
当涉及到前端开发时,安全性是至关重要的一环。在当今数字化的世界中,用户数据的保护和应用程序的安全性变得愈发重要。作为前端开发者,我们不仅需要关注页面的美观和功能,还要时刻牢记确保用户数据的安全以及应用程序的健壮性。本文旨在探讨前端开发中常见的安全问题,并提供解决方案,帮助开发者构建更加安全可靠的前端应用。无论是跨站脚本攻击(XSS)、跨站请求伪造(CSRF)还是点击劫持,都需要我们采取相应的措施来防范潜在的威胁。通过深入了解前端安全的重要性,我们可以更好地保护用户数据、提升用户体验,并建立可信赖的前端应用。
跨站脚本攻击(XSS)
问题
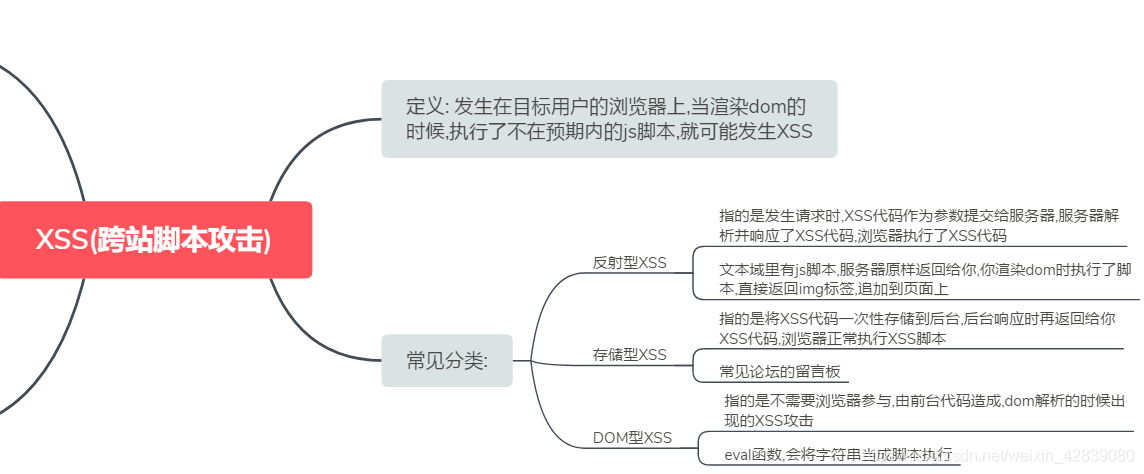
跨站脚本攻击(XSS)是一种常见的安全漏洞,攻击者通过在网页中注入恶意脚本,从而使用户执行恶意代码。这可能导致用户信息泄露、会话劫持等严重后果。
解决方案
- 输入验证和过滤: 确保用户输入的内容经过适当的验证和过滤,不允许包含恶意脚本。
- 使用 Content Security Policy(CSP): 限制页面加载的资源来源,防止恶意脚本的注入。
输入验证和过滤
在前端代码中,你可以通过以下方式进行输入验证和过滤:
javascript">function sanitizeInput(input) {
// 进行输入验证和过滤,例如移除或转义特殊字符
return sanitizedInput;
}
// 在接收用户输入时使用该函数对输入进行处理
let userInput = document.getElementById('userInput').value;
userInput = sanitizeInput(userInput);
在上述示例中,sanitizeInput 函数可用于过滤用户输入。这包括移除或转义潜在的恶意脚本,确保用户输入的安全性。
使用 Content Security Policy(CSP)
在 HTML 页面的 <head> 标签中,你可以通过添加 Content Security Policy 来限制页面加载的资源来源:
<meta http-equiv="Content-Security-Policy" content="default-src 'self'">
上述示例中的 CSP 规则会限制页面加载的资源只能来自同一源(相同域名),这样可以有效地减少 XSS 攻击的风险。
通过上述方法,你可以大大降低应用程序受到 XSS 攻击的风险,并保护用户数据的安全。在实际开发中,结合输入验证和过滤以及正确配置 Content Security Policy 可以更好地防范跨站脚本攻击。
跨站请求伪造(CSRF)
问题
跨站请求伪造(CSRF)是一种常见的网络攻击,攻击者利用已认证的用户身份,在用户不知情的情况下发送恶意请求。这可能导致用户的隐私泄露、资金转移等安全风险。
解决方案
使用CSRF Token
为每个请求生成独特的 Token,并要求客户端在请求中携带该 Token。
// 服务端代码示例:生成并设置CSRF Token
const csrf = require('csurf');
const csrfProtection = csrf({ cookie: true });
// 在路由处理中间件中使用csrfProtection来保护POST请求
app.post('/process', csrfProtection, function (req, res) {
res.send('CSRF token validated for POST request');
});
在上述示例中,通过使用Node.js中的csurf库,可以创建一个CSRF令牌,并应用于需要保护的路由。此时,客户端需发送包含该令牌的请求,以便服务端验证请求的合法性。
同源策略
使用同源策略限制外部网站对用户数据的访问。
<!-- 设置同源策略 -->
<meta http-equiv="Content-Security-Policy" content="same-origin">
在上述示例中,通过在页面头部添加同源策略,可以阻止外部网站对用户数据的访问,从而有效地减少CSRF攻击的风险。
通过结合使用CSRF Token和正确配置同源策略,你可以大大降低应用程序受到CSRF攻击的风险,并保护用户数据的安全。在实际开发中,你还应该定期审查和更新这些措施,以适应不断变化的安全威胁。
点击劫持
问题
点击劫持是一种常见的安全威胁,攻击者将恶意网页覆盖在合法网页上,诱使用户误操作,从而进行各种恶意行为。
解决方案
使用 X-Frame-Options 头部
通过使用 X-Frame-Options 头部,可以禁止网页被嵌入到 iframe 中,从而预防点击劫持。
// 在HTTP响应中设置X-Frame-Options头部
// 该示例演示如何使用Express框架来设置X-Frame-Options头部
app.use((req, res, next) => {
res.setHeader('X-Frame-Options', 'DENY');
next();
});
在上述示例中,使用 Express 框架,我们可以通过在响应中设置X-Frame-Options头部为DENY来确保页面不会被嵌入到任何 <frame>, <iframe>, <object> 或 <embed> 中。这样可以有效地预防点击劫持攻击。
另外,还可以通过设置X-Frame-Options头部为SAMEORIGIN,来允许页面在相同域名的页面中嵌入,或者设置为ALLOW-FROM uri来允许特定来源的页面嵌入。
通过上述方式,你可以增强应用程序的安全性,有效地预防点击劫持攻击,并提升用户的浏览安全体验。在实际开发中,记得定期审查和更新这些措施,以适应不断变化的安全威胁。
不安全的第三方依赖
问题
第三方库或模块存在漏洞,会导致整个应用程序的安全性受到威胁。这些漏洞可能包括但不限于跨站脚本攻击、跨站请求伪造和点击劫持等。
解决方案
及时更新
确保第三方依赖的版本始终是最新的,以修复已知的安全漏洞。在 Node.js 项目中,你可以使用 npm-check-updates 等工具来检查并更新依赖项的版本。
# 使用 npm-check-updates 来检查并更新依赖项
npx npm-check-updates -u
npm install
通过定期检查和更新依赖项,你可以及时获取最新的安全补丁,并降低应用程序受到已知漏洞影响的风险。
审查依赖项
审查并了解你所使用的所有第三方依赖的安全性。可以通过查阅它们的安全公告、GitHub 上的 issues 和漏洞报告,以及安全评级平台(如NVD)来获取相关信息。
# 使用 npm audit 命令来检查项目中的依赖项安全漏洞
npm audit
通过对第三方依赖进行审查,你可以更好地了解潜在的安全问题,并采取相应措施来降低相关风险。
通过上述方式,你可以有效管理和降低因不安全的第三方依赖而带来的安全风险,保障应用程序的整体安全性。记得定期执行这些操作,以适应不断变化的安全威胁和漏洞。
数据泄露
问题
未加密的敏感数据在传输或存储过程中遭受泄露,这可能导致用户隐私泄露等严重后果。
解决方案
使用 HTTPS
通过使用 HTTPS 加密数据传输,可以有效防止在数据传输过程中被窃听或篡改。
<!-- 在网页中使用HTTPS -->
<script src="https://code.jquery.***/jquery-3.6.0.min.js"></script>
在上述示例中,我们通过使用 https 协议来加载 jQuery 库,确保数据在浏览器和服务器之间的传输是经过加密的,从而降低了数据泄露的风险。
数据脱敏
对敏感数据进行适当的脱敏处理,只在必要时才展示真实数据。例如,对于电话号码,只显示部分数字;对于电子邮件地址,将部分字符替换为星号等。这样即可在展示数据的同时,保护用户的隐私。
function maskPhoneNumber(phoneNumber) {
// 仅展示号码的最后四位
return '***' + phoneNumber.slice(-4);
}
let originalPhoneNumber = '1234567890';
let maskedNumber = maskPhoneNumber(originalPhoneNumber);
console.log(maskedNumber); // 输出 ***7890
在这个示例中,maskPhoneNumber 函数对电话号码进行了脱敏处理,只展示了号码的最后四位。这样即可避免完整电话号码的泄露。
通过结合使用 HTTPS 和数据脱敏,你可以降低敏感数据泄露的风险,并提升应用程序的安全性。在实际开发中,你还应该定期审查和更新这些措施,以适应不断变化的安全威胁和加强安全性。
安全头部
问题
缺少安全头部设置会使网页容易受到各种类型的攻击,如跨站脚本(XSS)、点击劫持等。
解决方案
设置安全头部
通过在 HTTP 响应头中设置安全头部,可以增强网页的安全性。
// 使用 Helmet 中间件来设置安全头部
const helmet = require('helmet');
app.use(helmet());
// 或者手动设置安全头部
app.use((req, res, next) => {
// 启用 XSS 过滤保护
res.setHeader('X-XSS-Protection', '1; mode=block');
// 启用严格传输安全性
res.setHeader('Strict-Transport-Security', 'max-age=31536000');
next();
});
在上述示例中,我们使用了 Node.js 中的 Express 框架,并借助 Helmet 中间件或手动设置安全头部,来增加一些关键的安全头部。例如,X-XSS-Protection 头部启用了浏览器内置的XSS过滤器,而 Strict-Transport-Security 头部则启用了严格传输安全性,要求浏览器只能通过HTTPS连接。
这些安全头部的设置有助于防范XSS、点击劫持等攻击,提高了网页的整体安全性。
通过合理配置安全头部,你可以有效地加固网页的安全性,减少潜在的攻击风险。记得定期审查和更新这些设置,以适应不断变化的安全威胁和漏洞。
安全埋点
问题
缺乏对潜在的安全事件进行监控和记录可能导致安全漏洞无法及时发现和处理。
解决方案
引入安全监控
在应用程序中引入安全监控和日志记录系统,用于追踪潜在的安全问题。这可以通过集成各种安全监控工具和编写自定义日志记录来实现。
// 使用Winston库设置自定义日志记录
const winston = require('winston');
// 配置Winston记录器
const logger = winston.createLogger({
level: 'info',
format: winston.format.json(),
transports: [
new winston.transports.File({ filename: 'security.log' })
]
});
// 示例:记录潜在的安全事件
app.post('/login', (req, res) => {
// 检查登录过程中是否有异常情况
if (/* 检测到异常 */) {
logger.log({
level: 'warn',
message: 'Potential security issue: Login process anomaly detected',
user: req.user.id,
timestamp: new Date()
});
}
// 其他登录逻辑
});
在上述示例中,我们使用了Winston库来设置自定义日志记录,并在用户登录过程中检测到异常情况时记录了一条潜在的安全事件。这样的记录可以帮助我们跟踪安全问题,并及时采取相应的应对措施。
通过引入安全监控和日志记录系统,你可以更好地监视和识别潜在的安全问题,并在必要时采取行动来保障应用程序的安全性。记得定期审查和更新监控系统,以适应不断变化的安全威胁和漏洞。
总结
在处理前端安全问题时,我们意识到安全性是一个不断演进的过程。通过采取一系列措施,如设置安全头部、使用 HTTPS 加密传输、及时更新第三方依赖并引入安全监控,我们可以有效地降低潜在的安全风险。此外,数据脱敏和定期审查安全措施也对保障前端应用程序的安全性至关重要。综上所述,领会并实践这些前端安全原则,将有助于确保用户数据和系统的安全,为用户提供更可靠的在线体验。

