
目录
1、对于json请求体参数,
2、对于路径传参
3、对于query传参
4、对于form-data参数,
总结:
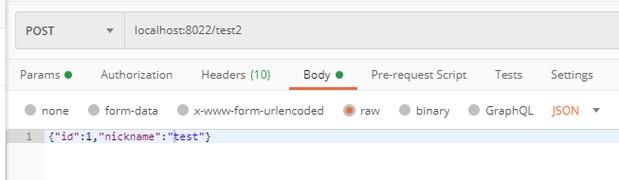
1、对于json请求体参数,
请求头的Content-Type应为application/json。在前端,可以使用data格式传参。在后端,可以使用@RequestBody注解来接收参数。
this.$axios({
method: 'post',
url: 'http://localhost:8080/api/upload/editGoods',
data: {
id: this.id,
name: this.name,
price: this.price
}
}).then((res) => {
this.$message({
message: '修改成功',
type: 'su***ess'
})
}) @GetMapping("/editGoods")
public Result editGoods(@RequestBody Goods goods) {
return uploadFileService.editGoods(goods);
}
2、对于路径传参
(例如:test/111/2222),请求头不需要设置Content-Type。在前端,可以将参数通过URL的方式传递(例如:url=/api/upload/test2/111/2222)。在后端,可以使用@PathVariable注解来接收参数。
this.$axios({
method: 'post',
url: 'http://localhost:8080/api/user/deleteUser/' + userId,
}).then((res) => {
this.$message({
message: res.data.message,
type: "su***ess",
});
// 刷新表格数据
this.selectUser();
});
}).catch(() => {
// 用户点击了取消按钮
// 执行取消操作或不执行任何操作
}); @PostMapping("/deleteUser/{userId}")
public Result deleteUser(@PathVariable String userId) {
return userservice.deleteUser(userId);
}3、对于query传参
(例如:test3?id=11111&name=222222),请求头也不需要设置Content-Type。在前端,可以将参数通过URL的方式传递(例如:url=/api/upload/test3?id=11111&name=222222)。在后端,可以使用@RequestParam注解来接收参数。
this.$axios({
method: 'post',
url: 'http://localhost:8080/api/user/deleteUser',
params: {
userId: userId
}
}).then((res) => {
this.$message({
message: res.data.message,
type: "su***ess",
});
// 刷新表格数据
this.selectUser();
}).catch(() => {
// 用户点击了取消按钮
// 执行取消操作或不执行任何操作
}); //params传参
@GetMapping("/editGoods");
public String editGoods(@RequestParam String id, @RequestParam String name) {
System.out.println(id);
System.out.println(name);
return id;
}4、对于form-data参数,
请求头的Content-Type应为multipart/form-data。在前端,可以使用params格式传参。在后端,可以使用@RequestParam注解来接收参数。
this.$axios({
method: 'post',
url: 'http://localhost:8080/api/upload/editGoods',
params: {
id: this.id,
name: this.name,
}
}).then((res) => {
this.$message({
message: '修改成功',
type: 'su***ess'
})
}) //params传参
@GetMapping("/editGoods");
public String editGoods(@RequestParam String id, @RequestParam String name) {
System.out.println(id);
System.out.println(name);
return id;
}query传参和form-data传参,后端接收是一样的
总结:
- - form-data参数使用multipart/form-data作为Content-Type,前端使用params格式传参,后端使用@RequestParam注解接收参数。
- - json请求体参数使用application/json作为Content-Type,前端使用data格式传参,后端使用@RequestBody注解接收参数。
- - 路径传参不需要设置Content-Type,前端将参数通过URL传递,后端使用@PathVariable注解接收参数。
- - query传参也不需要设置Content-Type,前端将参数通过URL传递,后端使用@RequestParam注解接收参数。

