
方式一:使用debugger
介绍:js自带的方法
优点:简单好用,不需要额外的配置
注意:生产环境下需要去掉
方式二:使用vscode插件断点
介绍:vscode集成的断点调试,大佬必备
优点:减少浏览器和编辑器之间的频繁切换 提高开发效率
步骤:
安装插件 Debugger for Chrome(已废弃) JavaScript Debugger
配置断点JSON文件
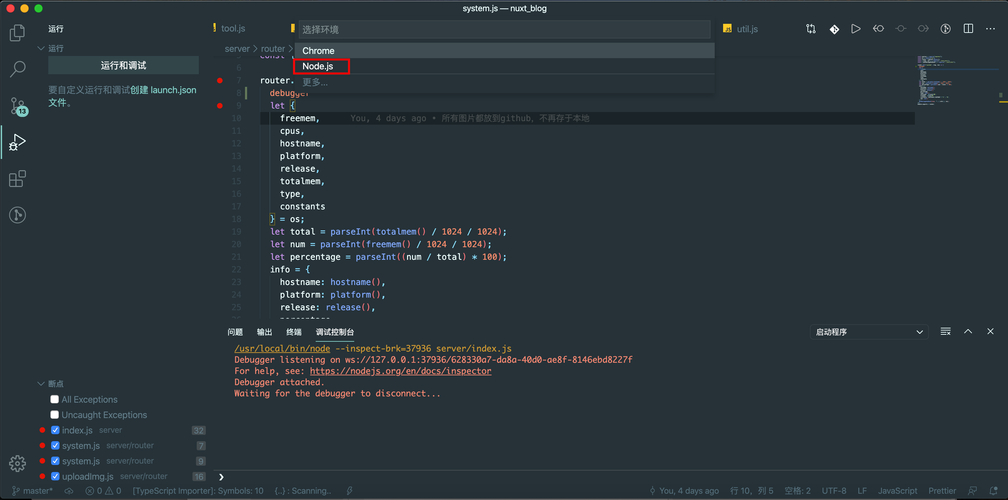
我主要在Chrome中调试,所以选择的是Chrome环境
以下是我的JSON文件配置:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.***/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "针对 localhost 启动 Chrome",
"url": "http://localhost:8099", // 替换成自己项目的路径
"webRoot": "${workspaceFolder}", //新版vscode webRoot默认为src目录 所以不需要再添加/src
"smartStep":true, //自动跳过未映射的代码
"sourceMapPathOverrides": { //源映射路径覆盖
// "webpack:///src/*": "${webRoot}/*" //新版本vscode 中webRoot默认src目录,不再需要这一步
},
"skipFiles": [
"<node_internals>/**/*.js", //跳过node核心模块代码
"${workspaceFolder}/node_modules/**/*.js",
"${workspaceFolder}/src/node_modules/**/*.js",
"${workspaceFolder}/src/asserts/js/webpack:/app/webpack/**", //忽略webpack源码
"${workspaceFolder}/src/asserts/js/webpack:/app/node_modules/**" //忽略各种包文件源码
] //跳过文件
}
]
}注意: 新版本vsCode中默认webRoot为根目录下的src目录,因此原有的映射路径可以去掉了
参考此链接中的第二个回答: vs code 中调试 vue3 项目
ps:使用skipFiles 可以帮助我们在调试时避开一些源码文件
工具传送门:
vsCode官网文档:https://code.visualstudio.***/docs/nodejs/nodejs-debugging
网页翻译插件:腾讯翻译插件
按下F5开始调试(到这一步就可以查看效果了)
方法三:使用Chrome浏览器断点
介绍:浏览器自带的调试
步骤:
F12打开调试工具,进入源码即可断点
配置需要跳过的断点文件
开发vue项目时,走断点经常会跳到一些乱七八糟的文件中去,这些文件我们暂时不需要关注,就可以在浏览器中给它屏蔽掉。操作步骤如下:
在浏览器的设置里面根据自己的实际情况添加相应的规则:
reactivity.*\.js$
runtime-core.*\.js$
runtime-dom.*\.js$
shared.*\.js$参考文献:Chrome浏览器调试 Vue 项目跳过Vue源码解决方式
番外篇:资源映射
如果调试时发现文件名后面带有 ? , 表示没有映射为本地文件
需要在vue.config.js中配置一下 devtool: 'source-map'
如果config为函数则用以下写法:
configureWebpack: (config) => {
config.devtool = 'source-map';
}至于你问我这样配置了有什么用?详情请参考这篇文章:通过两个实例来理解 devtool: 'source-map' 是什么意思
问题篇:
使用vsCode插件断点发现断点为灰色
原因分析:极有可能是映射地址不对
解决办法:
如果是新版本的vsCode参考以下配置:
如果是旧版本的vsCode参考以下配置:
参考文献:
vue官网:在 VS Code 中调试vue
我是如何调试vue项目

