
问题描述
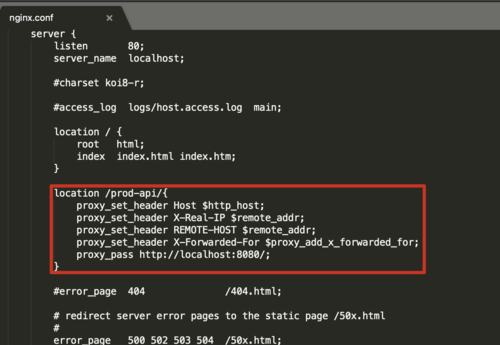
最初部署前端文件到nginx上之后,打开页面却一直显示“正在加载系统资源,请耐心等待”字样,无法正常运行。研究后发现问题是由于服务器使用Nginx转发域名请求,无法使用根目录,所以对前端进行二级域名配置,修改代码如下:
vue.config.js
其实若依给的注释里已经给了解决方案↓
router/index.js
Navbar.vue
补充一个坑
.env.staging原始配置的环境名字是production,这会导致使用npm run build:staging 打包预发布环境后查询的路径却是.env.production正式环境的,发完包不能正常显示