功能或者修改某个bug,此时只有一台能够联网的电脑,就会有需要手动搭建开发环境的繁琐问题。
对于上述描述的部分问题来说,云IDE简直就是我们的福音,只要你的电脑能够连上网,登录上云IDE,那么就会直接使用之前配置好的IDE环境,无需再进行准备,即开即用。
在CSDN的云IDE推出之前也有一些云IDE,如腾讯的云端IDE等,这里我来介绍一下CSDN的云IDE产品的功能特点,其预置了Python,Java、Node.js等环境,并配有ALL IN ONE的配置选项,勾选即可默认使用。能够支持实时预览,支持一键进行导入、拉取开源平台的仓库,能够快速进行功能开发,并且所有写的代码能够实时保存到云端,提高了开发效率。
现在就跟着我来看看CSDN云IDE的基本使用吧。
一、认识云IDE
1.1、CSDN.开发云
点击 CSDN-开发云链接 即可进入CSDN的开发云网站,初始额度有10000核/时:
1.2、秘钥管理
点击开发云主界面中的秘钥管理,即可进入到秘钥页面,添加好秘钥之后我们即可使用云IDE来进行推拉代码:
添加步骤
步骤一:点击生成ssh秘钥
步骤二:进入到Gitee账号,添加ssh秘钥
添加成功后如下,就可以看到SSH公钥,并且你的邮箱也会收到添加公钥链接:
添加完成之后,我们之后开发可直接在云端进行,提交代码与拉取代码都可以在云端操作!
二、实战-使用云IDE
2.1、初步实战springboot-demo(clone默认模板代码)
2.1.1、新建工作空间
填写你的空间名称、代码来源(①拉取项目:填写仓库地址。②空:创建一个空项目。③默认模板代码:springboot.demo),接着点击确定创建即可:
这里我们来选择一个默认模板代码来创建:
2.1.2、启动springboot-demo项目
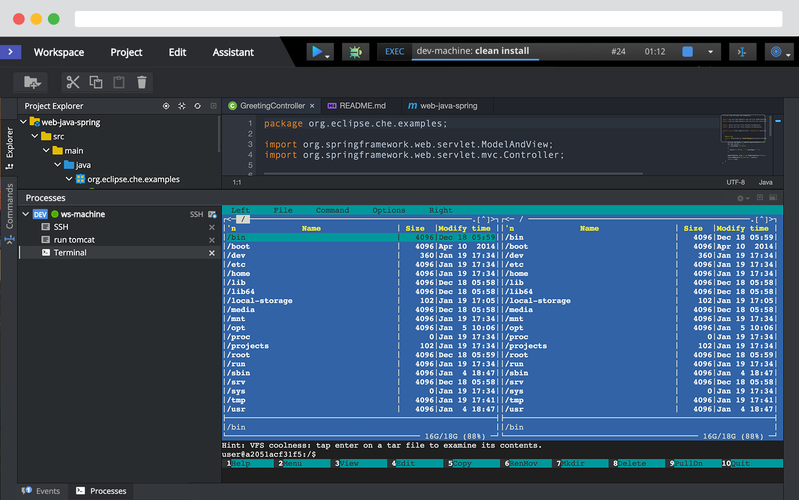
点击启动按钮,就会跳转到云IDE界面,并且自动执行命令并启动springboot-demo项目:
- 第一个栏目就是内置的一个浏览器。
其启动的命令是:
cd /ide/workspace/springboot-demo && set port=8080 && export PORT=8080 && mvn spring-boot:run
我们也可以自由的在云IDE里进行代码编辑以及安装一些vscode插件,就跟本地使用IDE一样,下面的插件就是目前云IDE自带安装的:
2.1.3、编写一个helloworld接口
@GetMapping("/hello")
@ResponseBody
public String hello() {
return "hello world!";
}
接着我们底部窗口输入ctrl+c来进行停止项目:
重新启动有两种方式如下:
# 指定端口启动
# mvn ***pile
cd /ide/workspace/springboot-demo && set port=8080 && export PORT=8080 && mvn spring-boot:run
在相应的网址后面加上/hello即可访问我们刚刚编写的接口了:
ps:该网址外网也可以直接访问,这样我们平时自己开发的时候想要给其他人展示就无需使用一些内网穿透之类的,效果还是很不错滴。
2.2、运行前端工程项目
2.2.1、初步尝试—实现helloworld
步骤一:新建工程空间
- 空间名称:随意设置,我们这里设置为test-html。
- 预制环境:All In One(这里需要node、npm,所以勾选),
- 代码来源:空
点击确定创建即可创建一个空的工程文件。
步骤二:启动我们刚刚创建的工作空间
此时我们进入到工作空间,由于我们之前勾选的代码来源是空的,所以这里是空文件夹,我们右击左边的管理器来打开终端窗口:
步骤三:初始化并启动server服务
①初始化package.json文件:
# 不停回车即可,若是需要自定义的话输入相应的内容回车
npm init
编辑package.json文件添加live-server的依赖:
{
"name": "workspace",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "live-server",
"test": "echo \"Error: no test specified\" && exit 1"
},
"dependencies": {
"live-server": "^1.2.2"
},
"author": "",
"license": "ISC"
}
②安装live-server依赖
在命令行窗口中进行安装
# 设置一下npm的淘宝镜像下载源
npm config set registry https://registry.npm.taobao.org
# 安装我们package.json中添加的依赖
npm install
安装成功的效果如下:
③添加index.html页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-***patible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
hello world!
</body>
</html>
④执行npm命令启动服务
npm run dev
至此我们的前端工程就已经启动起来,并且可供外网进行访问,快去复制下你们自己的链接去浏览器上访问一下把:
- 我们实际上就可以把前端网页页面直接放在当前目录即可!
确实是可以在自己的浏览器访问啦:
注:这个网络地址接口是有用户鉴权的,链接别人是访问不了的!
2.2.2、实现云IDE打开工作空间时自动启动服务(配置preview.yml)
我们接着2.2.1中来进行,我们在当前目录下新建preview.yml:
# preview.yml
autoOpen: false # 打开工作空间时是否自动开启所有应用的预览
apps:
- port: 8080 # 应用的端口
run: npm run dev # 应用的启动命npm i &&
***mand: # 使用此命令启动服务,且不执行run
root: ./ # 应用的启动目录
name: love # 应用名称
description: 我的第一个 App。 # 应用描述
autoOpen: true # 打开工作空间时是否自动开启预览(优先级高于根级 autoOpen
主要是要修改其中的port端口,要与我们之前的服务端口对上!
OK,现在我们来测试一下,在刚刚的控制台界面ctrl+c关闭服务,再访问下确实不行:
接着我们刷新下当前的页面:
可以看到效果了,云IDE会自动启动一个窗口并执行一段命令,其中命令的参数包含我们刚才在preview.yml中配置的信息,命令如下:
cd ./ && set port=8080 && export PORT=8080 && npm run dev --port=8080
实际上就是跟我们刚刚手动输入的命令一致,这里的操作就是让我们更加简化了一步而已。
2.2.3、搭配live-server指定访问的root目录(指定dist目录)
需求:实际上我们在真实进行前端项目开发时,会打包到一个dist目录,那么我们如何指定该dist目录是我们当前对外访问的root目录呢?
解决思路:通过去设置live-server的初始params参数,指定root目录,即可达到该效果。
- 之前尝试使用通过live-server追加命令参数,发现并没有这个参数可选。
实现步骤:
①新建node的脚本文件:index.js
var liveServer = require("live-server");
var params = {
port: 8080, //端口号
host: "0.0.0.0", //绑定的主机地址
root: "./dist", //手动指定root目录,默认是在当前目录
open: false, //是否打开默认浏览器
};
liveServer.start(params);
②修改package.json
"dev": "node scripts/index.js",
最后就是新建一个dist文件(这里模拟一些vue项目去创建的输出目录)以及一个index.html:
- 为了方便标识这里是dist目录下的html,我们就加了222在helloworld后。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-***patible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
hello world222!
</body>
</html>
最后我们来进行执行npm命令来启动服务:
npm run dev
三、使用体验
刚开始使用云IDE,第一眼感觉比较酷炫,使用时发现可以快速去拉取开源项目以及进行开发调试,其效果非常贴合开发者。
体验感好的地方:
1、随时随地可以进行登录云平台,就有之前熟悉的环境配置,不再需要自己的电脑随时随地在身边来进行编辑运行。
2、使用云IDE开发的项目,可以直接外网来进行查看效果,这一点我是最惊喜的地方!
3、自带一些常见开发的初始环境配置,进入云IDE无需怎么配置插件就可以直接进行开发。
建议:
1、因为我是后端开发,平时主要使用的IDE是IDEA,不太经常使用vscode,而且vscode需要自己手动装很多一些插件才能够配置java的一些开发环境,要是云上有我们熟悉的集成开发环境就非常棒了!
2、结合云生态,提供更多的集成服务,能够和高校合作给学生一系列的环境平台,无需进行手动重复环境配置,我觉得会很受欢迎。
大家也可以去尝试体验一波,很是很不错的!
👍创作不易,如有错误请指正,感谢观看!记得点赞哦!👍
参考资料
[1]. CSDN云IDE初体验 - 有些惊艳
[2]. 【产品新体验】- CSDN云IDE初体验
[3]. 云Cloud官方视频、使用文档

