
前言
本篇文章主要介绍了ES6语法中的Promise对象的使用详解,promise对象是JS进阶学习中的重要知识点,
如果本文对你有所帮助请三连支持博主,你的支持是我更新的动力,先赞后看养成习惯。
以下是本篇文章正文内容
一、Promise的概念
Promise是异步编程的一种解决方案,是一个对象,可以获取异步操作的消息,大大改善了异步编程的困难,避免了回调地狱,比传统的解决方案回调函数和事件更合理和更强大。
所谓 Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果。从语法上说,Promise 是一个对象,从它可以获取异步操作的消息。Promise 提供统一的 API,各种异步操作都可以用同样的方法进行处理。
ES6 开始支持 Promise
Promise 对象用于一个异步操作的最终完成(包括成功和失败)及结果值的表示。简而言之,就是处理异步请求的。之所以叫做 Promise,就是承诺做这件事,如果成功则怎么处理,失败则怎么处理。
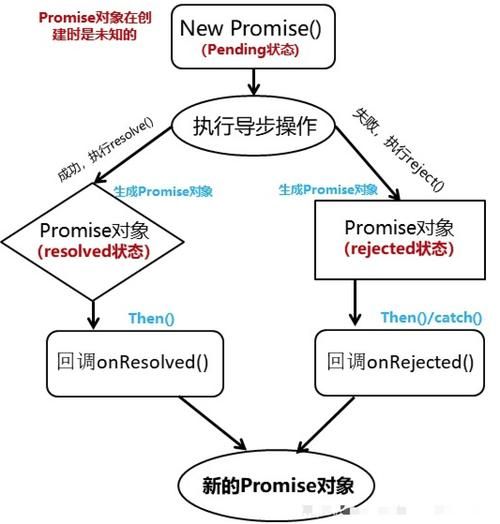
Promise 首先是一个对象 (是一个对象!!!!),它通常用于描述现在开始执行,一段时间后才能获得结果的行为(异步行为),内部保存了该异步行为的结果。然后,它还是一个有状态的对象:
- pending:待定
- fulfilled:兑现,有时候也叫解决(resolved)
- rejected:拒绝
一个 Promise 只有这 3 种状态,且状态的转换过程有且仅有 2 种:
- pending 到 fulfilled (resolved)
- pending 到 rejected
二、使用Promise
创建 Promise
调用 Promise 构造函数来创建一个 Promise。
javascript">let promise = new Promise((resolve, reject) => {// 要做的事情...});
Promise 构造函数接收一个函数作为参数,该函数的两个参数是 resolve,reject,它们由 JavaScript 引擎提供。
resolve 函数的作用是,将 Promise 对象的状态从“未完成”变为“成功”(即从pending 变为resolved),在异步操作成功时调用,并将异步操作的结果,作为参数传递出去;reject 函数的作用是,将 Promise 对象的状态从“未完成”变为“失败”(即从pending 变为 rejected),在异步操作失败时调用,并将异步操作报出的错误,作为参数传递出去。
Promise 常用方法
Promise.prototype.then()
then 方法可以接收两个回调函数作为参数,第一个回调函数是Promise对象的状态改变为 resoved 是调用,第二个回调函数是 Promise 对象的状态变为 rejected 时调用。其中第二个参数可以省略。
promise.then((resoved)=>{
console.log('成功')
},(rejected)=>{
console.log('失败')
})
Promise.prototype.catch()
该方法相当于 then 方法的第二个参数,指向 reject 的回调函数。
另一个作用是在执行resolve回调函数时,如果出错,抛出异常,不会停止运行,而是进入catch 方法中。
catch 只接受一个参数,也就是 rejected 抛出的值,一般用于异常处理。传统的try/catch捕获不了Promise内部的异常的,因为抛出异常这个动作是异步的。在处理异常的时候,我们可以在catch中进行异常的捕获,也可以直接抛出异常。
p.then((data) => {
console.log('resolved',data);
},(err) => {
console.log('rejected',err);
}
);
p.then((data) => {
console.log('resolved',data);
}).catch((err) => {
console.log('rejected',err);
});
all()
Promise 的 all 方法提供了并行执行异步操作的能力,在 all 中所有异步操作结束后才执行回调。
function p1() {
var promise1 = new Promise(function (resolve, reject) {
console.log("p1的第一条输出语句");
resolve("p1完成");
});
return promise1;
}
function p2() {
var promise2 = new Promise(function (resolve, reject) {
console.log("p2的第一条输出语句");
setTimeout(() => {
console.log("p2的第二条输出语句");
resolve("p2完成");
}, 2000);
});
return promise2;
}
function p3() {
var promise3 = new Promise(function (resolve, reject) {
console.log("p3的第一条输出语句");
resolve("p3完成");
});
return promise3;
}
Promise.all([p1(), p2(), p3()]).then(function (data) {
console.log(data);
});
输出结果:
p1的第一条输出语句;
p2的第一条输出语句;
p3的第一条输出语句;
p2的第二条输出语句[("p1完成", "p2完成", "p3完成")];
链式调用
链式调用的过程中 then() 方法或 catch() 方法的回调的返回值会作为下一个 then() 方法的回调的参数,无返回值也可继续 .then(),如果没有错误,catch 方法将发生穿透。
new Promise((resolve, reject) => {
resolve('请求成功了');
})
.then((value) => {
console.log(value);
return new Error('错误');
})
.catch(() => {
console.log('错误'); //未打印,发生穿透
})
.then((value) => {
console.log(111);
})
.then((value) => {
console.log(222);
})

