
背景:做一个前后端分离的项目,我这里是vue3 + view + ts创建的前端项目,在前端配置跨域请求。
一、开发阶段
在vue.config.js中配置devserver的proxy进行代理请求配置,然后将所有请求改为/api开头的即可。但是这样配置只在开发阶段起作用。所以在nginx上部署的时候,需要再重新配置请求代理。
vite.config.ts中代码配置如下:
devServer: {
port:8089, // 启动端口
open:true, // 启动后是否自动打开网页
proxy: {
"/api": {
target: "http://192.168.xx.xx:8083", // 如果访问/api就在其前面加target
changeOrigin: true, // 跨域
pathRewrite: {
"^/api": '' //再把访问路径中的/api替换掉
}
}
}
},
二、nginx配置代理
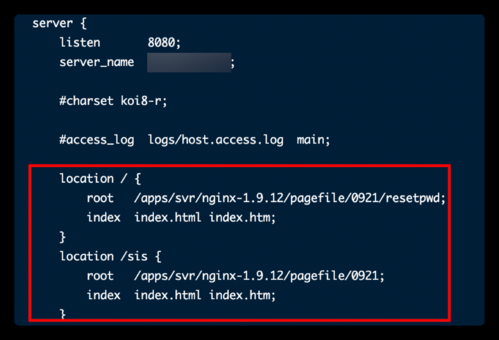
因为第一次自己配置nginx(之前都是打包交给后端配置),所以在网上搜索方案,大致一看很简单。于是在nginx.config中做了如下配置:
server {
listen 8001;
server_name localhost;
#charset koi8-r;
#a***ess_log logs/host.a***ess.log main;
location / {
root html;
index index.html index.htm;
}
location /api {
proxy_pass http://192.168.xx.xxx:8083;
}
大致一看是没有问题。可是,请求后端接口发送会报404错误。结果百思不得其解,只能百度百度再百度。最后,在 /api 和其代理的路径后面加上一个 / 就好了。虽然说的轻松,但是,在自己试的时候,真的是有点难受。配置文件,不要放过哪怕一个斜杠。
正确配置如下:
server {
listen 8001;
server_name localhost;
#charset koi8-r;
#a***ess_log logs/host.a***ess.log main;
location / {
root html;
index index.html index.htm;
}
location /api/ {
proxy_pass http://192.168.31.126:8083/;
}
三、解决刷新浏览器问题。
配置完上述配置后发现,点击浏览器刷新按钮,会出现无法404页面,无法返回原网页的问题。如图:
需要进行如下配置:
location / {
root html;
index index.html index.htm;
# 方便界面文件路径查找
try_files $uri $uri/ @router;
index index.html ;
}
#因此需要rewrite到index.html中,然后交给路由在处理请求资源
location @router {
rewrite ^.*$ /index.html break;
}
四、匹配文件路径
- 如果vue-router使用hash模式,则可以在vue.config.js中设置publicPath 为空字符串 (’’) 或是相对路径 (’./’),这样所有的资源都会被链接为相对路径,这样打出来的包可以被部署在任意路径。
- 如果使用history模式,在生产环境静态资源(打包成chunk的js和css)都链接为 '/'绝对路径,此时直接点击index.html找不到资源,需要使用nginx配合。
location / {
root html;
index index.html index.htm;
# 方便界面文件路径查找
try_files $uri $uri/ @router;
index index.html ;
}
其实此时的配置没起作用,因为资源默认在服务器的根目录下。但是当nginx代理多个服务,且html中的文件结构相对复杂的时候需要进行try_files的相对配置。
五、注意
- 尽管你配置代理了,但是***work中显示的始终是配置之前的路由地址(一般是localhost)。所以很容易会误导新手!
-
vue项目中引入静态资源文件(如打印机的配置文件.lbx),应该放在public目录下的static文件夹下。打包后,也会出现在输出文件夹(dist)中的static文件夹下(默认的,可以使用webpack来配置)。代码中使用location.origin拼接static文件夹下路径,即可引入

